
WeChat 미니 프로그램 차트 플러그인(wx-charts)은 캔버스 드로잉을 기반으로 하며 크기가 작고 파이 차트, 꺾은선형 차트, 막대 차트, 영역 차트 등의 차트 유형을 지원합니다. 현재 wx-charts는 가장 인기 있는 WeChat 미니 프로그램 차트 플러그인입니다. 강력하고 유용한 WeChat 애플릿 차트 플러그인 wx-charts 매개변수 및 사용 튜토리얼입니다.
wx-charts
지원되는 차트 유형
원형 차트 파이
선형 차트 선
열 차트 열
영역 차트 영역
고화질 표시
캔버스 크기를 2배로 설정한 다음 50%로 줄이는 것이 좋습니다. 차트 자체는 다음과 같습니다. 고화질 디스플레이 구성에 따라 그려집니다. 그렇지 않으면 전체적인 효과가 너무 커집니다
/* 例如设计图尺寸为320 x 300 */
.canvas {
width: 640px;
height: 600px;
transform: scale(0.5)
}wx-charts 매개변수 설명
opts Object
opts.canvasId 문자열 필수 WeChat applet canvas-id
opts.width 필수 캔버스 너비 수, 단위는 px
opts.height 필수 캔버스 높이 수, 단위는 px
opts.type 문자열 필수 차트 유형, 선택적 값은 원형, 선, 열, 영역
opts.categories 배열 필수(원형 차트에는 필요하지 않음) 데이터 범주 분류
opts.dataLabel Boolean 기본값 true 표시 여부 차트의 데이터 내용 값
opts .yAxis 개체 Y축 구성
opts.yAxis.format 기능 사용자 정의 Y축 텍스트 표시
opts.yAxis.min 숫자 Y축 시작값
opts.yAxis .title 문자열 Y축 제목
opts.series 배열 필수 데이터 목록
데이터 목록 각 구조 정의
dataItem Object
dataItem.data 배열 필수(원형 차트는 숫자) Data
dataItem.color 문자열 예: #7cb5ec 전달하지 않으면 시스템 기본 색 구성표가 사용됩니다.
dataItem.name 문자열 데이터 이름
dateItem.format 함수 사용자 정의 표시 데이터 내용
wx-charts 차트 플러그인 예
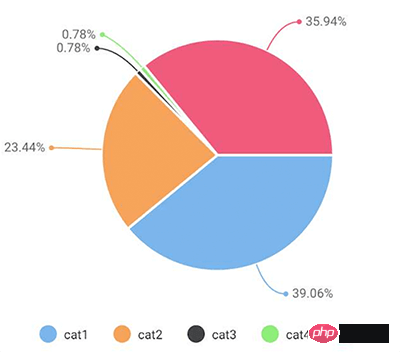
원형 차트
var Charts = require('charts.js');
new Charts({
canvasId: 'pieCanvas',
type: 'pie',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 640,
height: 400,
dataLabel: false
});
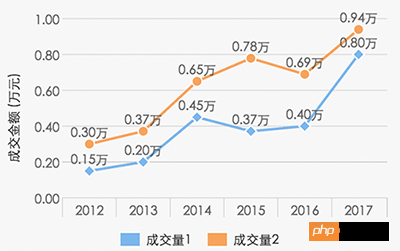
선형 차트
new Charts({
canvasId: 'lineCanvas',
type: 'line',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [0.15, 0.2, 0.45, 0.37, 0.4, 0.8],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 640,
height: 400
});
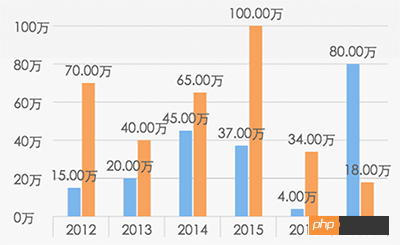
막대형 차트 열Chart
new Charts({
canvasId: 'columnCanvas',
type: 'column',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [15, 20, 45, 37, 4, 80]
}, {
name: '成交量2',
data: [70, 40, 65, 100, 34, 18]
}, {
name: '成交量3',
data: [70, 40, 65, 100, 34, 18]
}, {
name: '成交量4',
data: [70, 40, 65, 100, 34, 18]
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 640,
height: 400,
dataLabel: false
});
영역 차트 AreaChart
new Charts({
canvasId: 'areaCanvas',
type: 'area',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [70, 40, 65, 100, 34, 18],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [15, 20, 45, 37, 4, 80],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 640,
height: 400
});위 내용은 WeChat 애플릿 차트 플러그인 wx-charts 매개변수의 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!