HTML 문서는 HTML 요소로 정의됩니다.
HTML 요소는 시작 태그부터 종료 태그까지의 모든 코드를 의미합니다.

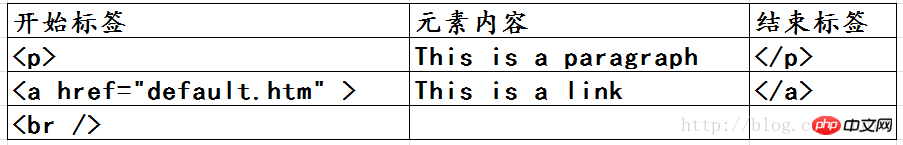
HTML 요소 구문
HTML 요소는 시작 태그로 시작
HTML 요소는 닫는 태그로 종료됩니다.
요소의 내용은 여는 태그와 닫는 태그 사이의 내용입니다.
일부 HTML 요소에는 빈 내용(빈 내용)이 있습니다.
빈 요소는 닫힙니다. 여는 태그(여는 태그의 끝으로 끝남)
대부분의 HTML 요소는
중첩된 HTML 요소
대부분의 HTML 요소는 중첩될 수 있습니다(다른 HTML 요소를 포함할 수 있음)
HTML 문서에
HTML 문서 예:
<html> <body> <p>This is my first paragraph.</p> </body> </html>
元素:
This is my first paragraph.
这个元素定义了 HTML 文档中的一个段落。 这个元素拥有一个开始标签
,以及一个结束标签
。 元素内容是:This is my first paragraph。 元素:This is my first paragraph.
元素定义了 HTML 文档的主体。 这个元素拥有一个开始标签 ,以及一个结束标签 。 元素内容是另一个 HTML 元素(p 元素)。 元素: <html> <body> <p>This is my first paragraph.</p> </body> </html>
이 요소에는 시작 태그 와 종료 태그 가 있습니다.
요소의 내용은 또 다른 HTML 요소(body 요소)입니다.
은 닫는 태그가 없는 빈 요소입니다(
태그 정의 래핑).
와 같이 여는 태그에 슬래시를 추가하는 것은 빈 요소를 닫는 올바른 방법이며 HTML, XHTML 및
XML에서 허용됩니다.
위 내용은 HTML 요소의 구문과 빈 요소를 간략하게 소개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!