
2016년 9월 22일 이른 아침, WeChat은 '미니 프로그램' 출시를 발표했습니다. 물론 이는 내부 테스트의 시작일 뿐이었습니다. WeChat 공개 플랫폼은 200개의 서비스 계정에 미니 프로그램 내부 테스트 초대장을 보냈습니다. . 그렇다면 "미니 프로그램"이란 무엇입니까? WeChat의 아버지가

이 글을 읽고 나면 모두가 어느 정도 이해했다고 믿습니다. 아마도 개발자에게는 모두 별로 신나지 않기 때문에 결국 새로운 것에 더 많은 관심을 기울이는 것은 잘못된 것이 아닙니다. 그럼 문제는 "미니 프로그램"에 내부 테스트 계정이 200개밖에 없다는 점인데 어떻게 해야 할까요? 다행히도 중국에는 인재가 너무 많습니다. 뉴스가 발표된 지 몇 시간 만에 IDE의 크랙 버전이 이미 온라인에 공개되었습니다. 구성 단계는 다음과 같습니다.
1. 다운로드
MAC 버전 링크: pan.baidu.com/s/1nvB7UNv 비밀번호: fk8p
Win 버전 링크: pan.baidu.com/s/1i5Nlz5z 비밀번호: d55b
2. Crack
최신 다운로드 링크: pan.baidu.com/s/1jHKls8Y
IDE를 다운로드한 후(실제로는 WeChat 웹 개발자 도구)를 설치한 후 다음 3개의 디렉터리 파일을 각각 교체해야 합니다.
설치 디렉터리 package.nwappdistcomComponentscreatecreatestep.js
설치 디렉터리 package.nwappdiststroesprojectStores.js
설치 디렉터리 package.nwappdistweappappserviceasdebug.js 새로 추가됨
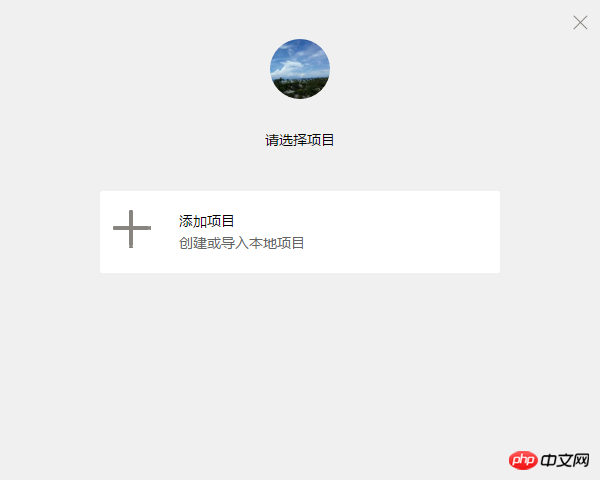
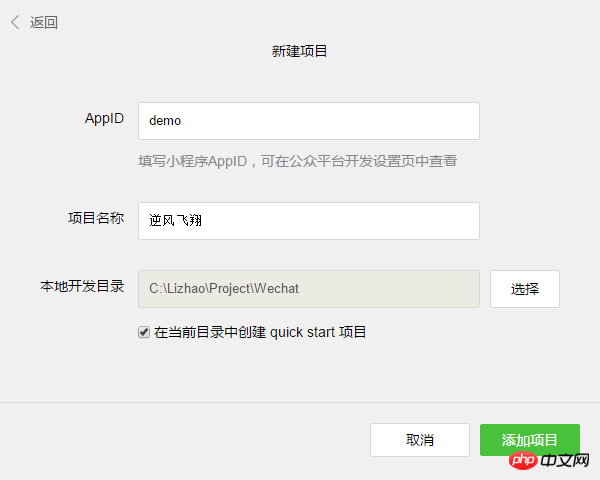
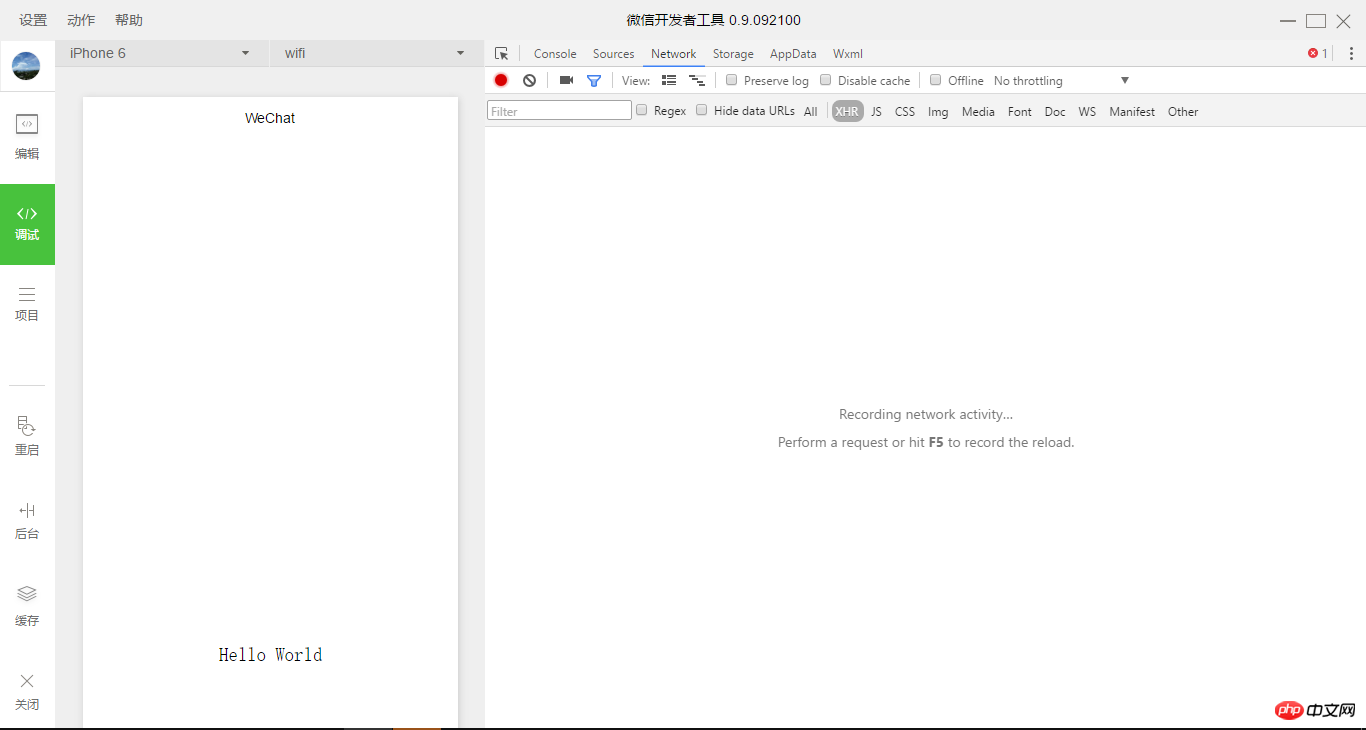
3. 완료되었습니다. 인터페이스를 살펴보겠습니다.



첨부된 데모 다운로드 친구가 공유한 링크 : pan.baidu.com/s/1qXBR6ry 비밀번호 : bkpx
API 문서 업데이트 wxopen.notedown.cn
교체할 파일을 찾을 수 없습니다
문제 원인: 개발 도구의 버전이 올바르지 않으며 이전 버전에서는 지원하지 않습니다
해결 방법: 다운로드한 프로그램 버전이 0.9.092100 이상인지 확인하세요
리소스 로드 실패 : net::ERR_NAME_NOT_RESOLVED http://1709827360.appservice .open.weixin.qq.com/appservice
문제 원인 : 대개 시스템 설정에 의한 문제입니다. Shadowsocks 등과 같은 프록시를 설치합니다.
해결책: 프록시를 끄거나 도구 모음에서 "작업" - "설정"을 클릭하고 "프록시를 사용하지 마십시오. 확인란을 선택하고 네트워크에 직접 연결"을 선택하십시오. .
asdebug.js 오류 수정
문제 원인: TypeError: 정의되지 않은 'MaxRequestConcurrent' 속성을 읽을 수 없습니다.
해결책: /Resources/app.nw/app/dist/weapp/appservice/asdebug.js 교체
QR 스캔 로그인 코드 실패
0.7 버전 주소: dldir1.qq.com/WechatWebDev/release/0.7.0/wechat_web_devtools_0.7.0.dmg
문제 원인: 먼저 wechat 계정을 appid에 바인딩하세요
해결 방법: 먼저 버전 0.7을 사용하여 QR 코드를 스캔하여 로그인하세요. in을 선택한 다음 Open 버전 0.9를 사용하여 직접 입력하세요.
재인쇄 링크: github.com/gavinkwoe/weapp-ide-crack
[관련 추천]
2. WeChat 미니 프로그램 데모: Zhihu Daily
위 내용은 소규모 프로그램 개발을 위한 IDE 구성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!