JavaScript 프레임워크(xmlplus) 구성 요소 소개(6) 풀다운 새로 고침(PullRefresh)
xmlplus는 프런트엔드 및 백엔드 프로젝트의 신속한 개발에 사용되는 JavaScript 프레임워크입니다. 이 기사에서는 참고할만한 가치가 있는 xmlplus 컴포넌트 디자인 시리즈의 탭을 주로 소개합니다. 관심 있는 친구들은
을 참고할 수 있습니다. "풀다운 새로 고침"은 유명 디자이너 Loren Brichter가 디자인하고 트위터에 적용했습니다. 타사 응용 프로그램 Tweetie. 2010년 4월 트위터가 Tweetie 개발사인 Atebits를 인수한 후 특허는 트위터의 소유가 되었습니다. 이번 장에서는 간단한 풀다운 새로 고침 구성 요소를 구현하는 방법을 살펴보겠습니다.

대상 부품 분석
부품을 설계할 때 이전 접근 방식과 마찬가지로 최종 완성된 부품이 어떻게 사용될지 먼저 생각합니다. 풀다운 새로 고침 구성 요소를 컨테이너 구성 요소로 간주하는 것이 합리적이며 사용자는 컨테이너의 내용에 대해 풀다운 작업을 수행할 수 있습니다. 사용자가 전체 풀다운 트리거 작업을 완료하면 구성 요소에는 이 이벤트의 이름이 이라고 가정할 때 풀다운 완료 이벤트 ready 피드백이 있어야 합니다. 위의 분석을 바탕으로 우리는 이 컴포넌트의 다음과 같은 적용 예를 얻을 수 있습니다.
Example1: {
xml: `<PullRefresh id='example'>
<h1>Twitter</h1>
<h2>Loren Brichter</h2>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
}
}예제의 사용법은 매우 간결하지만 한 가지를 놓쳤습니다. 일부 뉴스 클라이언트를 사용한 경우 경우에 따라 이 클라이언트가 풀다운 새로 고침 작업을 자동으로 트리거합니다. 예를 들어 소프트웨어 푸시 메커니즘으로 인해 클라이언트 페이지 또는 수동 목록 업데이트를 입력하기만 하면 클라이언트 측에서 풀다운 새로 고침 작업이 트리거됩니다. 따라서 위의 PullRefresh 구성 요소는 자동 새로 고침을 트리거하는 작업 인터페이스 도 제공해야 합니다. 자, 여기 풀다운 새로 고침 인터페이스를 추가하는 애플리케이션 예제가 있습니다.
Example2: {
xml: `<PullRefresh id='example'>
<h1>Twitter</h1>
<h2>Loren Brichter</h2>
<button id='refresh'>click</button>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
sys.refresh.on("click", items.example.refresh);
}
}기본 프레임워크
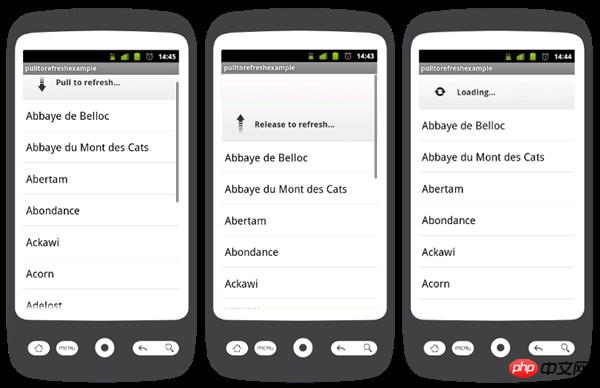
이제 풀다운 새로 고침 구성 요소 내부를 살펴보고 구현 방법을 살펴보겠습니다. 기사 시작 부분의 큰 그림을 보면 다음 XML 문서와 같이 전체 구성 요소를 세 개의 하위 구성 요소로 나눌 수 있음이 당연합니다.
<p id="refresh">
<Status id="status"/>
<p id="content"></p>
</p>주변 장치 p 요소에는 두 개의 하위 구성 요소가 포함되어 있습니다. 하나는 상태 표시 막대로, "새로 고침하려면 아래로 당겨", "새로 고침하려면 놓으세요", "로드 중"을 표시하는 데 사용됩니다. ..." 및 "새로 고침 성공"이라는 4개의 상태 프롬프트는 정의되지 않은 상태 구성 요소로 일시적으로 대체됩니다. 또 다른 p 요소는 드롭다운 새로 고침 구성 요소의 콘텐츠를 수용하는 데 사용됩니다. 이제 우리는 이 구성 요소의 작동 논리를 파악할 수 있으므로 다음과 같은 기본 구성 요소 프레임워크를 제공할 수 있습니다.
PullRefresh: {
css: "#refresh { position: relative; height: 100%;...}",
xml: `<p id="refresh">
<Status id="status"/>
<p id="content"/>
</p>`,
map: { appendTo: "content" },
fun: function (sys, items, opts) {
sys.content.on("touchstart", e => {
// 侦听 touchmove 和 touchend事件
});
function touchmove(e) {
// 1 处理状态条与内容内面跟随触点移动
// 2 根据触点移动的距离显示相当的状态条内容
}
function touchend(e) {
// 1 移除 touchmove 和 touchend 事件
// 2 根据触点移动的距离决定返回原始状态或者进入刷新状态并派发事件
}
}
}상태 표시줄 구현
앞서 언급했듯이 상태 표시줄 구성 요소에는 4개의 상태 프롬프트가 포함되어 있으며 매 순간 하나의 상태만 표시됩니다. 상태 전환을 위해 먼저 다음 장에서 설명할 라우팅 구성 요소인 ViewStack을 사용합니다. 여기서는 사용 방법만 알면 됩니다. ViewStack 컴포넌트는 하위 컴포넌트 하나만 외부에 표시하고 switch 이벤트를 수신합니다. 이 이벤트의 디스패처는 전환할 대상 개체의 이름, 즉 ID를 전달합니다. 구성 요소는 이 ID를 기반으로 대상 보기로 전환됩니다. 다음은 상태 표시줄 구성 요소의 전체 구현입니다.
Status: {
css: "#statusbar { height: 2.5em; line-height: 2.5em; text-align: center; }",
xml: <ViewStack id="statusbar">
<span id="pull">下拉刷新</span>
<span id="ready">松开刷新</span>
<span id="loading">加载中...</span>
<span id="success">刷新成功</span>
</ViewStack>,
fun: function (sys, items, opts) {
var stat = "pull";
function getValue() {
return stat;
}
function setValue(value) {
sys.statusbar.trigger("switch", stat = value);
}
return Object.defineProperty({}, "value", { get: getValue, set: setValue });
}
}이 구성 요소는 사용자가 구성 요소의 표시 상태를 설정하고 얻을 수 있는 값 인터페이스를 제공합니다. 상위 구성 요소는 서로 다른 시간에 이 인터페이스를 호출할 수 있습니다.
최종 구현
위의 예비값으로 풀다운 새로 고침 구성 요소의 세부 사항을 채워 보겠습니다. 풀다운 새로 고침 프로세스에는 애니메이션이 포함됩니다. 일반적으로 애니메이션에는 두 가지 옵션이 있습니다. JQuery애니메이션또는 CSS3을 사용할 수 있습니다. 이는 모든 사람의 선호도에 따라 다릅니다. 여기서는 이를 달성하기 위해 CSS3를 사용하기로 선택했습니다. 명확성을 위해 다음 구현에서는 기능 부분만 제공하고 나머지는 위와 동일합니다.
PullRefresh: {
fun: function (sys, items, opts) {
var startY, height = sys.status.height();
sys.content.on("stouchstart", e => {
if (items.status.value == "pull") {
startY = e.y;
sys.content.on("touchmove", touchmove).on("touchend", touchend);
sys.content.css("transition", "").prev().css("transition", "");
}
});
function touchmove(e) {
var offset = e.y - startY;
if ( offset > 0 ) {
sys.content.css("top", offset + "px");
sys.status.css("top", (offset - height) + "px");
items.status(offset > height ? "ready" : "pull");
}
}
function touchend (e) {
var offset = e.y - startY;
sys.content.off("touchmove").off("touchend");
sys.content.css("transition", "all 0.3s ease-in 0s").prev().css("transition", "all 0.3s ease-in 0s");
if ( offset < height ) {
sys.content.css("top", "0").prev().css("top", -height + "px");
} else {
items.status.value = "release";
sys.refresh.once("complete", complete);
sys.content.css("top", height + "px").prev().css("top", "0").trigger("ready");
}
}
function complete() {
items.status.value = "message";
setTimeout(() => {
sys.content.css("top", "0").prev().css("top", -height + "px");
sys.content.once("webkitTransitionEnd", e => items.status.value = "pull");
}, 300);
}
}
}php.cn Dugu Jiujian (3) - JavaScript 비디오 튜토리얼
위 내용은 JavaScript 프레임워크(xmlplus) 구성 요소 소개(6) 풀다운 새로 고침(PullRefresh)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 Vue를 사용하여 풀다운 새로 고침 및 풀업 로딩을 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 06:52 PM
Vue를 사용하여 풀다운 새로 고침 및 풀업 로딩을 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 06:52 PM
모바일 인터넷의 인기로 인해 새로 고침을 위한 풀다운과 로드를 위한 풀업이 현대 앱 및 웹 사이트의 표준 기능 중 하나가 되었습니다. 이 두 가지 상호 작용 방법은 사용자 경험과 페이지 성능을 크게 향상시킬 수 있습니다. Vue 프레임워크에서는 일부 플러그인을 사용하거나 직접 코드를 작성하여 이 두 가지 상호 작용 방법을 구현할 수 있습니다. 풀다운 새로 고침 구현 풀다운 새로 고침은 사용자가 페이지를 아래로 당겨 데이터 새로 고침을 트리거하는 작업을 의미합니다. Vue에서는 모든 Vue 옵션과 API를 통해 풀다운 새로 고침을 구현할 수 있으며 가장 빠르고 효율적입니다.
 uniapp에서 새로 고치기 위한 풀다운 및 더 많은 로드를 위한 풀업 구현 방법
Oct 25, 2023 am 08:48 AM
uniapp에서 새로 고치기 위한 풀다운 및 더 많은 로드를 위한 풀업 구현 방법
Oct 25, 2023 am 08:48 AM
제목: uniapp에서 더 많은 풀다운 새로 고침 및 풀업 로딩을 구현하기 위한 팁 및 예 소개: 모바일 애플리케이션 개발에서 풀다운 새로 고침 및 풀업 로딩은 일반적인 기능 요구 사항이며, 이는 사용자 경험을 개선하고 보다 원활한 상호 작용을 제공할 수 있습니다. 이 기사에서는 uniapp에서 이 두 가지 기능을 구현하는 방법을 자세히 소개하고 개발자가 구현 기술을 빠르게 익힐 수 있도록 구체적인 코드 예제를 제공합니다. 1. 풀다운 새로고침 구현 풀다운 새로고침은 사용자가 페이지 상단에서 일정 거리 아래로 슬라이드한 후 페이지 데이터를 새로 고치는 작업이 트리거되는 것을 의미합니다. 유니앱에서
 Vue 풀다운 새로 고침 중복 데이터 문제 해결
Jun 30, 2023 am 10:45 AM
Vue 풀다운 새로 고침 중복 데이터 문제 해결
Jun 30, 2023 am 10:45 AM
Vue 개발에서 중복 데이터를 로드하는 풀다운 새로 고침 문제를 해결하는 방법 모바일 애플리케이션 개발에서 풀다운 새로 고침은 사용자가 페이지를 내려 콘텐츠를 새로 고칠 수 있는 일반적인 상호 작용 방법입니다. 하지만 Vue 프레임워크를 사용하여 개발할 때 풀다운 새로 고침으로 중복된 데이터를 로드하는 문제에 자주 직면합니다. 이 문제를 해결하려면 데이터가 반복적으로 로드되지 않도록 몇 가지 조치를 취해야 합니다. 아래에서는 풀다운 새로 고침으로 중복 데이터를 로드하는 문제를 해결하는 데 도움이 되는 몇 가지 방법을 소개하겠습니다. 데이터 중복 제거 풀다운 새로 고침을 사용할 때 먼저
 uniapp은 페이지에 풀다운 새로 고침 및 풀업 로딩 기능을 추가하는 방법을 구현합니다.
Oct 25, 2023 pm 12:16 PM
uniapp은 페이지에 풀다운 새로 고침 및 풀업 로딩 기능을 추가하는 방법을 구현합니다.
Oct 25, 2023 pm 12:16 PM
새로 고치기 위해 풀다운을 구현하고 더 많은 것을 로드하기 위해 풀업을 구현하는 것은 Uniapp에서 매우 일반적인 요구 사항입니다. 이 기사에서는 Uniapp에서 이 두 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 풀다운 새로고침 기능 구현 페이지 디렉토리에서 풀다운 새로고침 기능을 추가해야 하는 페이지를 선택하고 해당 페이지의 vue 파일을 엽니다. 템플릿에 풀다운 새로 고침 구조를 추가하려면 uni의 자체 풀다운 새로 고침 구성 요소 uni-scroll-view를 사용할 수 있습니다. <
 uniapp에서 풀다운 새로고침 및 풀업 로딩을 구현하는 방법
Oct 19, 2023 am 09:12 AM
uniapp에서 풀다운 새로고침 및 풀업 로딩을 구현하는 방법
Oct 19, 2023 am 09:12 AM
uniapp에서 풀다운 새로 고침 및 풀업 로딩을 구현하려면 특정 코드 예제가 필요합니다. 소개: 모바일 애플리케이션 개발에서 풀다운 새로 고침 및 풀업 로딩은 일반적인 기능 요구 사항입니다. uniapp에서는 uni-app에서 공식적으로 제공하는 uni-axios 플러그인을 사용하여 일부 컴포넌트와 구성을 결합함으로써 이 두 가지 기능을 구현할 수 있습니다. 이 글에서는 uniapp에서 풀다운 새로고침과 풀업 로딩을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 풀다운 새로고침 구현: 풀다운 새로고침은 페이지 상단에서 아래로 슬라이드하는 것을 의미합니다.
 풀다운 새로 고침 및 풀업 로딩을 구현하기 위한 UniApp의 설계 및 개발 기술
Jul 04, 2023 pm 08:48 PM
풀다운 새로 고침 및 풀업 로딩을 구현하기 위한 UniApp의 설계 및 개발 기술
Jul 04, 2023 pm 08:48 PM
UniApp은 Vue.js 프레임워크를 기반으로 개발된 크로스 플랫폼 애플리케이션 프레임워크로, iOS, Android, H5 등의 코드 세트를 통해 다양한 플랫폼에서 동시에 실행될 수 있어 개발 효율성과 코드가 크게 향상됩니다. 재사용 성. 실제 개발에서는 풀다운 새로 고침 및 풀업 로딩이 일반적인 기능 요구 사항입니다. 이 기사에서는 UniApp이 이 기능을 구현하는 방법을 소개하고 관련 디자인 및 개발 기술을 제공합니다. 1. 풀다운 새로 고침 구현 풀다운 새로 고침은 사용자가 페이지 상단에서 일정 거리 아래로 슬라이드한 후 페이지 데이터가 트리거되는 것을 의미합니다.
 Vue를 사용하여 풀다운 새로 고침 효과를 구현하는 방법
Sep 21, 2023 am 08:49 AM
Vue를 사용하여 풀다운 새로 고침 효과를 구현하는 방법
Sep 21, 2023 am 08:49 AM
Vue를 사용하여 풀다운 새로 고침 효과를 구현하는 방법 모바일 장치의 인기로 인해 풀다운 새로 고침은 주류 응용 프로그램 효과 중 하나가 되었습니다. Vue.js에서는 풀다운 새로고침 효과를 쉽게 구현할 수 있습니다. 이 글에서는 Vue를 사용하여 풀다운 새로고침 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 풀다운 새로 고침의 논리를 명확히 해야 합니다. 일반적으로 풀다운 새로 고침 프로세스는 다음과 같습니다. 사용자가 페이지를 아래로 당겨 풀다운 새로 고침 이벤트에 응답하고 데이터 업데이트가 완료된 후 데이터 업데이트 작업을 수행합니다. , 페이지가 다시 시작됩니다
 uniapp을 사용하여 풀다운 새로 고침 기능을 구현하는 방법
Jul 04, 2023 pm 03:09 PM
uniapp을 사용하여 풀다운 새로 고침 기능을 구현하는 방법
Jul 04, 2023 pm 03:09 PM
uniapp을 사용하여 풀다운 새로 고침 기능을 구현하는 방법 모바일 인터넷의 인기로 인해 점점 더 많은 애플리케이션이 사용자 경험을 개선하고 적시에 데이터를 업데이트하기 위해 풀다운 새로 고침 기능을 지원해야 합니다. uniapp을 사용하여 WeChat 애플릿이나 크로스 플랫폼 애플리케이션을 개발할 때 풀다운 새로 고침 기능을 구현하는 것이 매우 간단해집니다. 이 기사에서는 uniapp 개발 프레임워크에 중점을 두고 uniapp을 사용하여 풀다운 새로 고침 기능을 구현하는 방법을 설명하고 해당 코드 예제를 제공합니다. 1. 유니앱의 기본 구조를 이용하여, 서두에서 구체적인 풀다운 브러시에 대해 설명하겠습니다.




