탭 효과를 만들려면 라디오 버튼을 사용하세요. 여러 개의 탭 페이지가 있는 경우 그에 따라 여러 입력을 추가해야 하며 동시에 각 입력의 이름은 일관되게 설정되어야 하며 CSS3 형제도 마찬가지입니다. 요소 링커는 스타일을 변경하는 데 사용됩니다. 탭의 탐색 탐색은 레이블로 래핑되어야 하며 해당 for를 추가해야 합니다.
ps: 탭은 IE8 이하를 지원하지 않으며, 상자 레이아웃 IE 6.0-11.0은 부동 소수점 교체를 지원하지 않습니다
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>DEMO3</title>
<style type="text/css">
/*
tab头区域
*/
.ui-tab input {
display: none
}
/*
内容区域
*/
.ui-tab .ui-content ul {
display: none;
min-height: 200px;
}
/*
头部区域选中
*/
#new:checked ~ .ui-nav .new,
#hot:checked ~ .ui-nav .hot,
#video:checked ~ .ui-nav .video {
background: #F4BD00;
}
/*
内容区域选中
*/
#new:checked ~ .ui-content .new-list,
#hot:checked ~ .ui-content .hot-list,
#video:checked ~ .ui-content .video-list {
display: block;
background: #f6f6f6;
}
/*
tab头部布局
*/
.ui-nav ul {
display: -webkit-box;
display: box;
height: 45px;
line-height: 45px;
background: #fff;
}
.ui-nav ul > li {
-webkit-box-flex: 1;
box-flex: 1;
text-align: center;
}
.ui-nav ul > li label {
width: 100%;
display: block;
cursor: pointer;
}
</style>
</head>
<body>
<!-- -->
<p class="ui-tab">
<input type="radio" name="ui-tab" id="new" checked="checked" />
<input type="radio" name="ui-tab" id="hot" />
<input type="radio" name="ui-tab" id="video" />
<p class="ui-nav">
<ul>
<li class="new"><label for="new">最新新闻</label></li>
<li class="hot"><label for="hot">社会焦点</label></li>
<li class="video"><label for="video">最新视频</label></li>
</ul>
</p>
<p class="ui-content">
<ul class="new-list">
<li>tab内容新1</li>
</ul>
<ul class="hot-list">
<li>tab内容新2…</li>
</ul>
<ul class="video-list">
<li>tab内容新3…</li>
</ul>
</p>
</p>
<!-- -->
</body>
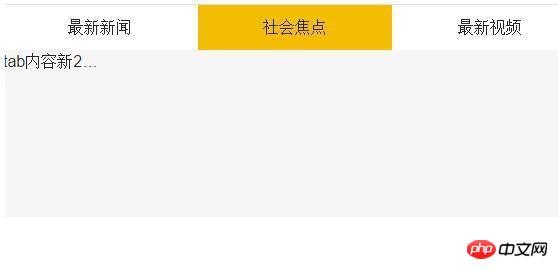
</html>효과:

[관련 추천]
2. 3.php.cn Dugu Jiujian (2) - CSS 동영상 튜토리얼
위 내용은 순수 CSS를 사용하여 탭을 만드는 예제 코드 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!