Dreamweaver 웹페이지에서 앵커 링크를 만드는 방법은 무엇입니까? 드림위버에서 웹페이지를 디자인할 때 앵커 링크를 추가하고 싶다면 어떻게 추가해야 할까요? 아래의 자세한 튜토리얼을 살펴보겠습니다.
앵커 링크는 사이트 SEO에 매우 중요합니다. 페이지에 콘텐츠가 너무 많으면 앵커 링크를 사용합니다. 웹 페이지에서는 명명된 앵커를 클릭함으로써 방문자에게 웹 콘텐츠를 탐색하고 원하는 정보를 보다 정확하게 찾을 수 있는 큰 편의를 제공할 수 있습니다. 순위에 더 도움이 됩니다. 오늘은 앵커링크에 대한 소소한 지식과 제작과정을 공유해드리고자 합니다.
소프트웨어 이름:
Adobe Dreamweaver CS5 중국어 간체 녹색 스페셜 에디션
소프트웨어 크기:
86MB
업데이트 시간:
2012-06- 06
1. DW 소프트웨어를 열고 빈 html 문서를 선택한 다음 을 열고 새 빈 웹페이지를 만듭니다. 여기서는 간단한 예와 데모를 보여드리겠습니다.

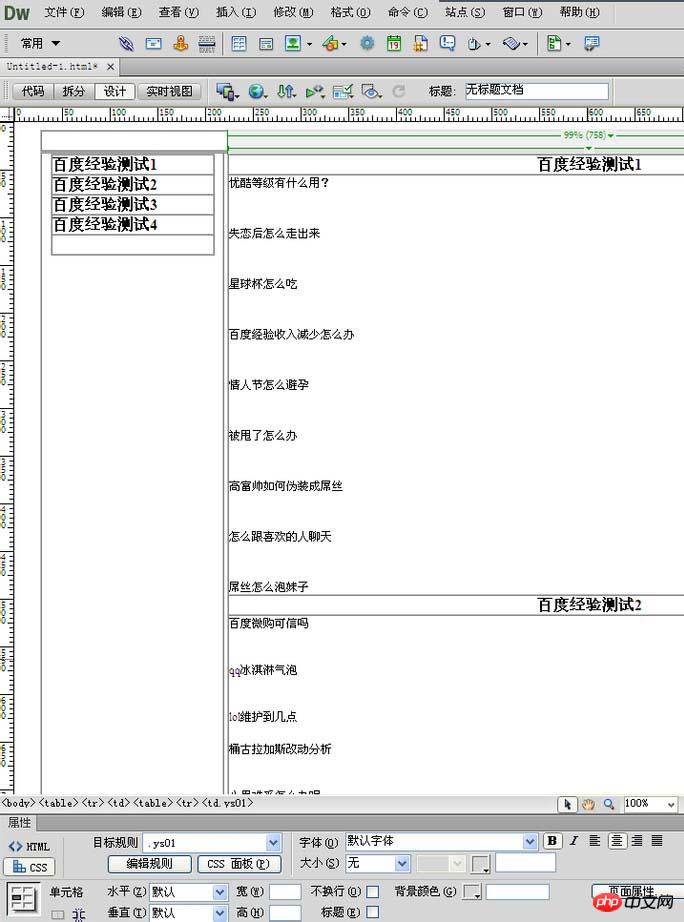
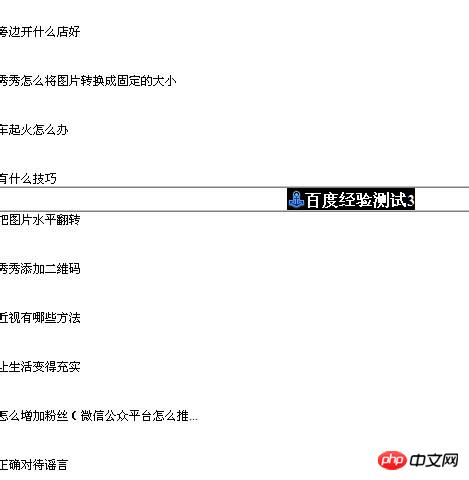
2. 좋습니다. 방금 만든 페이지입니다. 왼쪽에는 디렉토리가 있고 오른쪽에는 페이지가 있습니다. 오른쪽 페이지가 상대적으로 길어서 완전히 표시할 수 없는 것으로 나타났습니다. 이때 앵커 링크가 필요합니다. "디렉토리"를 클릭하여 오른쪽의 해당 테스트 3페이지로 이동하려면 앵커 링크가 있어야 합니다.

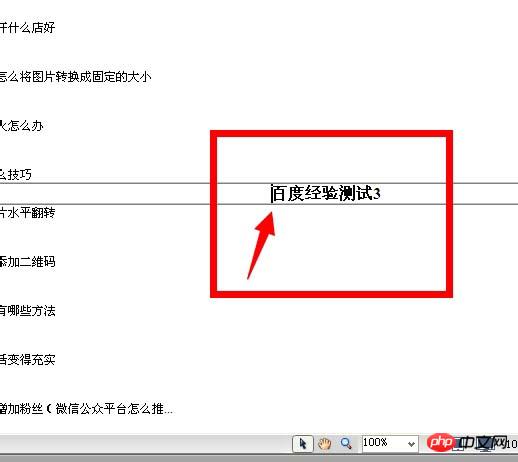
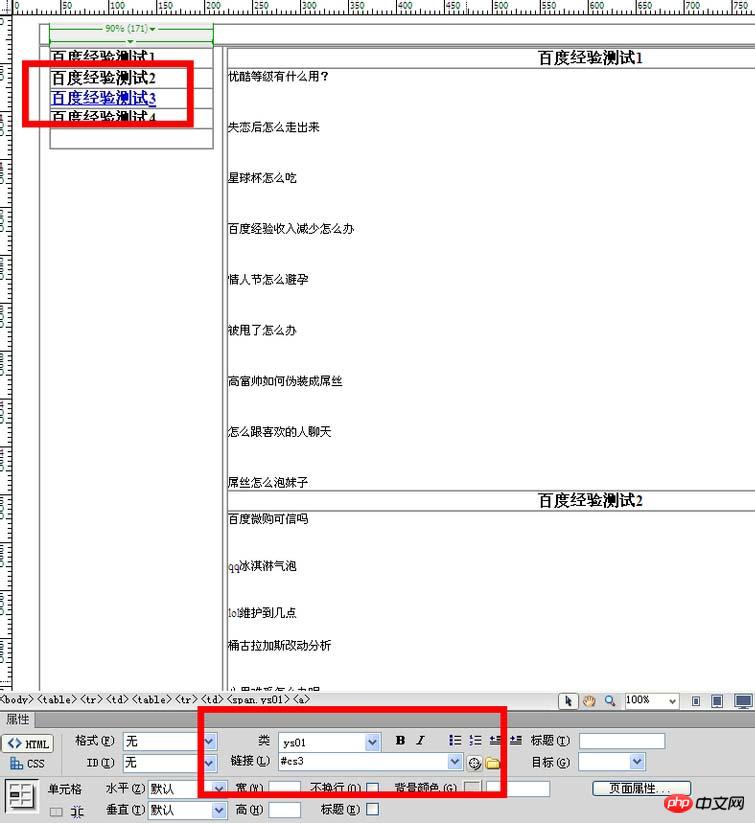
3. 바이두 체험 테스트 3을 예로 들어 앵커링크 제작을 처음부터 끝까지 보여줍니다. 먼저, 오른쪽 테이블에서 Test 3을 선택하고 커서를 Test 3 앞으로 옮겨야 합니다.

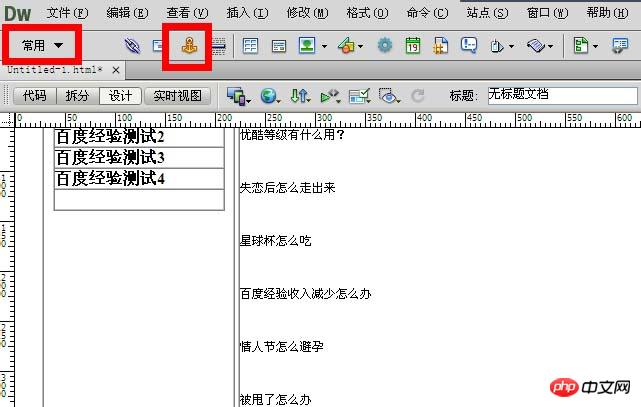
4. 이동 후 Workspace---Common--Named Mark 버튼. 그림과 같은 아이콘이 없을 경우에는 창을 열고---삽입하고 앞에 체크 표시를 하면 됩니다. 단축키: Ctrl+F2.

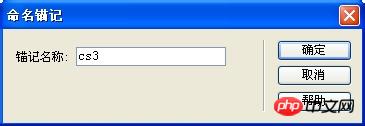
5. 클릭하면 이름 지정 창이 나타납니다. 한자로 이름을 지정하지 마세요. 그런 다음 앵커 포인트에 이름을 추가하세요. 여기서 이름을 " cs3"로 지정하고, 을 추가하면 그림과 같은 효과가 나타납니다. 앞에 작은 앵커 아이콘이 있고 텍스트가 선택되어 있습니다.


6. 다시 왼쪽으로 돌아가서 지금 바로 디렉토리를 선택하세요 바이두 체험 테스트 3. 하단에 링크가 있습니다 페이지(빨간색 상자)를 클릭한 다음 지금 바로 앵커 포인트 이름(cs3)을 입력하세요. 여기에 "#" 기호를 추가하는 것을 잊지 마세요. 페이지에는 앵커 포인트가 여러 개 있을 수 있으며 에 "#" 기호를 추가해야 합니다.

7. 자, 작성하고 나면 앵커 링크가 완성됩니다. Ctrl+S를 저장한 다음 F12하고 미리보기하면 완료됩니다.

위 내용은 Dreamweaver에서 앵커 링크 만들기에 대한 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!