
저는 ASP.NET MVC 개발자입니다. 최근에 일자리를 구하던 중에 HTML5와 관련된 질문을 많이 받았습니다. 새로운 기능. 따라서 다음 40가지 중요한 질문은 HTML5 관련 지식을 검토하는 데 도움이 될 것입니다.
이러한 질문은 취업에 효율적인 해결책은 아니지만 관련 주제를 빠르게 검토하고 싶을 때 도움이 될 수 있습니다.
즐거운 취업활동 되세요. 
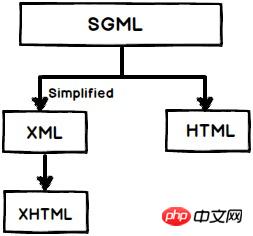
SGML(Standard Generalized Markup Language)과 HTML(Hypertext Markup Language), XML(Extensible Markup Language)과 HTML은 어떤 관계인가요?
SGML(Standard General Markup Language)은 문서 마크업을 지정하는 방법을 알려주는 표준입니다. 문서 마크업이 어떻게 되어야 하는지만을 기술하는 메타 언어이고, HTML은 SGML이 기술하는 마크업 언어입니다.
따라서 SGML은 HTML 참조와 함께 준수해야 하는 DTD를 만드는 데 사용됩니다. HTML 페이지의 헤드에서 사용되는 대상 DTD를 정의하는 데 사용되는 "DOCTYPE" 속성을 자주 찾을 수 있습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
SGML을 구문 분석하는 것은 이제 고통스럽기 때문에 XML은 상황을 개선하기 위해 만들어졌습니다. XML은 SGML을 사용합니다. 예를 들어 SGML에서는 시작 태그와 종료 태그를 사용해야 하지만 XML에서는 자동 닫는 종료 태그를 사용할 수 있습니다.
XHTML은 XML에서 만들어졌으며 HTML 4.0에서 사용됩니다. 아래 코드 스니펫에 표시된 XML DTD를 참조할 수 있습니다. 기존 HTML은 SGML을 사용하고, HTML4.0은 XML에서 파생된 XHTML을 사용합니다.
HTML5란 무엇인가요?
HTML5는 최신 HTML 표준으로, 주요 목표는 플래시, 실버라이트 등과 같은 추가 플러그인 없이 애니메이션, 비디오, 풍부한 GUI 등의 모든 콘텐츠를 제공하는 것입니다. 
HTML5는 W3C(World Wide Web Consortium)와 WHATWG(Web Hypertext Application Technology Working Group) 간의 공동 결과물입니다.
을 입력하지 않아도 HTML5가 계속 작동하나요?
어떤 브라우저가 HTML5를 지원하나요?
HTML5와 HTML4 또는 이전 HTML의 페이지 구조의 차이점은 무엇인가요?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 HTML5의 다양한 새로운 양식 요소 유형은 무엇인가요?
HTML5의 다양한 새로운 양식 요소 유형은 무엇인가요?
HTML5에 도입된 10가지 중요한 새 양식 요소는 다음과 같습니다.
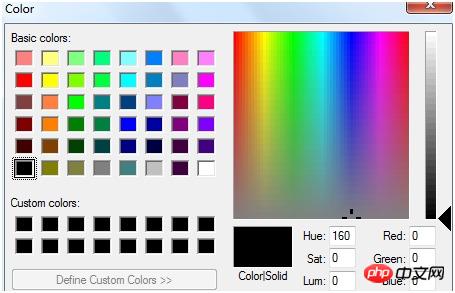
색상
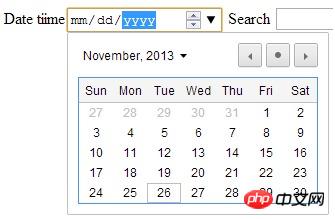
날짜
시간
URL
범위
전화
번호
검색
이 10가지를 살펴보겠습니다. 요소 단계별
색상 선택 대화 상자를 표시하려는 경우
<input list="Country"> <datalist id="Country"> <option value="India"> <option value="Italy"> <option value="Iran"> <option value="Israel"> <option value="Indonesia"> </datalist>
<input type="color" name="favcolor">

현지 시간과 함께 달력을 표시하려면
<input type="date" name="bday">

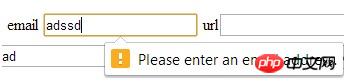
이메일 확인이 가능한 HTML 텍스트 상자를 생성하려면 유형을 "이메일"로 설정할 수 있습니다.
<input type="email" name="email">

对于URL验证设置类型为”url”,如下图显示的HTML代码
<input type="url" name="sitename">

如果你想用文本展示数字范围,你可以设置类型为“number”
<input type="number" name="quantity" min="1" max="5">

如果你想显示范围控制,你可以使用类型”range”
<input type="range" min="0" max="10" step="2" value="6">

想让文本框作为搜索引擎
<input type="search" name="googleengine">
想只能输入时间
<input type="time" name="usr_time">
如果你想使用文本框接受电话号码
<input type="tel" name="mytel">
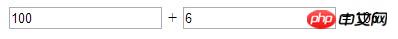
当你需要计算两个输入的和值到一个标签中的时候你需要输出元素。例如你有两个文本框(如下图),你想将来自这两个输入框中的数字求和并放到标签中。
下面是如何在HTML5中使用输出元素的代码
<form onsubmit="return false" öninput="o.value = parseInt(a.value) + parseInt(b.value)"> <input name="a" type="number"> + <input name="b" type="number"> = <output name="o" /> </form>
为了简单起见,你也可以使用“valueAsNumber”来代替“parseInt”。你同样能在output元素中使用“for”使其更加可读
<output name="o" for="a b"></output>
SVG(可缩放矢量图形(Scalable Vector Graphics))表示可缩放矢量图形。他是基于文本的图形语言,使用文本,线条,点等来进行图像绘制,这使得他轻便,显示更加迅速。
比方说,我们希望使用HTML5 SVG去显示以下简单的线条
下面是HTML5代码
<svg id="svgelem" height="[object SVGAnimatedLength]" xmlns="http://www.w3.org/2000/svg"> <line y2="[object SVGAnimatedLength]" x2="[object SVGAnimatedLength]" y1="[object SVGAnimatedLength]" x1="[object SVGAnimatedLength]"> </line>
Canvas是HTML中你可以绘制图形的区域。
定义Canvas区域
获取访问canvas上下文区域
绘制图形
定义Canvas区域
定义Canvas区域你需要使用下面的HTML代码,这定义了你能进行绘图的区域
<canvas id="mycanvas" width="600" height="500"></canvas>
获取画布区域的访问
在画布上进行绘图我们首先需要获取上下文区域的关联,下面是获取画布区域的代码。
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");
绘制图形
现在一旦你获取了访问上下文,我们就可以开始在上下文中绘制了。首先调用“move”方法并从一个点开始,使用线条方法绘制线条然后使用stroke方法结束。
ctx.moveTo(10,10); ctx.lineTo(200,100); ctx.stroke();
以下是完整的代码
<canvas id="mycanvas" width="600" height="500"></canvas>
저자별 최신 기사
-
2023-03-07 13:08:02
-
2023-03-13 16:16:02
-
1970-01-01 08:00:00
-
2023-03-13 09:38:01
-
2023-03-13 14:30:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
2023-03-10 21:22:02
-
1970-01-01 08:00:00
-
2023-03-07 12:38:01
최신 이슈
-
2025-03-18 14:18:31
-
2025-03-18 14:17:34
-
2025-03-18 14:16:27
-
2025-03-18 14:07:32
-
2025-03-18 14:06:34