위챗 미니 프로그램 개발 과정에 대한 생각
미니 프로그램 개발 경험이 없다면 '위챗 미니 프로그램으로 놀기' 글을 먼저 읽어보세요.
WeChat 미니 프로그램이 공식적으로 출시된 지 몇 주가 지났습니다. 여러분은 이미 개발 모델에 대해 잘 알고 계시리라 믿습니다. 어떻게 이렇게 원활하고 네이티브에 가까운 경험 애플리케이션을 개발할 수 있는지 궁금하실 수도 있습니다. 웹 언어를 사용합니다. 어쩌면 이것이 h5라고 짐작할 수도 있고, 더 강력하다면 하이브리드일 수도 있습니다. 하지만 우리는 개발 과정에서 WebView를 사용한 적이 없습니다. 왜일까요? 브라우저는 개발 중에 사용된 뷰와 같은 태그를 페이지로 어떻게 구문 분석합니까? 많은 궁금증을 가지고 위챗미니프로그램 소스코드를 입력해서 분석해보세요!
개발 플랫폼
이 IDE는 어떻게 소규모 프로그램의 개발 및 미리보기를 보장합니까? 두 가지 사항을 간략하게 분석합니다.
1. 파일 디렉터리
<a href="http://www.php.cn/php/php-znr71qe6.html" target="_blank">WeChat 열기 웹 개발자 도구 <code><a href="http://www.php.cn/php/php-znr71qe6.html" target="_blank">微信web开发者工具</a>目录디렉토리에 package.nw를 입력하세요. 익숙한 냄새가 나네요. 그 안에는 app, node_modules, package.json 3개의 파일만 있습니다. 분명히 우리 개발의 빌드 단계에서 사용된 리소스는 node_modules에서 왔기 때문에 react模块을 찾으려고 했지만 소용이 없었습니다...
app 디렉토리에 들어가면 표시되는 4개의 폴더는 다음과 같습니다. 🎜>, html, style, images. 개발할 때 사용하는 IDE는 이러한 파일을 통해 구현됩니다. 브라우저를 사용하여 html 중 하나를 열고 살펴볼 수도 있습니다. dist

는 웹에서 데스크탑 애플리케이션으로의 변환을 제공합니다). 그리고 nodeWebkit에서 기본 스크립트 파일 index.html을 찾으세요. 편집, 개발, 미리 보기, 게시 등 전체 IDE의 일련의 작업은 app.js와 ../dist/app.js에서 참조하는 스크립트에 있습니다.
에서 무슨 일이 일어나고 있는지 분석해 보겠습니다. 걱정하지 마십시오. 소스 코드는 수십 줄에 불과합니다. dist

js<a href="http://www.php.cn/wiki/125.html" target="_blank">For<p>mat</p></a> 플러그인을 설치하세요. 형식을 지정하려는 코드에 대해 Ctrl + Alt + F를 누른 다음 파일을 논리적으로 구분합니다. js<a href="http://www.php.cn/wiki/125.html" target="_blank">For</a>mat
아키텍처로 구축되었으므로 우리가 작성하는 미니 프로그램은 어떻게 작동합니까? 먼저 ./app/dist/comComponents/sidebar/sidebar.js로 시작하고 React Render에서 restart 버튼 ( 버튼 위)을 찾으세요. 编译
// sidebar.jsa.createElement('p', { className: 'sidebar-item sidebar-item-sep'
}), a.createElement('p', { className: 'sidebar-item-toolbar', style: p
}, a.createElement(g, null), a.createElement('p', { title: `${'darwin'===process.platform?'Command':'Ctrl'} + b`, onClick: this.handleAppRestart, className: 'sidebar-item', style: { paddingBottom: 0
}
}, a.createElement('i', { className: 'sidebar-item-icon sidebar-item-icon-reset'
}));가 핵심입니다. handleAppRestart
의 ./actions/projectActions.js 메서드가 호출되고 공식적으로 구성 프로세스가 시작됩니다. restart
// sidebar.js
handleAppRestart: function(l) {
clearTimeout(j), j = setTimeout(() => {
e.restart(this.props.project); // e为projectActions.js输出对象 let m = 'edit' === this.props.show ? `project_compile` : `project_restart`;
i(m, this.props.project.appid)
}, 200)
}은 actions 상태<🎜를 생성하기 위해 dispatch와 함께 store에 전달됩니다. > 변경하고 최종적으로 애플리케이션에 다시 렌더링됩니다. // projectActions.jsdel: function(b) { a.dispatch({
actionType: 'DELETE_PROJECT',
projectid: b
})
},
add: function(b, c) { a.dispatch({
actionType: 'ADD_PROJECT',
project: b,
needInitQuickStart: c
})
},
close: function(b) { a.dispatch({
actionType: 'CLOSE_PROJECT'
})
},
restart: function(b) { a.dispatch({
actionType: 'RESTART_PROJECT',
project: b
})
}
및 projectStores.js 메서드도 스토어에 구현됩니다. restart
add: function(F, G) {
F.hash = a(F.projectid), F.es6 = !0, F.watcher = !0, F.editWebview = !0, F.newFeature = { time: Date.now(),
show: !1,
check: !1
}, F.initPath = {
enable: !1
}, F.uploadPath = {
enable: !1
}, w.unshift(F), c(F, G), b(), h.info(`projectStores.js add ${JSON.stringify(F)}`), this.emit('ADD_PROJECT', w)
},
close: function() {
this.emit('CLOSE_PROJECT')
},
restart: function(F) {
this.emit('RESTART_PROJECT', F)
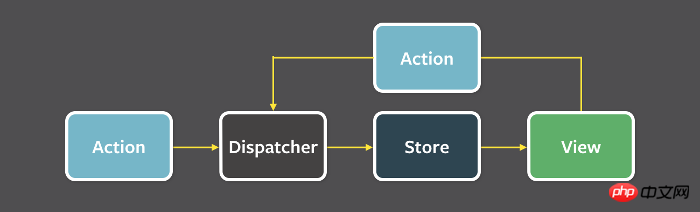
},addFlux의 경우 아직 불명확하다면 이 그림으로 간단히 설명할 수 있습니다. nw는 Facebook에서 공식적으로 제공하는 Flux 아키텍처를 사용합니다. github에서 보다 활성화된 및 은 비교적 사용하기 쉬운 상태 관리 아키텍처입니다. reduxmobx
 2.3단자 작동
2.3단자 작동
android/ios SDK가 설치되지 않은 경우에도 우리 앱은 IDE에 표시될 수 있습니다. 이때 .wxml, .wxss 및 .js는 webpack을 통해 nw 파싱 가능한 형식으로 변환됩니다. 클라우드.html, css, js. 물론, android/ios의 위챗 클라이언트에서는 여전히 접속이 가능합니다. Write Once, run anywhere이므로 위챗 애플릿과 알리바바 weex는 위챗 애플릿의 API가 위챗을 기반으로 한다는 점만 빼면 비슷합니다.
IOS를 예로 들어보겠습니다

WeChat 애플릿은 기존 하이브리드 사용과 다릅니다webview. 후자는 js를 사용할 수 있도록 stringByEvaluatingJavaScriptFromString 메서드를 제공합니다. 현재 상황에서 인터넷에서 실행되는 것은 본질적으로 웹 애플리케이션입니다. 전자는 JsBrigde가 모듈을 정의하고 native module을 호출하는 방식을 통해 OcBrigde에 매핑되는 것인데, 기본적으로는 네이티브 애플리케이션이다.
네이티브
당신이 일하고 있는 회사나 인턴이 있는 회사의 프론트엔드 그룹에서는 이러한 네이티브화의 목표가 나타났을 수도 있고, 이는 회사의 고객사 직원들에게 많은 위기를 안겨주었습니다. , 프런트 엔드는 점점 더 많은 일을 할 수 있습니다(강력한 오픈 소스 커뮤니티에 의존).
빈도가 낮고 트래픽이 낮은 제품과 같은 적합한 애플리케이션 시나리오에서는 비즈니스 복잡성이 높고 업데이트반복이 자주 필요한 제품의 경우 네이티브화가 실제로 좋은 선택입니다. 개발 효율성을 크게 향상시킬 수 있습니다. 프런트엔드 엔지니어는 한때 프런트엔드 + Android 클라이언트 + IOS 클라이언트가 필요했던 작업을 완료하는 동시에 여러 릴리스의 문제점을 피할 수 있으므로 네이티브가 될 것입니다. 향후 몇 년간 프런트엔드에 필요한 방향입니다.
그럼 어떤 이점이 있고, 웹앱, 네이티브앱, 하이브리드앱에 비해 어떤 장점이 있나요?
개발 비용 절감
Write Once, Run Anywhere 웹 기술만 알면 네이티브 애플리케이션도 개발할 수 있습니다. 이는 프런트엔드 개발자가 네이티브 개발 분야에 진입하는 문턱을 크게 낮춥니다.
은 하이브리드보다 네이티브 사용자 경험에 더 가깝습니다
는 js 스크립트를 직접 실행하는 대신 네이티브 모듈을 호출하기 때문에 기존 Webview으로 인한 성능 병목 현상을 해결합니다.
빈번한 네이티브 버전 출시 문제 해결
애자일 개발팀의 경우 제품을 빠르게 출시하기 위해 버전의 반복 주기가 며칠 밖에 걸리지 않으므로 새 버전을 출시합니다. 새로운 이슈가 되기도 하며, 이전 버전이 아직 검토 완료되지 않은 상태에서 새 버전이 개발을 완료하는 경우도 있습니다. WeChat applet/weex/React Native로 개발된 앱의 경우 jsbundle만 로드하면 됩니다. 이 파일은 언제든지 업데이트될 수 있으므로 앱이 다시 출시되는 것을 방지할 수 있습니다.
위 내용은 위챗 미니 프로그램 개발 과정에 대한 생각의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7454
7454
 15
15
 1375
1375
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 '아이폰16이 위챗을 지원하지 않을 수도 있다'는 루머가 돌고 있으며, 중국 애플의 기술 컨설턴트는 앱 스토어 수수료에 대해 텐센트와 소통 중이라고 전했다.
Sep 02, 2024 pm 10:45 PM
'아이폰16이 위챗을 지원하지 않을 수도 있다'는 루머가 돌고 있으며, 중국 애플의 기술 컨설턴트는 앱 스토어 수수료에 대해 텐센트와 소통 중이라고 전했다.
Sep 02, 2024 pm 10:45 PM
단서를 제출해주신 네티즌 Qing Qiechensi, HH_KK, Satomi Ishihara 및 Wu Yanzu(중국 남부)에게 감사드립니다! 9월 2일자 뉴스에 따르면 최근 '아이폰16이 위챗을 지원하지 않을 수도 있다'는 루머가 돌고 있다. 이에 대해 쉘파이낸스 기자는 애플 공식 핫라인에 전화를 걸어 iOS 시스템이나 애플 기기가 계속 지원될 수 있다고 답했다. 위챗, 위챗을 이용해 애플 앱스토어에 계속해서 상장하고 다운로드할 수 있는지 여부에 대한 문제는 향후 상황을 판단하기 위해 애플과 텐센트 간의 소통과 논의가 필요하다. 소프트웨어 앱 스토어 및 위챗 문제 설명 소프트웨어 앱 스토어 기술 컨설턴트는 개발자가 소프트웨어를 애플 스토어에 올리려면 수수료를 지불해야 할 수도 있다고 지적했습니다. 특정 다운로드 횟수에 도달하면 Apple은 후속 다운로드에 대해 해당 요금을 지불해야 합니다. 애플은 텐센트와 적극적으로 소통하고 있으며,
 DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
Deepseek : 강력한 AI 이미지 생성 도구! DeepSeek 자체는 이미지 생성 도구가 아니지만 강력한 핵심 기술은 많은 AI 페인팅 도구를 지원합니다. DeepSeek을 사용하여 이미지를 간접적으로 생성하는 방법을 알고 싶으십니까? 계속 읽으십시오! DeepSeek 기반 AI 도구로 이미지 생성 : 다음 단계에서는 다음 도구를 사용하도록 안내합니다. AI 페인팅 도구 시작 : DeepSeek 기반 AI 페인팅 도구를 검색하고 열면 "Simple AI"를 검색하십시오). 도면 모드 선택 : "AI 드로잉"또는 유사한 함수를 선택하고 "애니메이션 아바타", "풍경"과 같은 필요에 따라 이미지 유형을 선택하십시오.
 이 문제에 정통한 사람들은 '위챗이 애플 아이폰 16을 지원하지 않을 수도 있다'고 답했다. 소문은 소문일 뿐이다.
Sep 02, 2024 pm 10:43 PM
이 문제에 정통한 사람들은 '위챗이 애플 아이폰 16을 지원하지 않을 수도 있다'고 답했다. 소문은 소문일 뿐이다.
Sep 02, 2024 pm 10:43 PM
WeChat이 iPhone 16을 지원한다는 소문이 사실이 아님을 폭로했습니다. 단서를 제출해주신 네티즌 Xi Chuang Jiu Shi와 HH_KK에게 감사드립니다! 9월 2일자 뉴스에 따르면 오늘 WeChat이 iPhone 16을 지원하지 않을 수 있으며 iPhone이 iOS 18.2 시스템으로 업그레이드되면 iPhone이 WeChat을 사용할 수 없다는 소문이 돌고 있습니다. '매일경제' 취재 결과, 해당 소문은 루머라는 사실이 해당 사건에 정통한 관계자로부터 확인됐다. Apple의 답변: Shell Finance에 따르면 중국에 있는 Apple의 기술 컨설턴트는 WeChat을 iOS 시스템이나 Apple 기기에서 계속 사용할 수 있는지, 그리고 WeChat이 Apple App Store에 계속 등록 및 다운로드될 수 있는지에 대한 문제에 대해 응답했습니다. Apple과 Tencent 사이에서 해결해야 할 사항은 소통과 논의를 통해서만 향후 상황을 결정할 수 있습니다. 현재 애플은 텐센트의 지속적인 지원 여부를 확인하기 위해 텐센트와 적극적으로 소통하고 있다.
 Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
2013 년에 설립 된 주요 암호 화폐 거래 플랫폼 인 Gate.io는 중국 사용자에게 완전한 공식 중국 웹 사이트를 제공합니다. 이 웹 사이트는 스팟 거래, 선물 거래 및 대출을 포함한 광범위한 서비스를 제공하며 중국 인터페이스, 풍부한 자원 및 커뮤니티 지원과 같은 특별한 기능을 제공합니다.
 OKX 거래 플랫폼의 취급 수수료 목록
Feb 15, 2025 pm 03:09 PM
OKX 거래 플랫폼의 취급 수수료 목록
Feb 15, 2025 pm 03:09 PM
OKX Trading Platform은 거래 수수료, 인출 수수료 및 금융 수수료를 포함하여 다양한 요금을 제공합니다. 현물 거래의 경우 거래량은 거래량 및 VIP 수준에 따라 다르며 "시장 제조업체 모델"을 채택합니다. 즉, 시장은 각 거래에 대해 낮은 취급 수수료를 청구합니다. 또한 OKX는 통화 표준 계약, USDT 계약 및 배송 계약을 포함한 다양한 선물 계약을 제공하며 각 계약의 수수료 구조도 다릅니다.
 참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door)는 세계 최고의 암호 화폐 거래 플랫폼입니다. 자습서는 계정 등록 및 로그인, KYC 인증, 화폐 및 디지털 통화 재충전, 거래 쌍 선택, 한도/시장 거래 주문 및 주문 및 거래 기록보기와 같은 단계를 다루고 Cryptocurrency 거래를 위해 GATE.IO 플랫폼을 신속하게 시작할 수 있도록 도와줍니다. 초보자이든 베테랑이든,이 튜토리얼에서 혜택을 받고 Gate.io 거래 기술을 쉽게 마스터 할 수 있습니다.
 Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange 앱은 공식, 제 3 자 애플리케이션 시장, 포럼 커뮤니티 및 기타 채널을 다루는 기존 버전의 채널을 다운로드합니다. 또한 기존 버전을 쉽게 얻고 새로운 버전 또는 장치 호환성을 사용하여 불편 함 문제를 해결하는 데 도움이됩니다.
 Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
이 기사는 중국의 Ouyi Okx 앱의 안전한 다운로드에 대한 자세한 안내서를 제공합니다. 국내 앱 스토어의 제한으로 인해 사용자는 OUYI OKX의 공식 웹 사이트를 통해 앱을 다운로드하거나 공식 웹 사이트에서 제공 한 QR 코드를 사용하여 스캔 및 다운로드하는 것이 좋습니다. 다운로드 프로세스 중에 공식 웹 사이트 주소를 확인하고 응용 프로그램 권한을 확인하고 설치 후 보안 스캔을 수행하며 2 요인 확인을 활성화하십시오. 사용하는 동안 현지 법률 및 규정을 따르고, 안전한 네트워크 환경을 사용하고, 계정 보안을 보호하고, 사기에 대해 경계하고, 합리적으로 투자하십시오. 이 기사는 참조 용이며 투자 조언은 자신의 위험에 처해 있습니다.




