미니 프로그램 개발 게시판의 사례에 대한 자세한 설명
코드에서 p와 hx의 색상이 정상적으로 표시되지 않으면 기본적으로 코드에 문제가 있다고 결론을 내릴 수 있습니다. 왜냐하면 vim이 자동으로 파일 형식을 식별하고 일반적으로 키워드인 파일 형식을 강조 표시하기 때문입니다. 많은 경우 "더 많이 쓰거나 적게 쓰기" 따옴표로 인해 발생합니다.
vim에서는 코드 접기, 코드 선택 vat vit, 위치 표시 등을 함께 사용하면 효율성이 향상됩니다. 가장 중요한 점은 코드를 접을 때 접힌 내용을 복사/이동/삭제 작업을 위해 한 줄로 처리할 수 있다는 점입니다. 태그 및 컨테이너)는 매우 편리하므로 선택하기 위해 그렇게 힘들게 작업할 필요가 없습니다.
가장 바깥쪽 레이블에 커서를 놓고 zm 작업을 수행하면 현재 레벨의 전체 코드 블록을 수동으로 축소할 수 있습니다. 여기서 Action에는 d, y, c(변경)도 포함되고, t는 ~를 의미하며, object는 ', ", 대괄호) > ] } $, G, gg 및 기타 특수 문자를 포함한 모든 개체입니다. 이러한 작업은 다음과 같습니다. 놀랍습니다.
게다가 삭제 방향은 앞뒤로 삭제한다는 의미인 T일 수도 있습니다. 또한, "until"이 있는 경우 개체는 특정 "문자"일 수도 있습니다. 예를 들어 this is some food, dto 명령을 사용하면 "this is s"라는 내용은 삭제되지만 문자 "o" 자체는 삭제되지 않습니다.부트스트랩을 변경하려고 하지 마세요. 컴포넌트/js 컨트롤의 기본 js 성능은 다음과 같습니다. js 스크립트를 추가하더라도 사용자 정의 js 스크립트를 실행해야 합니다. 하지만 부트스트랩 플러그인 자체도 실행해야 합니다! 결국 자체 js 코드를 실행하면 원래 정의된 스크립트 효과가 다시 덮어쓰여지므로 정의한 js는 결국 아무런 효과가 없습니다. <action> t <object>gvim의 dj 및 dk는 이전 항목을 삭제합니다. 라인과 다음 라인을 각각 삭제하므로 다음 라인을 이동할 필요가 없습니다. 그런 다음 dd를 다시 누르세요. (현재 라인도 삭제됩니다. 즉, dj와 dk는 두 라인을 삭제합니다!)
중요!! 숫자로 줄로 점프?
이전에는 명령줄 모드에서 숫자를 입력해야 했는데, 확실히 느리고 어색하네요! "일반" 모드의 줄 점프:
절대 숫자 줄 점프: nG G는 이동을 의미하며 이는 점프를 의미합니다. 예: 10G는 파일의 10번째 줄로 이동합니다. gvim의 일반 모드에서는 기본적으로 명령 입력이 허용됩니다. 결합된 명령인 경우 입력된 명령은 눈금자의 오른쪽 하단에 표시되며 후속 명령 문자 입력을 기다리고 시작되는 명령을 허용합니다.행 수를 기준으로 이동하려면
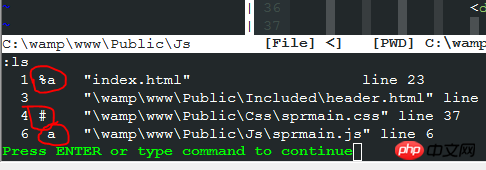
을 사용합니다. 예를 들어 3+는 이 행에서 시작하여 아래로 점프한다는 의미입니다. 3줄은 현재 줄부터 시작해서 3줄 위로 점프한다는 뜻이고, 3+도 3 명령어로 직접 표현할 수 있으니 숫자를 입력하고 엔터를 누르면 커서가 이동한 것을 알 수 있다. @:ls의 버퍼 간을 이동하는 방법은 무엇입니까? % a, a, # 세 가지 특수 기호는 무엇을 의미하나요? 항상 Nerdtree에서 파일을 열 필요는 없습니다. 파일이 열려 있는 한 버퍼에 남아 있기 때문입니다. 파일을 한 번 연 후에 다시 열려면 nerdtree를 사용할 필요가 없습니다.
数字+-
- 은 파일이 방금 닫혔다는 의미이므로 b#으로 직접 전환할 수 있습니다.
% 파일은 물론 이 파일을 의미합니다. 현재 편집 중인 파일이 100%입니다. 즉, 커서가 이 파일에 있습니다. js 스크립트를 어디에 배치할까요?
js 스크립트를 어디에 배치할까요? - 프레임워크의 js 스크립트라면 페이지를 렌더링할 때 사용하고, 프레임워크의 js 스크립트는 헤드에 소개하는 것이 가장 좋습니다.
- 그러나 성능 최적화를 위해 일반적으로 본문 끝에 배치되는 자체 js 스크립트를 작성하는 것이 가장 좋습니다. js 파일이 다운로드되어 실행됩니다. 완료 후 계속) 반면에 js는 특정 dom 요소를 참조합니다....
- 모달 상자의 트리거링 및 표시 위치 조정 정보 ?
js 코드의 실행 과정(한 번만 실행되나요, 아니면 반복적으로 실행되나요?
js 프로그램 코드는 기본값은 위에서 아래로, 한 번만 실행됩니다) 한 번만 처형하세요!
js 코드를 여러 번 실행해야 하는 경우 두 가지 방법이 있습니다. 하나는 타이머를 사용하는 것이고, 다른 하나는 루프 스택에 js를 작성하여 여러 번 실행하는 것입니다. 이벤트 바인딩 또는 이벤트 모니터링을 사용하는 것입니다!
의 차이점은 타이머에 의해 실행되는 이벤트가 고정된 기간이고 규칙적이고 추적 가능하며 특정 방식으로 반복적으로 이벤트가 실행된다는 것입니다. ; 그리고 이벤트 바인딩은 이벤트가 언제 발생할지 모르기 때문에 이벤트 모니터링 또는 이벤트 감지라고 합니다. 이러한 반복 실행 방법은 클릭 이벤트와 같은 것입니다. , 그러면 이벤트 바인딩된 코드가 실행됩니다. 따라서 이것도 반복적으로 실행될 수 있는 "코드"입니다.
이 두 가지 방법으로만 js 코드가 반복적으로 실행됩니다. 및 기타 코드, 웹 페이지가 로드되면 js 코드가 동시에 "한 번만" 실행됩니다.
웹 페이지 색상에는 특별한 온라인 색상이 있습니다 매칭툴 생성 후, 해당 레벨 색상표를 과감히 사용하실 수 있습니다. 주소: http://www.kmguolv.com/tool/yanse.html
탐색바 정보:
p 태그 대신 nav 태그에 탐색 모음을 배치하는 것이 가장 좋습니다
탐색 모음에는 여러(보통 2개) 클래스가 포함될 수 있습니다. ul.nav .navbar-nav 스타일의 ul은 일반적으로 왼쪽에 하나, 오른쪽에 하나가 사용됩니다. 기본적으로 왼쪽은 navbar-left이고 오른쪽은 navbar-right입니다.
- 내비게이션 바에는 양식이 포함될 수 있으며, 양식 양식은 ul 내비게이션 외부에 배치됩니다. 양식이 navbar를 사용하는 한에는 양식이 포함되지 않습니다. form 클래스
- Navbar는 탐색이 아닌 다른 콘텐츠를 포함할 수 있지만 해당 navbar-.... 클래스를 추가해야 합니다. 예를 들어 텍스트 콘텐츠는 p.navbar-text에 배치됩니다. , 링크는 navbar-link에 배치되고 탐색 버튼이 아닌 경우 navbar-btn을 추가하면 됩니다.
CSS 스타일을 수정하는 세 가지 방법이 있습니다
- 값 직접 지불 : css('color', '#abc');
- 동시에 여러 값 지정;
- 지불할 값, 함수 사용 방법, 사용
이 방법은 객체의 위치 설정 등 좀 더 복잡한 스타일 설정에 매우 유용합니다. 명확하고 고정되어 하드코딩된 값이지만, 좀 더 복잡한 함수연산을 통해 얻은 값은
$('selector').css('width': function(index, value){ return parseFloat(value)*1.2; });$(this).height()...
방법은 다음과 같습니다. 모달 상자에 CSS 함수 방법 사용: 등등... 참조: http:/ /www.cnblogs.com/ZHF /p/3739022.html
또는 수정 $('#mymodal'). modal({options}) . css('top': 30%); 등,
더 정확하게는 기능 사용: ...css('margin-top': '200px');,
사용: 직접 在bootstrap.js中, 原来就已经将p#modal设置为absolute了 , 所以设置 css("position", "absolute").css({ left:..., top:...});.css( margin-top或者top: return ($(window).height() / 2)-($(this).find(".modal-content").height()/2));就OK
child에는 두 가지 의미가 있습니다. 하나는 일반적으로 어린이를 의미하고, 다른 하나는 구체적으로 어린이를 의미합니다. to son 또는 딸의 "자식"은 아버지의 직계 후손, 즉 아버지>자식입니다. 모든 아들과 모든 "자식"을 표현하려면 자식을 사용합니다.
손자 + 손녀 = 손자 , 손자, 상응하는 것들은 할머니, 할아버지입니다....
따라서 jquery의 children 함수는 직계 자손 요소 $('selector').children = selector > 이건 원래 영어로 명확하고 정확한 뜻이 있어요!
그리고 find는 모든 하위 요소를 찾는다는 뜻이에요. 이는 Windows 운영체제의 "find" 메소드에서도 확인할 수 있어요~~
while 필터는 가로 요소 집합에서 요소를 찾는 것입니다... $('mysel').filter('. 가로 요소의 다른 특성은 필터링에 사용됩니다.')....
-- 선택기의 제한 컨텍스트가 유용합니까?
선택기 vim의 삭제 작업에$('.myslecect') , 默认的是 从文档的根 开始搜索, 即context是整个文档; 但是, 如果要限定 查找的范围, 在当前这个选择器中, 则使用context=this就好了, 说白了, 就是一个 context的意思, 如 $('.mysel', this );
다중인지 여부
dd, d+multiple+j 또는 Multiples + dj는 둘 다 삭제되며 둘 다 삭제될 "현재 행 포함"입니다. 단지 다중 계산이 다를 뿐입니다.
: 배수 dd는 현재 행을 포함합니다
: 배수 +dj 등은 현재 행을 포함하지 않으며 단지 계산의 차이일 뿐입니다.예: 2dj = 3dd, 효과는 동일합니다. 둘 다 현재 줄을 포함해 3줄의 내용을 삭제합니다.
세로 정렬?
표에서는 스타일이 아닌 tr/td의 valign="middle" 속성입니다.
스타일을 사용하면 img{vertical-align: middle; }, Style을 사용한다면 완전한 단어의 표현방식을 사용하세요..
배경의 5가지 특성을 어떻게 기억하나요?
배경의 5가지 특성을 개별적으로 지정할 수 있으며, 또는 한 번에 모두 지정할 수 있으며, 작성되지 않은 속성에 대해 기본값이 사용되므로 완전히 작성할 필요가 없습니다. 그리고 CSS가 이를 수행하지 못하는 것에 대해 걱정할 필요가 없습니다. 이러한 CSS 스타일 속성은 단어로 완전히 결정될 수 있고 작성 방법이 명확하기 때문에 이러한 CSS 스타일 속성을 인식하거나 구별합니다. 그러나 일부 기능을 작성하지 않더라도 속성 순서를 잘못 이해하지 마십시오!
배경: 다음과 같습니다: [색상][이미지][위치][첨부][반복]: 기억해야 할 한 단어를 사용할 수 있습니다: cipar: 니모닉: 시가: "배경에 앉아 담배를 피우다. a cigar". cipar == cigar, 여기서 p와 g는 이미지 대칭입니다...
여기서 위치 값은 가로 및 세로 값으로 표시됩니다. 첫 번째 값은 가로, 두 번째 값은 세로입니다. 숫자, 백분율, 키워드 사용: 가로 방향: 왼쪽 가운데 오른쪽, 세로 방향: 위쪽 가운데 아래쪽.
마크다운의 밑줄은 무엇을 의미하나요?
md의 밑줄은 다음과 같습니다. 별표는 강조를 나타냅니다. 밑줄 또는 별표는 강조를 나타냅니다. 별표 2개 또는 밑줄은 강함을 나타냅니다.
는 무시됩니다.
-
이 점 표시 작업은 최근 작업을 기록한 다음 계속해서 동일한 작업을 수행할 수 있습니다.
이 점 표시 작업은 또한 최근 이동 및 선택도 무시합니다. 즉, 커서 이동, 선택 변경 등으로 인해 마지막 작업이 사라지지 않습니다. 일반적으로 도트 메모리 작업에는 삭제/복사/붙여넣기/들여쓰기가 포함됩니다. 충분).
특히 들여쓰기 작업의 경우: 지난번에 콘텐츠를 선택한 후 들여쓰기를 하면 선택한 콘텐츠가 "강조 표시"되지 않습니다. 하지만 계속해서 점 작업을 수행하면. , vim은 자동으로 마지막 "선택한 콘텐츠"를 선택하고 들여쓰기하도록 도와줍니다. 이렇게 하면 여러 번 들여쓰기할 때 콘텐츠를 반복적으로 선택하는 고통을 피할 수 있습니다! , 코드 관찰, 디버깅 및 접기가 더 쉽도록!!
- 기억해야 할 것은 양식의 경우 ID와 클래스는 다음에만 유용하다는 것입니다. html 페이지의 js 코드에서만 사용됩니다. 그러면 배경 php 파일은 양식 요소의 이름을 기반으로 값을 얻습니다. >백그라운드에서 특정 페이지 작업으로 점프하는 tp의 주소 함수 는 실제로 이 작업에 해당하는 해당 html 템플릿 파일이라는 점에 유의해야 합니다. 이는 최종 U 메소드에 의해 생성되기 때문입니다. href 속성입니다. 링크 a의 값:
<a class="btn btn-lg btn-success" id="imsg" href="/index.php/Home/Index/getUeContent.html "> 我要留言 </a>
위의 a href={:U(...)}에서는 href 뒤의 속성 값에 큰따옴표를 추가해야 합니다. 왜냐하면 속성 값은 큰따옴표 추가여야 하기 때문입니다. 그렇지 않으면 소스코드에 보이는 점프 주소에 큰따옴표가 없어 오류가 발생하게 됩니다!
$_POST['表单元素的name]
{:U('getUeContent')}추가로 dt{object}를 사용하면 됩니다. , ct{object}를 사용할 수도 있습니다. 원리와 효과는 이전 작업과 동일합니다!
form-inline과 form-horizontal의 차이점은 무엇인가요?
form-inline은 인라인 형식입니다. 즉, 모든 양식 컨트롤이 인라인 요소로 사용되며 form-horizontal은 가로 형식입니다. 레이블은 왼쪽으로 떠 있고 오른쪽 정렬되어 있으며 양식 컨트롤과 레이블 사이의 관계는 양식-세로(기본 양식 유형이기도 함)를 기준으로 가로로 같은 줄에 있습니다. 🎜>form-horizontalhorizontal form은 반드시 그리드 요소와 함께 사용해야 하며, 이때 form은 컨테이너와 동일하며, 각 p.form-group은 .row와 동일하므로 작성할 필요가 없습니다. .row이고 왼쪽의 레이블은 다음과 같습니다. 오른쪽의 입력은 col-md-2 및 기타 클래스에 할당되며... 레이블도 컨트롤 레이블 클래스에 할당됩니다. >
- 일반 폼의 폼그룹의 라벨은 for="some_id" 속성만 설정하면 되며 입력에는 type, class, id, placeholder 4가지 속성이 필요합니다
컨테이너의 경우 그리드를 사용할 필요 없이 간단한 컨테이너로도 만들 수 있습니다!
위 내용은 미니 프로그램 개발 게시판의 사례에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7659
7659
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 미니 프로그램 개발 시 PHP 권한 관리 및 사용자 역할 설정
Jul 04, 2023 pm 04:48 PM
미니 프로그램 개발 시 PHP 권한 관리 및 사용자 역할 설정
Jul 04, 2023 pm 04:48 PM
미니 프로그램 개발에서 PHP 권한 관리 및 사용자 역할 설정 미니 프로그램의 인기와 응용 범위 확장으로 인해 사용자는 미니 프로그램의 기능 및 보안에 대해 더 높은 요구 사항을 제시했습니다. 그 중 권한 관리 및 사용자 역할 설정이 있습니다. 미니 프로그램의 보안을 보장하는 중요한 부분입니다. 미니 프로그램의 권한 관리 및 사용자 역할 설정에 PHP를 사용하면 사용자 데이터 및 개인 정보를 효과적으로 보호할 수 있습니다. 다음에서는 이 기능을 구현하는 방법을 소개합니다. 1. 권한 관리 구현 권한 관리란 사용자의 신원과 역할에 따라 서로 다른 운영 권한을 부여하는 것을 의미합니다. 작게
 미니 프로그램 개발의 PHP 페이지 점프 및 라우팅 관리
Jul 04, 2023 pm 01:15 PM
미니 프로그램 개발의 PHP 페이지 점프 및 라우팅 관리
Jul 04, 2023 pm 01:15 PM
미니 프로그램 개발에서 PHP의 페이지 점프 및 라우팅 관리 미니 프로그램의 급속한 개발로 인해 점점 더 많은 개발자가 미니 프로그램 개발에 PHP를 결합하기 시작하고 있습니다. 소규모 프로그램 개발에서 페이지 점프 및 라우팅 관리는 개발자가 페이지 간 전환 및 탐색 작업을 수행하는 데 도움이 될 수 있는 매우 중요한 부분입니다. 일반적으로 사용되는 서버측 프로그래밍 언어인 PHP는 미니 프로그램과 잘 상호 작용하고 데이터를 전송할 수 있습니다. 미니 프로그램에서 PHP의 페이지 점프 및 라우팅 관리에 대해 자세히 살펴보겠습니다. 1. 페이지 점프 베이스
 유니앱에서 소규모 프로그램 개발 및 퍼블리싱 구현 방법
Oct 20, 2023 am 11:33 AM
유니앱에서 소규모 프로그램 개발 및 퍼블리싱 구현 방법
Oct 20, 2023 am 11:33 AM
유니앱에서 미니 프로그램을 개발하고 퍼블리싱하는 방법 모바일 인터넷의 발전과 함께 미니 프로그램은 모바일 애플리케이션 개발에 있어서 중요한 방향이 되었습니다. 크로스 플랫폼 개발 프레임워크인 uni-app은 WeChat, Alipay, Baidu 등과 같은 여러 소규모 프로그램 플랫폼의 개발을 동시에 지원할 수 있습니다. 다음은 uni-app을 사용하여 작은 프로그램을 개발 및 게시하는 방법을 자세히 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. 작은 프로그램을 개발하기 전 준비 uni-app을 사용하여 작은 프로그램을 개발하기 전에 몇 가지 준비가 필요합니다.
 미니 프로그램 개발 시 PHP 보안 보호 및 공격 방지
Jul 07, 2023 am 08:55 AM
미니 프로그램 개발 시 PHP 보안 보호 및 공격 방지
Jul 07, 2023 am 08:55 AM
미니 프로그램 개발의 PHP 보안 보호 및 공격 방지 모바일 인터넷의 급속한 발전으로 미니 프로그램은 사람들의 삶에 중요한 부분이 되었습니다. 강력하고 유연한 백엔드 개발 언어인 PHP는 소규모 프로그램 개발에도 널리 사용됩니다. 그러나 보안 문제는 항상 프로그램 개발에 있어 주의가 필요한 측면이었습니다. 이 기사에서는 소규모 프로그램 개발에서 PHP 보안 보호 및 공격 예방에 중점을 두고 몇 가지 코드 예제를 제공합니다. XSS(교차 사이트 스크립팅 공격)는 해커가 웹 페이지에 악성 스크립트를 삽입할 때 XSS 공격을 방지합니다.
 소규모 프로그램 개발의 PHP 데이터 캐싱 및 캐싱 전략
Jul 05, 2023 pm 02:57 PM
소규모 프로그램 개발의 PHP 데이터 캐싱 및 캐싱 전략
Jul 05, 2023 pm 02:57 PM
미니 프로그램 개발의 PHP 데이터 캐싱 및 캐싱 전략 미니 프로그램의 급속한 개발로 인해 더 많은 개발자가 미니 프로그램의 성능과 응답 속도를 향상시키는 방법에 관심을 갖기 시작했습니다. 중요한 최적화 방법 중 하나는 데이터 캐싱을 사용하여 데이터베이스 및 외부 인터페이스에 대한 빈번한 액세스를 줄이는 것입니다. PHP에서는 다양한 캐싱 전략을 사용하여 데이터 캐싱을 구현할 수 있습니다. 이 기사에서는 PHP의 데이터 캐싱 원칙을 소개하고 몇 가지 일반적인 캐싱 전략에 대한 샘플 코드를 제공합니다. 1. 데이터 캐싱 원리 데이터 캐싱은 데이터를 메모리에 저장하여
 WeChat 애플릿에서 PHP로 개발된 드롭다운 메뉴 구현 방법
Jun 04, 2023 am 10:31 AM
WeChat 애플릿에서 PHP로 개발된 드롭다운 메뉴 구현 방법
Jun 04, 2023 am 10:31 AM
오늘은 PHP로 개발된 드롭다운 메뉴를 위챗 미니 프로그램에서 구현하는 방법을 배워보겠습니다. 위챗 미니 프로그램은 사용자가 다운로드나 설치 없이 위챗에서 바로 사용할 수 있는 경량 애플리케이션으로 매우 편리합니다. PHP는 매우 인기 있는 백엔드 프로그래밍 언어이며, 위챗 미니 프로그램과도 잘 작동하는 언어입니다. PHP를 사용하여 WeChat 미니 프로그램에서 드롭다운 메뉴를 개발하는 방법을 살펴보겠습니다. 먼저, PHP, WeChat 애플릿 개발 도구 및 서버를 포함한 개발 환경을 준비해야 합니다. 그럼 우리는
 미니 프로그램 개발의 PHP 페이지 애니메이션 효과 및 상호 작용 디자인
Jul 04, 2023 pm 11:01 PM
미니 프로그램 개발의 PHP 페이지 애니메이션 효과 및 상호 작용 디자인
Jul 04, 2023 pm 11:01 PM
미니 프로그램 개발의 PHP 페이지 애니메이션 효과 및 상호 작용 디자인 소개: 미니 프로그램은 모바일 장치에서 실행되며 기본 응용 프로그램과 유사한 경험을 제공할 수 있는 응용 프로그램입니다. 미니 프로그램 개발 시 일반적으로 사용되는 백엔드 언어인 PHP는 미니 프로그램 페이지에 애니메이션 효과와 대화형 디자인을 추가할 수 있습니다. 이 기사에서는 일반적으로 사용되는 PHP 페이지 애니메이션 효과 및 상호 작용 디자인을 소개하고 코드 예제를 첨부합니다. 1. CSS3 애니메이션 CSS3은 다양한 애니메이션 효과를 얻기 위한 풍부한 속성과 방법을 제공합니다. 그리고 작게
 UniApp은 ByteDance 미니 프로그램의 개발 및 출시 프로세스 분석을 구현합니다.
Jul 06, 2023 pm 05:01 PM
UniApp은 ByteDance 미니 프로그램의 개발 및 출시 프로세스 분석을 구현합니다.
Jul 06, 2023 pm 05:01 PM
UniApp에서 구현한 ByteDance 애플릿의 개발 및 출시 프로세스 분석 새로운 모바일 애플리케이션 개발 방법으로 ByteDance 애플릿이 업계에서 점차 대중화되고 있습니다. Bytedance 미니 프로그램을 개발하기 전에 UniApp을 사용하여 개발 및 출시 프로세스를 구현하는 방법을 이해해야 합니다. 1. UniApp 소개 UniApp은 HTML5, App, 작은 프로그램을 다중 터미널용 통합 개발 프레임워크로 사용하는 Vue.js를 기반으로 개발된 프레임워크로, 일련의 코드를 작성함으로써 동시에 여러 플랫폼에서 실행할 수 있습니다. , 글꼴 포함.