Core MVC 압축 스타일(ASP)의 자세한 예
이 글에서는 ASP.NET Core MVC 압축 스타일 관련 정보와 스크립트 세부 사항을 주로 소개합니다. 필요한 친구는
서문
을 참고하세요. NET Core에서는 스타일 파일과 스크립트를 압축하기 위해 타사 도구를 사용해야 할 수도 있지만 ASP.NET MVC Core에서는 압축을 완료하기 위해 타사 도구를 사용할 필요가 없습니다. ASP.NET Core MVC가 어떤 편의를 제공하는지 살펴보세요.
스타일 및 스크립트 자동 압축
테스트 환경에서는 스크립트를 압축할 필요가 없습니다. 콘솔에서 오류가 발생하면 도움이 되지 않지만, 프로덕션 환경에서는 스크립트나 스타일을 압축하여 전송 트래픽을 줄일 수 있고, 두 번째로 페이지 로딩 시간을 단축할 수 있습니다. 즉, 이때 해당 테스트 환경과 프로덕션 환경이 필요한데, 이를 ASP.NET Core MVC에서는 어떻게 해야 할까요? 아래를 읽어주세요. 스크립트, 스타일,
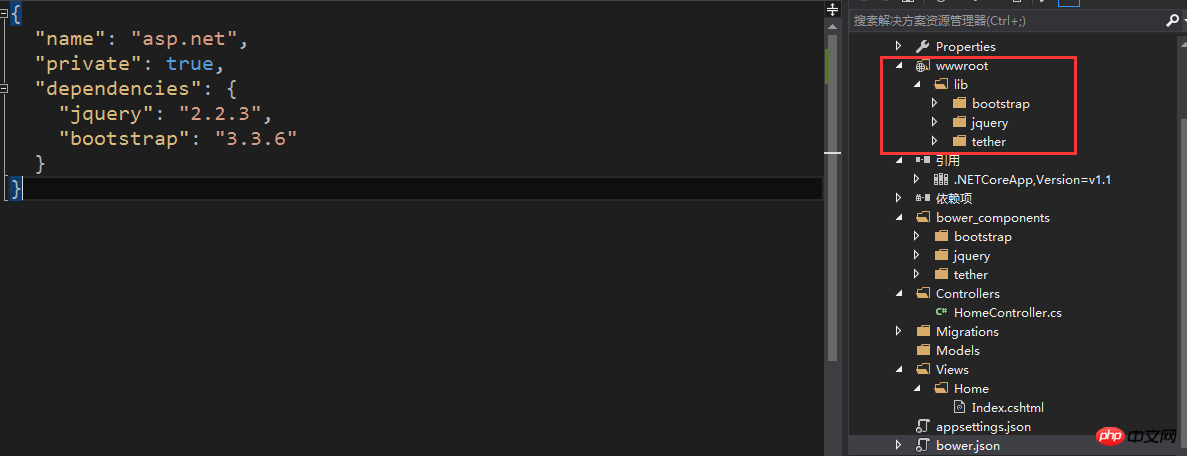
그림및 기타 정적 파일을 wwwroot 웹 사이트 디렉터리에 배치합니다. 이때 먼저 bower.json을 추가해야 합니다. 🎜 > 파일을 사용하여 필요한 스크립트와 버전을 다운로드합니다.
{
"name": "asp.net",
"private": true,
"dependencies": {
"jquery": "2.2.3",
"bootstrap": "3.3.6"
}
} 물론, 마우스 오른쪽 버튼을 클릭하여 ->Manage를 클릭하여 Bower 패키지를 다운로드할 수도 있으며 자동으로 웹사이트 디렉토리에 복원됩니다. 접는 사람. 이 시점에서 원하는 스크립트와 스타일이 있으면  뷰
뷰
<environment names="Development"> ..开发环境-加载脚本和样式 </environment> <environment names="Staging,Production"> ..准备和发布环境-加载脚本和样式 </environment>
<html> <head> <title>学习加载脚本和样式</title> </head> <body> </body> </html> <environment names="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/tether/dist/js/tether.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" /> </environment> <environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/tether/dist/js/tether.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" /> </environment>
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
file 의 launch
의 launch
tings.json 노드에서 다음과 같이 환경을 지정해야 합니다.
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "Home/Index",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express (Production)": {
"commandName": "IISExpress",
"launchUrl": "Home/Index",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Production"
}
}
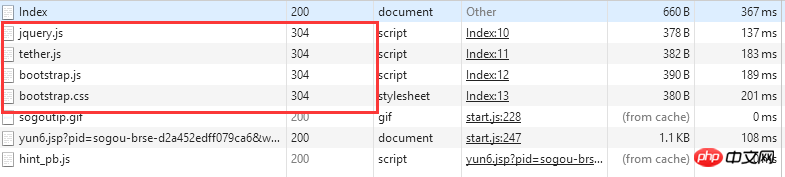
}이 때 실행 시 다음이 표시됩니다. 애플리케이션 우리가 설정한 운영 환경입니다. 
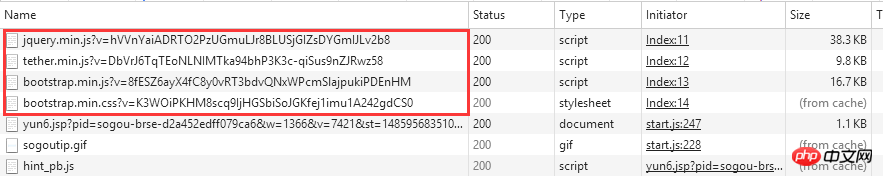
이때 다른 반 친구가 .NET Core 이전에 수동으로 코드를 작성하여 스크립트 및 스타일을 로드하는 버전을 ASP.NET Core MVC에서 구현할 수 있다고 요청했습니다. 구현할 수 있습니까? 이제 언급했으므로 다음과 같이 가능합니다. <environment names="Staging,Production">
<script src="~/lib/jquery/dist/jquery.min.js" asp-append-version="true"></script>
<script src="~/lib/tether/dist/js/tether.min.js" asp-append-version="true"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.min.js" asp-append-version="true"></script>
<link href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-append-version="true" rel="stylesheet" />
</environment>
속성 만 추가하면 됩니다. ,.NET Core에 자동으로 버전 관리가 추가되어 기분이 상쾌해졌습니다. 이제 자동 압축 스크립트와 스타일의 절반 이상에 대해 이야기를 마쳤습니다. 그러나 이 글을 읽고도 눈치 채셨는지 모르겠습니다. 우리 자신의 스크립트와 스타일을 어떻게 압축할 수 있나요? 아래를 계속 읽어보세요.
만 추가하면 됩니다. ,.NET Core에 자동으로 버전 관리가 추가되어 기분이 상쾌해졌습니다. 이제 자동 압축 스크립트와 스타일의 절반 이상에 대해 이야기를 마쳤습니다. 그러나 이 글을 읽고도 눈치 채셨는지 모르겠습니다. 우리 자신의 스크립트와 스타일을 어떻게 압축할 수 있나요? 아래를 계속 읽어보세요.
직접 스크립트와 스타일을 작성하기 전에
패키지에서Web Essentials 패키지를 검색하여  설치
설치
업데이트에서 볼 수 있습니다.
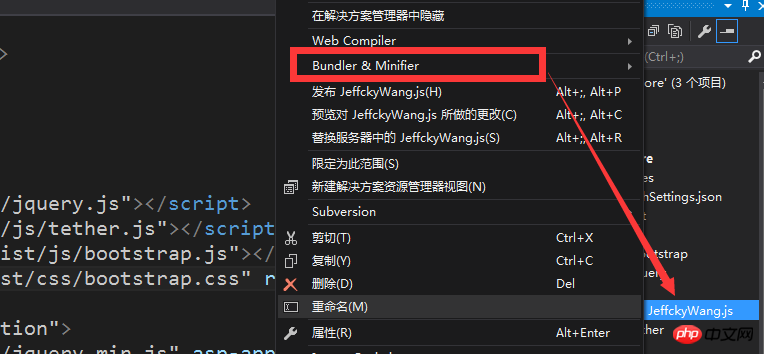
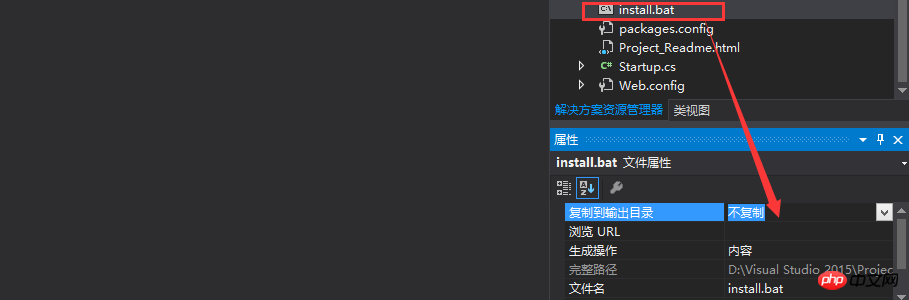
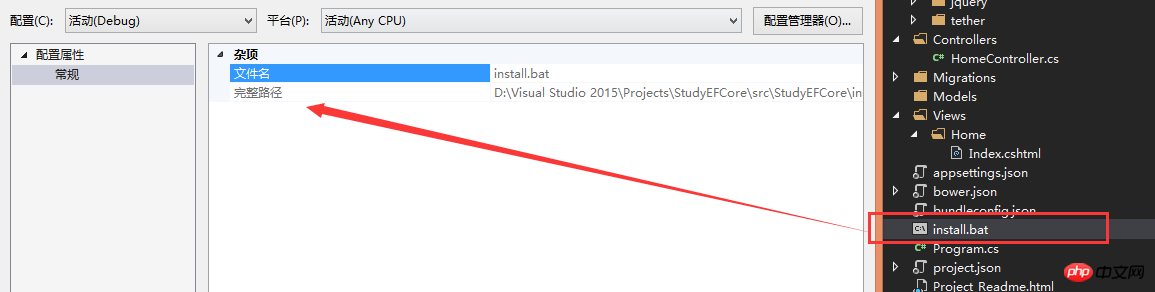
웹사이트 디렉토리 폴더 아래에 js 폴더를 생성하고 JeffckyWang .js 스크립트를 추가합니다. , 다음 스크립트를 제공합니다. 由于上述我们已经添加了Web Essentials程序包此时我们右键JeffckyWang.js脚本,你会发现有了自动压缩的菜单,如下: 当进行压缩后,我们展开JeffckyWang.js脚本会有我们压缩的JeffckyWang.min.js脚本,如下: 复制文件到输出目录 在.NET Core之前我们创建一个文件可以通过设置该文件的属性来复制到bin目录下的debug或者release目录。例如我们创建一个install.bat文件,在.NET Core之前版本,我们可以手动通过如下设置,如下: 此时我们设置为始终复制则将其复制到debug或者release目录下。但是在.NET Core中其属性却是如下这样的 在项目中遇到这个问题瞬间懵逼了,想了想,既然在.NET Core一切基于配置,那么是否在project.json是否可以进行一下配置即可呢,功夫不负有心人,进行如下设置即可。(function ($) {
"use strict";
alert("学习自动压缩脚本和样式");
})(jQuery);



"buildOptions": {
"emitEntryPoint": true,
"preserveCompilationContext": true,
"copyToOutput": [ "install.bat" ]
},
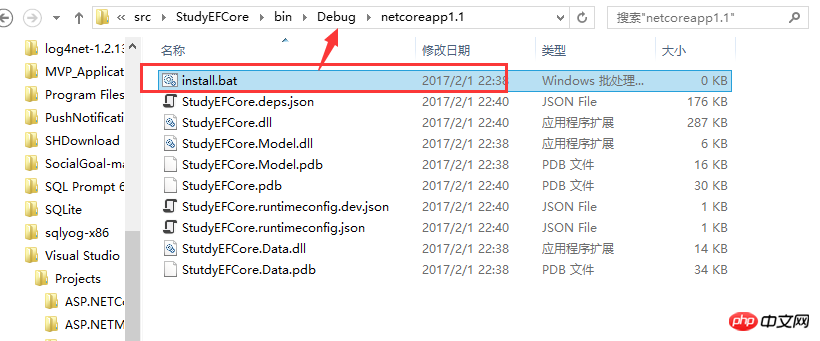
我们只需要在buildOptions节点下添加一个copyToOutput节点,该节点为一个数组,添加我们对应的文件路径即可。此时重新生成一下则在debug或者release目录下看到我们的文件,如下:

【相关推荐】
1. ASP免费视频教程
2. ASP教程
3. 李炎恢ASP基础视频教程
위 내용은 Core MVC 압축 스타일(ASP)의 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Windows 11에서 코어 격리의 메모리 무결성 기능을 활성화하는 방법
May 10, 2023 pm 11:49 PM
Windows 11에서 코어 격리의 메모리 무결성 기능을 활성화하는 방법
May 10, 2023 pm 11:49 PM
Microsoft의 Windows 11 2022 업데이트(22H2)는 기본적으로 CoreIsolation의 메모리 무결성 보호를 활성화합니다. 그러나 Windows 11 2022 업데이트(22H1)와 같은 이전 버전의 운영 체제를 실행하는 경우 이 기능을 수동으로 켜야 합니다. Windows 11에서 CoreIsolation의 메모리 무결성 기능 켜기 Core Isolation에 대해 모르는 사용자를 위해 Windows의 기본 핵심 활동을 메모리에서 격리하여 악성 프로그램으로부터 보호하도록 설계된 보안 프로세스입니다. 메모리 무결성 기능과 결합된 이 프로세스는 다음을 보장합니다.
 컴퓨터 코어는 무엇을 의미합니까?
Sep 05, 2022 am 11:24 AM
컴퓨터 코어는 무엇을 의미합니까?
Sep 05, 2022 am 11:24 AM
코어는 컴퓨터에서 두 가지 의미를 갖습니다. 1. 코어라고도 알려진 코어는 CPU의 가장 중요한 구성 요소입니다. CPU의 모든 계산, 저장 명령 수락 및 데이터 처리는 코어에서 수행됩니다. core는 Intel의 프로세서 이름이며, Core는 Intel이 Pentium 프로세서에 이어 출시한 프로세서 브랜드입니다. 현재 12세대 Core 프로세서를 출시했습니다.
![Windows 11/10에서 프로세서 열 트립 오류를 수정하는 방법 [수정]](https://img.php.cn/upload/article/000/000/164/168169038621890.png?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 11/10에서 프로세서 열 트립 오류를 수정하는 방법 [수정]
Apr 17, 2023 am 08:13 AM
Windows 11/10에서 프로세서 열 트립 오류를 수정하는 방법 [수정]
Apr 17, 2023 am 08:13 AM
노트북, 데스크탑 등 대부분의 장치는 오랫동안 젊은 게이머와 코더들이 많이 사용해 왔습니다. 애플리케이션 과부하로 인해 시스템이 중단되는 경우가 있습니다. 이로 인해 사용자는 시스템을 종료해야 합니다. 이는 주로 무거운 게임을 설치하고 플레이하는 플레이어에게 발생합니다. 강제 종료 후 시스템이 부팅을 시도하면 아래와 같이 검은색 화면에 오류가 발생합니다. 다음은 이 부팅 중에 감지된 경고입니다. 이는 이벤트 로그 페이지의 설정에서 볼 수 있습니다. 경고: 프로세서 열 트립. 계속하려면 아무 키나 누르세요. ..이러한 유형의 경고 메시지는 데스크탑이나 노트북의 프로세서 온도가 임계값 온도를 초과할 때 항상 표시됩니다. 아래에는 Windows 시스템에서 이런 일이 발생하는 이유가 나와 있습니다. 많은 무거운 응용 프로그램이 있습니다
 PHP MVC 아키텍처: 미래를 위한 웹 애플리케이션 구축
Mar 03, 2024 am 09:01 AM
PHP MVC 아키텍처: 미래를 위한 웹 애플리케이션 구축
Mar 03, 2024 am 09:01 AM
소개 오늘날 빠르게 발전하는 디지털 세계에서는 강력하고 유연하며 유지 관리가 가능한 웹 애플리케이션을 구축하는 것이 중요합니다. PHPmvc 아키텍처는 이러한 목표를 달성하기 위한 이상적인 솔루션을 제공합니다. MVC(Model-View-Controller)는 애플리케이션의 다양한 측면을 독립적인 구성 요소로 분리하는 널리 사용되는 디자인 패턴입니다. MVC 아키텍처의 기초 MVC 아키텍처의 핵심 원칙은 관심사 분리입니다. 모델: 애플리케이션의 데이터와 비즈니스 로직을 캡슐화합니다. 보기: 데이터 표시 및 사용자 상호 작용 처리를 담당합니다. 컨트롤러: 모델과 뷰 간의 상호 작용을 조정하고 사용자 요청과 비즈니스 로직을 관리합니다. PHPMVC 아키텍처 phpMVC 아키텍처는 전통적인 MVC 패턴을 따르지만 언어별 기능도 도입합니다. 다음은 PHPMVC입니다.
 PHP MVC 아키텍처에 대한 고급 가이드: 고급 기능 잠금 해제
Mar 03, 2024 am 09:23 AM
PHP MVC 아키텍처에 대한 고급 가이드: 고급 기능 잠금 해제
Mar 03, 2024 am 09:23 AM
MVC 아키텍처(Model-View-Controller)는 코드를 구성하고 WEB 애플리케이션 개발을 단순화하기 위한 명확한 구조를 제공하기 때문에 PHP 개발에서 가장 널리 사용되는 패턴 중 하나입니다. 기본 MVC 원칙은 대부분의 웹 애플리케이션에 충분하지만 복잡한 데이터를 처리하거나 고급 기능을 구현해야 하는 애플리케이션에는 몇 가지 제한 사항이 있습니다. 모델 계층 분리 모델 계층을 분리하는 것은 고급 MVC 아키텍처에서 일반적인 기술입니다. 여기에는 모델 클래스를 더 작은 하위 클래스로 나누는 작업이 포함되며, 각 하위 클래스는 특정 기능에 중점을 둡니다. 예를 들어 전자 상거래 애플리케이션의 경우 기본 모델 클래스를 주문 모델, 제품 모델 및 고객 모델로 나눌 수 있습니다. 이러한 분리는 코드 유지 관리성과 재사용성을 향상시키는 데 도움이 됩니다. 의존성 주입 사용
 .NET Core 크로스 플랫폼 애플리케이션 개발 사례: Windows에서 Linux 및 macOS로의 원활한 여정
Feb 26, 2024 pm 12:55 PM
.NET Core 크로스 플랫폼 애플리케이션 개발 사례: Windows에서 Linux 및 macOS로의 원활한 여정
Feb 26, 2024 pm 12:55 PM
.NETCore의 출시로 .NET 개발자는 여러 운영 체제에서 .NET 애플리케이션을 쉽게 작성하고 실행할 수 있는 새로운 기회를 갖게 되었습니다. 이 문서에서는 .NETCore를 사용하여 크로스 플랫폼 애플리케이션 개발을 달성하는 방법을 살펴보고 Windows, Linux, macOS와 같은 운영 체제에 대한 모범 사례 경험을 공유합니다. 1. 개발 환경 준비 크로스 플랫폼 애플리케이션 개발을 시작하려면 먼저 각 대상 플랫폼에 대한 개발 환경을 준비해야 합니다. Windows Windows에서는 Visual Studio를 통해 .NETCoreSDK를 설치할 수 있습니다. 설치가 완료되면 Visual Studio를 통해 .NETCore 프로젝트를 만들고 실행할 수 있습니다. 리
 PHP를 사용하여 MVC 패턴을 구현하는 방법
Jun 07, 2023 pm 03:40 PM
PHP를 사용하여 MVC 패턴을 구현하는 방법
Jun 07, 2023 pm 03:40 PM
MVC(Model-View-Controller) 패턴은 개발자가 코드를 더 잘 구성하고 관리하는 데 도움이 될 수 있는 일반적으로 사용되는 소프트웨어 디자인 패턴입니다. MVC 패턴은 애플리케이션을 모델, 뷰, 컨트롤러의 세 부분으로 나누고 각 부분에는 고유한 역할과 책임이 있습니다. 이번 글에서는 PHP를 사용하여 MVC 패턴을 구현하는 방법에 대해 설명합니다. 모델 모델은 애플리케이션의 데이터 및 데이터 처리를 나타냅니다. 대개,
 SpringMVC 프레임워크의 성공 알아보기: 이것이 인기 있는 이유
Jan 24, 2024 am 08:39 AM
SpringMVC 프레임워크의 성공 알아보기: 이것이 인기 있는 이유
Jan 24, 2024 am 08:39 AM
SpringMVC 프레임워크 복호화: 왜 그렇게 인기가 있으며 특정 코드 예제가 필요합니까? 소개: 오늘날의 소프트웨어 개발 분야에서 SpringMVC 프레임워크는 개발자들 사이에서 매우 인기 있는 선택이 되었습니다. MVC 아키텍처 패턴을 기반으로 하는 웹 프레임워크로 유연하고 가볍고 효율적인 개발 방법을 제공합니다. 이 기사에서는 SpringMVC 프레임워크의 매력을 자세히 살펴보고 특정 코드 예제를 통해 그 강력함을 보여줍니다. 1. SpringMVC 프레임워크의 장점 유연한 구성 방식 Spr




