이 글에서는 화살표가 있는 아름답고 아름다운 탐색경로 탐색바를 만들기 위한 샘플 코드를 주로 소개합니다. 매우 좋은 참조 값을 가지고 있습니다. 아래 에디터로 살펴보겠습니다
아름답고 아름다운 탐색경로 탐색바 만들기
시작하기 전에 평소와 같이 탐색경로 탐색바가 무엇인지에 대한 대중 과학을 알려드리고 싶습니다. is
다음
홈페이지>칼럼 페이지>기사 페이지
홈페이지/칼럼 페이지/기사 페이지
와 유사하게 방문자에게 현재 위치를 알 수 있습니다. 그러나 사이트 내 위치와 DOM을 반환하는 방법을 탐색경로 막대
라고 합니다. . . . . .
이거 별로인 것 같지 않나요?
언젠가 회사 UI에서 사진이 나온다면 사진 속 탐색경로 탐색바가 이렇게 보일 겁니다

이렇게

또는 다른 패턴의 탐색경로 탐색 모음, 이때 어떻게 해야 하나요?
어떤 친구들은 패턴을 찾아 네비게이션 바에 배경을 추가하기만 하면 된다고 말할 수도 있습니다.
그런데 정말 그렇게 간단할까요? 자, 더 이상 고민하지 말고 이 빵 모양의 높은 내비게이션 바를 완성하는 방법을 연습하고 살펴보겠습니다
1. 먼저 순서가 지정되지 않은 목록을 사용하여 내비게이션 바를 만듭니다. 코드는 다음과 같습니다.
<ul>
<li>
<a href="#">主页</a>
</li>
<li>
<a href="#">主页2</a>
</li>
<li>
<a href="#">主页3</a>
</li>
<li>
<a href="#">主页4</a>
</li>
<li>
<a href="#">主页5</a>
</li>
</ul>다음은 CSS 코드입니다
body{background:#000}
ul{ list-style: none;}
li{
width: 60px;
height: 50px;
line-height: 50px;
float: left;
background: #6cf;
text-align: center;
}
a{
color: #000;
text-decoration: none;
}CSS 코드는 특별한 건 없고 평소와 같습니다. 네비게이션을 하는 것과 똑같습니다. 다음으로 우리가 선택한 배경 이미지를 넣어보겠습니다. 바로 아래 사진입니다

네비게이션 바의 li에 배경 이미지를 추가하세요
body{
background: #000;
}
ul{
list-style: none;
margin: 100px 100px;
}
li{
width: 60px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
}
a{
color: #000;
text-decoration: none;
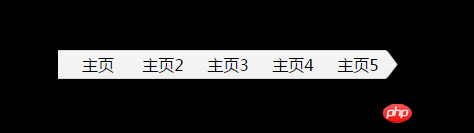
}이것 당시 페이지 효과는 이랬어요

나니? 이것에 문제가 있습니까? 감독님, 이 대본에 문제가 있어요!
정말 문제가 있는데, 문제는 어디에 있습니까?


위 사진과 아래 사진을 비교해 보면 각 탐색의 > 부분이 어디에 있는지 바로 알 수 있습니다(마지막 항목 제외). )가 다음 탐색에 쌓이면 이때 li 태그에 margin-left:-15px만 추가하면 됩니다.
li{
width: 80px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
margin-left: -15px;
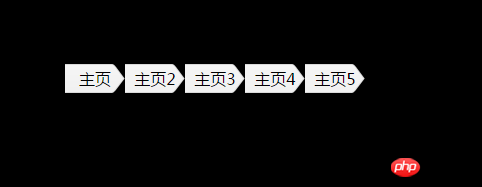
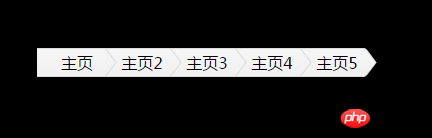
}처음 여는 너비가 부족해서 여기서 li 너비를 조금 늘렸더니 우리 탐색경로 탐색바가 이렇게 됐네요

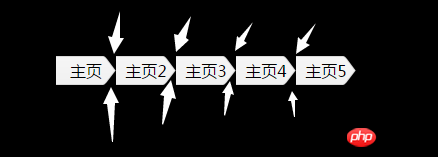
허허 ? 우리 화살은 어디에 있습니까?
약속한 화살은 어디에 있나요?
화살표 1~4는 어디에 있나요?
다시 이전 단계로 돌아가 보겠습니다. 마지막 단계는 li 태그에 margin-left를 추가하는 것입니다: -15px;
프런트 엔드에는 다음과 같은 기능이 있습니다. 나중에 일반적으로 이전 속성을 덮어쓰면 dom 구조는 덮어쓰지 않지만 두 위치가 겹치거나 z-index 속성이 추가되기 전이거나 속성 값이 같을 때 나중에 작성된 dom 구조는 덮어쓰이지 않습니다. be Above
여기가 바로 그런 경우이므로 li 태그에 별도로 다른 z-index만 추가하면 됩니다(z-index 속성을 적용하려면 먼저 positioning, position을 추가해야 합니다). : 상대)
여기서 z-index의 값에는 많은 제한이 없지만 한 가지만 있습니다. 즉, 마지막 li 태그가 가장 작다는 식으로 점차 증가하고, 첫 번째가 가장 큰 것입니다.
최종 코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background: #000;
}
ul{
list-style: none;
margin: 100px 100px;
}
li{
width: 80px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
margin-left: -15px;
position: relative;/*保证z-index有效*/
}
a{
color: #000;
text-decoration: none;
}
</style>
</head>
<body>
<ul>
<li style="z-index: 5;">
<a href="#">主页</a>
</li>
<li style="z-index: 4;">
<a href="#">主页2</a>
</li>
<li style="z-index: 3;">
<a href="#">主页3</a>
</li>
<li style="z-index: 2;">
<a href="#">主页4</a>
</li>
<li style="z-index: 1;">
<a href="#">主页5</a>
</li>
</ul>
</body>
</html>
위 내용은 화살표가 있는 탐색경로 탐색 표시줄의 샘플 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!