아마도 다음을 의미할 것입니다. 이 사양은 더 이상 유지 관리가 진행되지 않으며 웹 애플리케이션 작업 그룹은 이를 계속 유지 관리할 계획이 없습니다.  이미 버려졌습니다... 제가 처음으로 작성하는 기술 블로그입니다. 아아... 전체적인 상황을 이해하기 위해 눈물을 흘리며 계속 글을 쓰고 있습니다.
이미 버려졌습니다... 제가 처음으로 작성하는 기술 블로그입니다. 아아... 전체적인 상황을 이해하기 위해 눈물을 흘리며 계속 글을 쓰고 있습니다.
openDatabase: 이 메소드는 데이터베이스 객체를 생성하고 인스턴스를 반환하는 데 사용됩니다
예를 들어
//参数意义依次为 数据库名字,版本,数据库描述,数据库大小
var db = openDatabase("myData", "1.0", "MyDataBase", 1024 * 100);트랜잭션 메소드는 트랜잭션을 처리하는 데 사용됩니다. 명령문 실행에 실패하면 전체가 롤백됩니다.
executeSql 메소드는 SQL 문을 실행하고 결과를 반환하는 데 사용됩니다. 코드를 보세요//打开一个事物,传入一个包含事务内容的一个方法
//在事物中使用executeSql执行sql创建一张表
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE IF NOT EXISTS message(name TEXT,content TEXT,time TET)", [],
function() {
//执行成功回调函数(该参数可选传与不传)
}, function(error) {
//执行失败回调函数(该参数可选传与不传)
}),
//在表中插入一条数据
tx.executeSql("INSERT INTO message VALUES(?,?,?)", ["zhong", "web sql database", ''2017 ']);
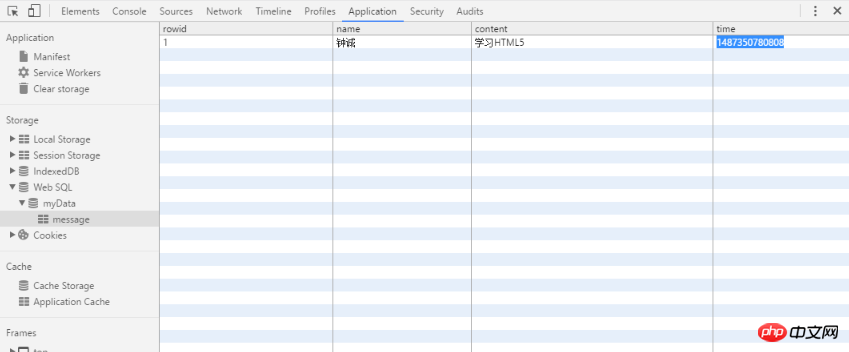
})실행 결과
데이터가 성공적으로 삽입되었습니다! ! ! 
이 데이터를 다시 쿼리해 보겠습니다
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM message", [], function(tx, rs) {
//执行成功回调函数,返回执行结果 rs ,我们将 rs 循环
for (var i = 0; i < rs.rows.length; i++) {
//打印出查询的结果
console.log(rs.rows.item(i))
}
},
function(eror) {})
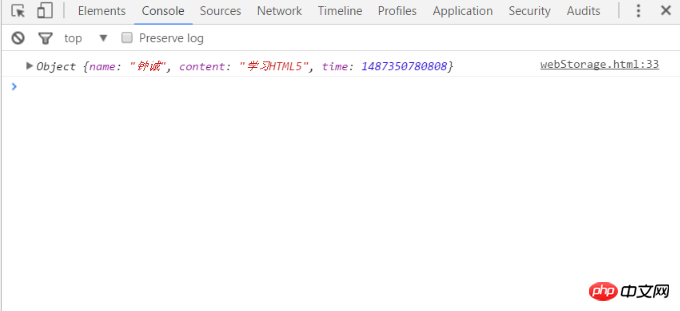
})크롬 콘솔에서 보기
실행 결과.png
끝! 관심 있는 친구들은 계속해서 깊이 있게 공부할 수 있습니다. 이것이 모두에게 도움이 되기를 바랍니다. 궁금한 점이 있으면 알려주시기 바랍니다. 
[관련 추천]
1.
무료 h5 온라인 동영상 튜토리얼 HTML5 정식 버전 매뉴얼php.cn 원본 html5 동영상 튜토리얼위 내용은 h5 로컬 데이터베이스에 대한 기본 소개(초보자에게 적합)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!