이 글은 CSS3 둥근 모서리와 그라데이션의 일반적으로 사용되는 두 가지 기능에 대한 자세한 설명을 중심으로 관련 정보를 소개합니다. 필요한 친구는 참고할 수 있습니다.
Css3 둥근 모서리 설명: 모두가 익숙할 것이라고 믿습니다. 그림 및 배경 둥근 모서리에 익숙합니다.
둥근 모서리 구문: border-radius: 둥근 모서리 값
CSS3 둥근 모서리의 장점
기존 둥근 모서리 생성 방식은 여러 이미지를 배경 패턴으로 사용해야 합니다. . CSS3의 출현은 더 이상 이러한 이미지를 생성하는 데 시간을 낭비할 필요가 없다는 것을 의미하며 다른 많은 이점이 있습니다.
* 유지 관리 작업량을 줄입니다. 이미지 파일을 생성, 업데이트하고 웹 페이지 코드를 작성하는 작업이 더 이상 필요하지 않습니다.
* 웹페이지 성능을 개선합니다. 불필요한 HTTP 요청이 더 이상 없기 때문에 웹 페이지가 더 빠르게 로드됩니다.
* 시각적 신뢰도를 높입니다. 특정 상황(네트워크 정체, 서버 오류, 느린 네트워크 속도 등)에서는 배경 이미지 다운로드에 실패하여 시각적 효과가 저하될 수 있습니다. CSS3에서는 이런 일이 발생하지 않습니다.
이 값은 em, ex, pt, px, Percentage로 사용할 수 있습니다.
Border-radius는 margin, padding과 유사합니다.
Border-radius: lefttop, righttop, rightbottom, leftbottom.
코드는 다음과 같습니다:
<p class="box1">
</p>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}
<p class="box2"></p>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}
매우 간단해야 합니다. 둥근 모서리를 이해하세요.
백분율의 경우: 현재 가장 안전한 접근 방식은 각 둥근 테두리의 스타일과 너비를 동일한 값으로 설정하고 백분율 값을 사용하지 않는 것입니다.
IE9 이하는 이 속성을 지원하지 않습니다.
선형 그라데이션: 배경: 선형-그라디언트(그라디언트 형태, 첫 번째 색상 시작점, 중간 색상 지점 위치, 끝 부분 설정) 포인트 색상) ;
선형: 그라디언트 유형(선형 그라디언트);
그라디언트 형식: 선택적 매개변수를 선택하는 두 가지 방법이 있습니다. - 1. 회전 각도를 설정합니다. 0도는 왼쪽에서 오른쪽으로 수평을 의미하며 90도입니다. 위에서 아래로라는 뜻입니다. 자, 0도에서 시작하여 시계 반대 방향으로 변경하세요.
2. 키워드를 사용하세요. left는 왼쪽에서 오른쪽으로, top은 위에서 아래로, 마찬가지로 right는 오른쪽에서 왼쪽으로, lefttop은 앉은 상태에서 오른쪽 아래로, 마찬가지로 leftbottom, righttop, rightbottom을 의미합니다.
중간 색상과 중간 색상 위치는 선택 매개변수입니다.
그러나 브라우저 호환성을 고려하기 위해 다음과 같이 작성합니다.
-webkit-gradient(linear,0 0,0 100%,from(起始颜色,to(结束颜色)); /*for Safari4+,Chrome 2+*/ -webkit-linear-gradient(起始颜色, 结束颜色); /*for Safari 5.1+,Chrome 10+*/ -moz-linear-gradient(起始颜色, 结束颜色); /*for firefox*/ -o-linear-gradient(起始颜色, 结束颜色); /*Opera*/ linear-gradient(起始颜色, 结束颜色); /*标准属性*/ 对于IE来说是个麻烦事,老办法 Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=’ 起始颜色’,endColorstr=” 结束颜色”); /*IE6,IE 7*/ -ms-linear-gradient(起始颜色, 结束颜色); /*IE8*/
<p class="content1"></p>
.content1{width:500px;height:
300
px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;
float
:left;}
.tit1{
font-size
:3em;
font-weight
: bold;color:#f00;}
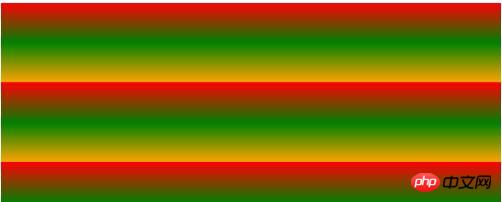
선형 그라디언트 반복: 선형 대신 반복-선형-그라디언트 속성 사용 그래디언트 선형-그라디언트
<p class="content2"></p>
.content2{width:500px;height:200px;
background-image
: -webkit-repeating-linear-gradient(red,green 40px, o
range
80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);}
방사형 그래디언트: 방사형 그래디언트(그라디언트 중심, 그래디언트 모양 그래디언트 크기, 시작 색상 값 설정, 중간 색상 값, 중간 색상 위치, 끝 색상)
그라디언트 중심, 30px 등의 선택적 매개변수 20px는 왼쪽에서 30px, 위쪽에서 20px를 의미하며 기본값은 중앙입니다. 위치.
그라디언트 모양, 선택적 매개변수는 원 또는 eclipse[기본값] 값을 가질 수 있습니다.
그라디언트 크기, 루프매개변수는
가장 가까운 값을 가질 수 있습니다. side :
원의 중심에서 중심에 가장 가까운 가장자리까지 방사형 그래디언트의 반경 길이를 지정합니다.
closest-corner:
원의 중심에서 방사형 그래디언트의 반경 길이를 지정합니다. 중심에 가장 가까운 각도로
farthest -side:
원의 중심에서 원의 중심에서 가장 먼 쪽으로 방사형 그라데이션의 반경 길이를 지정합니다.
farthest-side:
원의 중심에서 원의 중심에서 가장 먼 모서리까지 방사형 그래디언트의 반경 길이를 지정합니다.
contain:
포함, 원의 중심에서 원의 중심에서 가장 먼 모서리까지 방사형 그래디언트의 반경 길이를 지정합니다. 원의 중심에 가장 가까운 점. 가장 가까운 쪽
cover:
cover와 유사하며, 원의 중심에서 원의 중심에서 가장 먼 지점까지 방사형 그라데이션의 반경 길이를 지정합니다. 유사함 가장 먼 모서리
원 가장 먼 모서리 원형 그라데이션, ellipse 가장 먼 모서리 타원형 그라데이션
<p class="content3"></p>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;}
[관련 권장사항]
2. css 온라인 매뉴얼
php.cn Dugu Jiujian( 2)- CSS 동영상 튜토리얼
위 내용은 CSS3 둥근 모서리 및 그래디언트 기능의 예제 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!