마스터해야 할 기본 HTML 지식
1. HTML 개요
HTML은 Hyper Text Markup Language의 약자로, "하이퍼텍스트 마크업 언어"를 의미하며 실제로는 웹 페이지 작성에 특별히 사용되는 프로그래밍 언어입니다. 대부분의 웹페이지의 기본은 HTML 문입니다.
1. HTML 문서의 기본 구조

모든 페이지에는 최소한 이러한 부분이 포함되어야 합니다. 브라우저의 내결함성이 강하기 때문에 포함하지 않아도 정상적으로 표시될 수 있지만, 완전히 작성하는 것이 가장 좋습니다.
2. HTML 파일 작성 방법
HTML 파일은 ASCII 형식의 파일입니다. ASCII 파일을 편집할 수 있는 모든 편집기에서 편집할 수 있습니다. (HTML 파일에 중국어 문자가 포함된 경우 중국어를 지원하는 편집기에서 편집해야 합니다.)
3. HTML 파일 디버깅
브라우저로 직접 열어 실행 결과 확인
4. HTML 파일 내용
◇ 헤더 부분은 HTML 페이지에 몇 가지 보조 정보나 속성 정보를 추가하는 부분으로, 그 안에 있는 내용은 먼저 로드하세요. 본문 부분은 페이지 데이터가 실제로 저장되는 곳입니다.
◇ 대부분의 태그에는 시작 태그와 종료 태그가 있습니다. 일부 태그에는 단일 기능만 있거나 수정할 내용이 없기 때문에 태그 내에서 끝날 수 있습니다.
◇ 태그로 수정된 콘텐츠에 대해 보다 풍부한 작업을 수행하려면 태그의 속성을 사용하면 속성 값을 변경하여 더 많은 효과 옵션이 추가됩니다.
◇ 속성과 속성값을 연결하려면 "="를 사용하세요. 속성 값은 큰따옴표나 작은따옴표를 사용할 수 있으며 일반적으로 큰따옴표를 사용합니다. 또는 회사 규정 작성 표준.
5. HTML 파일의 태그
1) 형식: <태그 이름 속성 이름='속성 값'> ; 데이터 내용 또는 <태그 이름 속성 이름='속성 값' />
2) 작업 아이디어: 작업을 위해 데이터가 필요합니다. 다양한 태그로 캡슐화할 수 있으며, 캡슐화된 데이터는 태그의 속성을 통해 작동될 수 있습니다.
태그는 컨테이너와 동일합니다. 컨테이너의 데이터에 대해 작업을 수행한다는 것은 컨테이너의 속성 값을 지속적으로 변경하는 것입니다.
2. 목록
목록은 정보를 체계적으로 정리하는 방법입니다. 내용을 가로로 하나씩, 직관적이고 명확하게 표시해 줍니다. 그리고 테이블과도 다릅니다. 일반적으로 목록은 테이블만큼 복잡하지 않습니다.
1.순서가 없는 목록으으으

으으으

사용자 정의 목록은
- 태그로 시작됩니다. 각 사용자 정의 목록 항목은
- 로 시작됩니다. 각 사용자 정의 목록 항목의 정의는
- 로 시작됩니다.
결과:<span style="font-size:14px;"><ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul></span>
로그인 후 복사- 커피
- 검은 뜨거운 음료
- 우유
- 흰 차가운 음료
1)
이 태그는 속성을 가질 수 있으며
- 가 될 수 있습니다. x에는 다음 유형이 있습니다.
x는 디스크입니다. 항목은 "●" 기호로 안내됩니다.
x为circle:条目以符号“○”引导。
x为square:条目以符号“■”引导。
2)
- 与
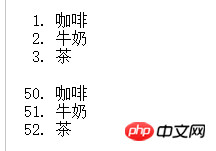
此标记会自动给条目排序并加上序号,也可带有属性:
a、 < ol type=" x ">
x为A:以大写字母排序。如A,B,C,D等。
x为a:以小写字母排序。如a,b,c,d等。
x为I:以大写罗马数字排序。如I,II,III,IV等。
x为i:以小写罗马数字排序。如i,ii,iii,iv等。
x为1:以阿拉伯数字排序。如1,2,3,4等。
b、
n是一个数字,此标记符表示重新定义的起始号。
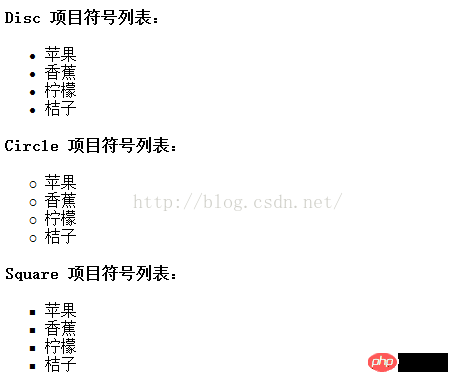
<span style="font-size:14px;"><html> <body> <h4>Disc 项目符号列表:</h4> <ul type="disc"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Circle 项目符号列表:</h4> <ul type="circle"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Square 项目符号列表:</h4> <ul type="square"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> </body> </html> </span>
로그인 후 복사结果:

三、表格
使用表格基本能实现对页面元素在浏览器中随心所欲的排版定位。表格通常用来显示大量的、分类化的信息,具有表示清晰、明了的特点,使用十分广泛。表
格一般由以下几部分组成:表格名称、表格栏及表中数据。
1、border属性
使用表格的这一属性可以给表格加上框线。如
表示表格是有表格线的,border的线宽默认为1。没有写border则表示表格是没有表格线的。一般用
来设置“有线表格”和边框宽度。n是一个具体的数字,用来指定宽度的大小,单位是“像素”,默认为没有边框。当n为0时,也没有边框。
2、cellspacing属性
这一属性可以用来设置有线表格的单元格线的宽度,用法为
。n是一个具体的数值,单位是像素。(也就是相邻单元格线之间的距离)
3、cellpadding属性
这一属性可以用来设置单元格线与数据之间的距离,用法为
。n为数值,单位是像素,默认值是1。(也就是每个单元格边线和当中数据的间
隔)
4、
和 这是一对用来指明表格标题的标记,常用格式如:
表格标题内容 (默认在表格框上,且相对于表格宽度居中)5、
和 这对标记用来指明表格栏目行中的一项。一行可以由多项组成,必须嵌套在
与 之中使用。由此标记指定的栏目,文字会突出显示。6、nowrap属性 可用于
及 超过一行,浏览器默认会自动换行显示。使用该属性进行屏蔽。
四、超文本链接
href中不仅仅只能用file和http协议,其它协议也可以的,如thunder,mailto
1、页面链接
用HTML创建超文本链接需要使用标记符(结束标记符不能省略),它的最基本属性是href,用于指定超文本链接的目标。通过为href指定不同的值,可以
创建出不同类型的超链接。
在HTML文件中用链接指针指向一个目标。其基本格式为:标记超文本链接信息
2、本地链接
超文本链接指向自己的计算机中的某一个文件,叫本地链接。在文件中需要创建一个标签(即做一个记号),为页面中需要跳转到的位置命名。命名时应使用标记
符的name属性。格式如下:此处创建了一个标签
3、电子邮件链接
如果希望用户在网页上通过链接直接打开客户端的发送邮件的工具发送电子邮件,则可以在网页内包含发送电子邮件的功能。实现此功能所需的全部工作就是在链
接标记中插入mailto值。如:管理员信箱
4、迅雷下载链接
5、超链接字体的颜色
1)link属性:设置超链接文字的颜色,默认为蓝色,格式:
2)vlink属性:设置鼠标指向超链接文字时,该链接文字的颜色,默认为红色,使用格式为:
6、自定义超链接
给href的属性值赋:javascript:void(0),以屏蔽默认点击效果
7、href默认的协议是file,因此如果写成href="",则是打开当前html文件所在的文件夹
target="_blank"这个属性可以让超链接的目标在另一个窗口中显示出来
五、图像
图像地图:
应用:当要在图像中选取某一部分作为连接的时候。如:中国地图每个省所对应的区域。map标签要和img标签联合使用
<img src="Sunset.jpg" alt="图片说明文字" usemap="#map" /> <map > <area shape="rect" coords="50,59,116,104" href="1.html" /> <area shape="circle" coords="118,203,40" href="2.html" /> </map>로그인 후 복사点击图片Sunset.jpg上面以(50,59)为矩形左上点,宽116,高为104区域时 ,链接到1.html页面;同理点击上面以(118,203)为圆心,40为半径区域时,链接到
2.html。
六、表单提交方式(get/post)
1、两种方式的区别
1) get提交将数据显示在地址栏,对于敏感信息不安全。post提交不显示在地址栏,对于敏感信息安全
2) 地址栏中存放的数据是有限,所以get方式对提交的数据体积有限制。而post可以提交大体积数据。
3) 对提交数据的封装方式不同。get将提交数据封装到了http消息头的第一行即请求行中。而post将提交的数据封装到请求体(请求数据)体中。
2、表单提交方式与乱码问题
无论是get还是post方式,对于Tomcat服务器端,默认的解码方式是ISO8859-1,因此中文会出现乱码。解决:通过用ISO8859-1进行编码,再用相应的中文码
表进行解码即可。
如果是post提交,可以使用request.setCharacterEncoding(“GBK”);来解决乱码问题,该方法只对数据体有效即该方法只设置数据体的编码方式。因此,通常表
单使用post提交,因为这样编码更方便。
3、客户端(浏览器)与服务端交互的三种方式:
1) 地址栏中输入url地址 ------ get方式
2) 超连接 ------ get方式
3) 表单 ------ get和post方式
七、其他标签
1、
name 属性:网页的描述信息。当取keywords时,content属性的内容就作为搜索引擎的关键字进行搜索。
http-equiv 属性:模拟HTTP协议的响应消息头。
2、
rel 属性:描述目标文档与当前文档的关系。
type 属性:文档类型。
media:指定目标文档在哪种设备上起作用。
3、
滚动条
direction 属性:left right down up
behavior 属性:scroll(重复滚动) alternate(来回滚动) slide(不重复滚动)
loop 属性:滚动的次数 -1表示一直滚动
scrolldelay属性:设置活动字幕滚动两次之间的延迟时间
4、
</span></p><p><span style="font-size:14px">可以将文本内容按在代码区的样子显示在页面上。<br/></span></p><p><span style="font-size:14px">注:pre标签对 包含<a href="http://www.php.cn/code/427.html" target="_blank">html标签</a>的文字内容无法实现按排版格式显示</span></p><p><span style="font-size:14px">5、几个纯数据封装标签</span></p><p><span style="font-size:14px">p span p</span></p><p><span style="font-size:14px">6、标签分为两大类 <br/></span></p><p><span style="font-size:14px">1) 块级标签(元素):标签结束后都有换行。font span img input select a</span></p><p><span style="font-size:14px">2) 行内标签(元素):标签结束后没有换行。 p p dl ol ul table title<br/></span></p><p><span style="font-size:14px">7、lable标签</span></p><p><span style="font-size:14px">给元素定义快捷键 </span></p><p><span style="font-size:14px"></span></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><label for="user" accesskey="u">用户名(u)</label> <input type="text" id="user" />
로그인 후 복사点击用户名时,会自动跳到user的编辑框中
【相关推荐】
1. 免费html在线视频教程
2. html开发手册
위 내용은 마스터해야 할 기본 HTML 지식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사
Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법3 몇 주 전 By DDDKB5055523을 수정하는 방법 Windows 11에 설치되지 않습니까?2 몇 주 전 By DDDInzoi : 학교 및 대학에 지원하는 방법4 몇 주 전 By DDDKB5055518을 수정하는 방법 Windows 10에 설치되지 않습니까?2 몇 주 전 By DDDRoblox : Dead Rails - Nikola Tesla를 소환하고 패배하는 방법1 몇 달 전 By 尊渡假赌尊渡假赌尊渡假赌
뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요? 7849
7849
 15
자바 튜토리얼
15
자바 튜토리얼 1649
1649
 14
Cakephp 튜토리얼
14
Cakephp 튜토리얼 1403
1403
 52
라라벨 튜토리얼
52
라라벨 튜토리얼 1300
1300
 25
PHP 튜토리얼
25
PHP 튜토리얼 1241
1241
 29
See all articles
29
See all articles HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.

- 커피