php提示undefined index的几种解决方法_php技巧
平时用$_post[''],$_get['']获取表单中参数时会出现Notice: Undefined index: --------;
我们经常接收表单POST过来的数据时报Undefined index错误,如下: $act=$_POST['action'];
用以上代码总是提示
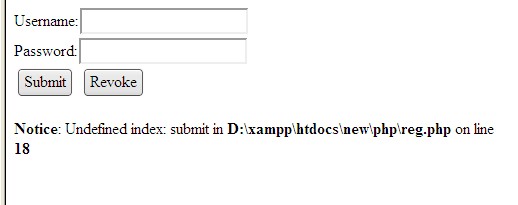
Notice: Undefined index: act in D:\test\post.php on line 20
另外,有时还会出现
Notice: Undefined variable: Submit ...... 等一些这样的提示
出现上面这些是 PHP 的提示而非报错,PHP 本身不需要事先声明变量即可直接使用,但是对未声明变量会有提示。一般作为正式的网站会把提示关掉的,甚至连错误信息也被关掉。
解决方法:
方法1:服务器配置修改
修改 php.ini 中的 error配置下错误显示方式:将error_reporting = E_ALL 修改为
error_reporting = E_ALL & ~E_NOTICE
修改后重启下APCHE服务器,方可生效。
方法2:对变量进行初始化。
方法3:做判断isset($_post['']),empty($_post['']) if --else
方法4:在出现notice代码之前加上@,@表示这行有错误或是警告不要输出,@$username=$_post['username'];
在变量前面 加上一个 @ ,如 if (@$_GET['action']=='save') { ...
方法5:最后一种很实用,是别人写的一个函数,通过这个函数进行传递值。
定义一个函数:
function _get($str){
$val = !empty($_GET[$str]) ? $_GET[$str] : null;
return $val;
}
然后在用的时候,直接用 _get('str') 代替 $_GET['str'] 就行啦~
[PHP-Core-Error]
error_reporting = E_ALL & ~E_NOTICE
; 错误报告级别是位字段的叠加,推荐使用 E_ALL | E_STRICT
; 1 E_ERROR 致命的运行时错误
; 2 E_WARNING 运行时警告(非致命性错误)
; 4 E_PARSE 编译时解析错误
; 8 E_NOTICE 运行时提醒(经常是bug,也可能是有意的)
; 16 E_CORE_ERROR PHP启动时初始化过程中的致命错误
; 32 E_CORE_WARNING PHP启动时初始化过程中的警告(非致命性错)
; 64 E_COMPILE_ERROR 编译时致命性错
; 128 E_COMPILE_WARNING 编译时警告(非致命性错)
; 256 E_USER_ERROR 用户自定义的致命错误
; 512 E_USER_WARNING 用户自定义的警告(非致命性错误)
; 1024 E_USER_NOTICE 用户自定义的提醒(经常是bug,也可能是有意的)
; 2048 E_STRICT 编码标准化警告(建议如何修改以向前兼容)
; 4096 E_RECOVERABLE_ERROR 接近致命的运行时错误,若未被捕获则视同E_ERROR
; 6143 E_ALL 除E_STRICT外的所有错误(PHP6中为8191,即包含所有)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 index.html은 어떤 파일인가요?
Feb 19, 2024 pm 01:36 PM
index.html은 어떤 파일인가요?
Feb 19, 2024 pm 01:36 PM
index.html은 웹 페이지의 홈 페이지 파일을 나타내며 웹 사이트의 기본 페이지입니다. 사용자가 웹사이트를 방문하면 일반적으로 index.html 페이지가 먼저 로드됩니다. HTML(HypertextMarkupLanguage)은 웹 페이지를 만드는 데 사용되는 마크업 언어이며 index.html도 HTML 파일입니다. 여기에는 웹페이지의 구조와 콘텐츠는 물론 서식 지정과 레이아웃에 사용되는 태그와 요소도 포함됩니다. 다음은 index.html 코드의 예입니다. <
 PHP 공지 사항에 대한 솔루션: 정의되지 않은 속성:
Jun 22, 2023 pm 02:48 PM
PHP 공지 사항에 대한 솔루션: 정의되지 않은 속성:
Jun 22, 2023 pm 02:48 PM
PHP로 코드를 작성할 때 "주의사항: 정의되지 않은 속성"이라는 오류 메시지가 나타날 수 있습니다. 이 오류는 일반적으로 코드에서 속성이 초기화되지 않았기 때문에 정의되지 않은 속성에 액세스하고 있음을 의미합니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 다음은 몇 가지 가능한 해결 방법입니다. 속성 초기화 이것이 이 문제를 해결하는 가장 간단한 방법입니다. 코드에서 속성을 명시적으로 초기화하면 해당 속성이 사용 전에 정의됩니다. 예: 수업
 TypeError: Vue에서 정의되지 않은 '$XXX' 속성을 읽을 수 없습니다. 어떻게 처리해야 합니까?
Nov 25, 2023 pm 12:14 PM
TypeError: Vue에서 정의되지 않은 '$XXX' 속성을 읽을 수 없습니다. 어떻게 처리해야 합니까?
Nov 25, 2023 pm 12:14 PM
Vue.js로 개발할 때 "TypeError: Cannotreadproperty'$XXX'ofundefine"이라는 오류 메시지가 자주 나타나는 경우 어떻게 처리해야 합니까? 이 문서에서는 이 오류의 원인과 해결 방법을 설명합니다. 문제의 원인은 Vue.js를 사용할 때 이를 사용하여 다음과 같은 Vue 구성 요소의 메서드를 호출하는 경우가 많다는 것입니다.
 정의되지 않음과 null은 무엇을 의미하나요?
Nov 20, 2023 pm 02:39 PM
정의되지 않음과 null은 무엇을 의미하나요?
Nov 20, 2023 pm 02:39 PM
JavaScript에서 undefound와 null은 모두 "아무것도 없음"이라는 개념을 나타냅니다. 1. undefine은 초기화되지 않은 변수 또는 존재하지 않는 속성을 나타냅니다. 변수가 선언되었지만 값이 할당되지 않은 경우 변수의 값은 undefine입니다. 개체에 존재하지 않는 속성에 액세스하는 경우 반환된 값도 정의되지 않습니다. 2. null은 빈 개체 참조를 나타내는 경우가 있으며, 개체 참조가 차지하는 메모리를 해제하기 위해 null로 설정할 수 있습니다.
 정의되지 않은 것이 무엇입니까?
Jul 31, 2023 pm 02:28 PM
정의되지 않은 것이 무엇입니까?
Jul 31, 2023 pm 02:28 PM
정의되지 않음은 값이나 변수가 존재하지 않거나 정의되지 않은 상태를 나타냅니다. 변수에 값이 할당되었는지 여부를 결정하기 위한 기본값으로 사용할 수 있으며, 기본 매개변수 값을 설정하는 데에도 사용할 수 있습니다. 정의되지 않음은 프로그래밍 언어에 따라 의미와 사용법이 다를 수 있지만 정의되지 않음의 개념을 이해하면 프로그램을 더 잘 이해하고 작성하는 데 도움이 될 수 있습니다.
 golang에서 '정의되지 않음: path.Join' 오류를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 01:12 PM
golang에서 '정의되지 않음: path.Join' 오류를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 01:12 PM
Go 언어에서 path 패키지는 파일 경로를 처리하는 데 중요한 도구 중 하나입니다. path.Join() 함수는 여러 경로를 완전한 경로로 결합할 수 있습니다. 그러나 때때로 "정의되지 않음: path.Join"이라는 오류 메시지가 나타날 수 있습니다. 어떻게 해야 합니까? 다음은 몇 가지 일반적인 해결 방법입니다. import 문을 확인하세요. 먼저 경로 패키지를 올바르게 가져왔는지 확인해야 합니다. Go 언어에서는 패키지를 가져올 때 다음을 수행할 수 있습니다.
 null과 정의되지 않은 것의 차이점은 무엇입니까
Nov 08, 2023 pm 04:43 PM
null과 정의되지 않은 것의 차이점은 무엇입니까
Nov 08, 2023 pm 04:43 PM
null과 정의되지 않음의 차이점은 다음과 같습니다. 1. 의미론적 의미, 3. 다른 값과의 비교, 5. 함수 매개변수와의 관계, 7. 성능 고려 사항, . JSON 직렬화의 성능 9. 유형과의 관계. 자세한 소개: 1. 의미론적 의미인 null은 일반적으로 이 변수에 유효한 개체 값이 없음을 의미하는 반면, 정의되지 않음은 일반적으로 변수에 값이 할당되지 않았거나 개체에 이 속성이 없음을 의미합니다. , 등.
 null 및 정의되지 않음을 사용해야 하는 경우
Nov 13, 2023 pm 02:11 PM
null 및 정의되지 않음을 사용해야 하는 경우
Nov 13, 2023 pm 02:11 PM
Null과 정의되지 않음은 모두 값이 부족하거나 정의되지 않은 상태를 나타냅니다. 사용 시나리오에 따라 Null 또는 정의되지 않음을 사용하도록 선택하는 몇 가지 기본 원칙이 있습니다. 1. 변수가 비어 있거나 유효하지 않음을 명확하게 표시해야 하는 경우 null을 사용할 수 있습니다. 2. 변수가 선언되었지만 아직 값이 할당되지 않은 경우 기본적으로 정의되지 않은 상태로 설정됩니다. 3. 변수가 비어 있는지 또는 정의되지 않았는지 확인해야 하는 경우 완전 항등 연산자 "=를 사용합니다. ==" 변수가 null인지 정의되지 않았는지 확인합니다. .




