인라인이 아닌 스타일을 얻는 방법은 무엇입니까? js 및 jquery를 사용하여 비인터라인 스타일 얻기
이 글에서는 참고할만한 가치가 있는 js와 jquery에서 비인터라인 스타일을 얻는 관련 지식을 주로 소개합니다. 아래 에디터로 살펴보겠습니다.
스타일은 인터라인 스타일과 비인터라인 스타일로 구분됩니다. 일반적으로 인라인 스타일은 하나의 요소에만 적용할 수 있기 때문에 거의 사용되지 않는 반면, 인터라인되지 않은 스타일은 동일한 유형의 요소(즉, 동일한 태그 또는 동일한 이름을 가진 요소)에 적용할 수 있습니다. 물론 ID 이름은 동일하거나 고유할 수 없습니다.)
그럼 때로는 너비나 높이와 같은 요소의 스타일을 가져와야 하는 경우가 있습니다. 얻으려면 ?
js in
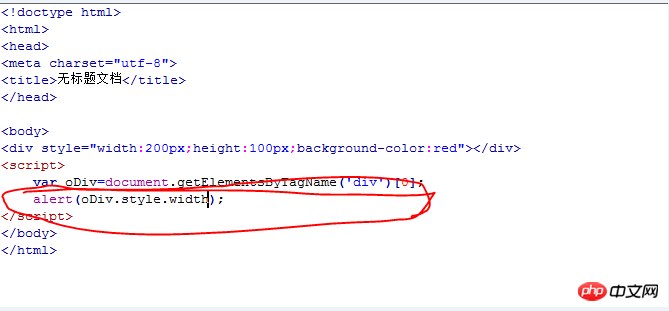
1. 인터라인 스타일:
저는 모두를 믿습니다. 책을 읽는 중입니다 어쨌든 여러분은 인터라인 스타일을 얻는 방법, 즉 스타일을 사용하는 방법을 알고 있습니다.

이 스타일 사용 방법은 인터라인 스타일만 얻을 수 있습니다.
2. 비인터라인 스타일
여기서는 에디터에서 편집, 실행하지 않고 바로 캡슐화된 함수를 추가하겠습니다function getStyle(obj,attr)
{
if(obj.currentStyle)
{
return obj.currentStyle[attr];
}
else
return getComputedStyle(obj,null)[attr];//放null参数的那个地方放false也可以,只要带一个参数,值您任意,高兴就好。
}jquery에서
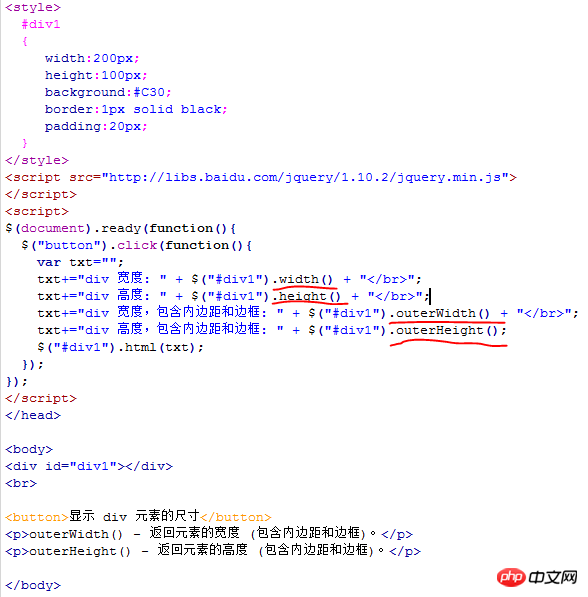
사실 jquery에서도 js와 동일한 캡슐화된 함수를 사용해야 한다고 생각했는데, 알고 보니 메서드를 직접 사용할 필요는 없었습니다.먼저 jquery에서 width() 및 height() 메서드를 사용합니다. (이 두 메서드는 콘텐츠 영역의 너비와 높이만 가져오고, 가져온 데이터 유형은 숫자입니다.) (ps: 이 외에도 또한, innerWidth()와 innerHeight() 두 가지 메소드는 박스 모델에서 패딩과 테두리를 포함한 너비와 높이를 구하는 것입니다)

위 내용은 인라인이 아닌 스타일을 얻는 방법은 무엇입니까? js 및 jquery를 사용하여 비인터라인 스타일 얻기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 Google 보안 코드를 받을 수 있는 곳
Mar 30, 2024 am 11:11 AM
Google 보안 코드를 받을 수 있는 곳
Mar 30, 2024 am 11:11 AM
Google OTP는 사용자 계정의 보안을 보호하기 위해 사용되는 도구로, 그 핵심은 동적 인증 코드를 생성하는 데 사용되는 중요한 정보입니다. Google OTP의 키를 잊어버렸고 보안 코드를 통해서만 확인할 수 있는 경우, 이 웹사이트의 편집자가 Google 보안 코드를 얻을 수 있는 위치에 대한 자세한 소개를 제공할 것입니다. 더 많은 정보를 알고 계시다면 아래 내용을 계속 읽어주세요! 먼저 전화 설정을 열고 설정 페이지로 들어갑니다. 페이지를 아래로 스크롤하여 Google을 찾으세요. Google 페이지로 이동하여 Google 계정을 클릭하세요. 계정 페이지에 들어가서 인증 코드 아래에 있는 보기를 클릭하세요. 비밀번호를 입력하거나 지문을 사용하여 신원을 확인하세요. Google 보안 코드를 받고 보안 코드를 사용하여 Google 신원을 확인하세요.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
WordPress 웹 페이지 정렬 문제 해결 가이드
Mar 05, 2024 pm 01:12 PM
잘못 정렬된 WordPress 웹 페이지 해결 가이드 WordPress 웹 사이트 개발 시 때로는 웹 페이지 요소가 잘못 정렬되는 경우가 있습니다. 이는 다양한 장치의 화면 크기, 브라우저 호환성 또는 부적절한 CSS 스타일 설정 때문일 수 있습니다. 이러한 잘못된 정렬을 해결하려면 문제를 주의 깊게 분석하고, 가능한 원인을 찾아 단계별로 디버그하고 복구해야 합니다. 이 문서에서는 몇 가지 일반적인 WordPress 웹 페이지 정렬 문제와 해당 솔루션을 공유하고 개발에 도움이 되는 특정 코드 예제를 제공합니다.
 Realme 12 Pro에 듀얼 SIM을 설치하는 방법은 무엇입니까?
Mar 18, 2024 pm 02:10 PM
Realme 12 Pro에 듀얼 SIM을 설치하는 방법은 무엇입니까?
Mar 18, 2024 pm 02:10 PM
국내 휴대폰의 일반적인 작동은 매우 유사하지만 일부 세부 사항에는 여전히 약간의 차이가 있습니다. 예를 들어 휴대폰 모델 및 제조업체에 따라 듀얼 SIM 설치 방법이 다를 수 있습니다. 신형 휴대폰인 Erzhenwo 12Pro도 듀얼심 듀얼 대기를 지원하는데, 이 휴대폰에 듀얼심을 어떻게 설치해야 할까요? Realme 12Pro에 듀얼 SIM을 설치하는 방법은 무엇입니까? 설치하기 전에 휴대폰을 끄는 것을 잊지 마십시오. 1단계: SIM 카드 트레이 찾기: 휴대폰의 SIM 카드 트레이를 찾습니다. 일반적으로 Realme 12 Pro에서는 SIM 카드 트레이가 휴대폰 측면이나 상단에 있습니다. 2단계: 첫 번째 SIM 카드를 삽입합니다. 전용 SIM 카드 핀이나 작은 물체를 사용하여 SIM 카드 트레이의 슬롯에 삽입합니다. 그런 다음 첫 번째 SIM 카드를 조심스럽게 삽입합니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.




