
이 기사에서는 관심 있는 친구들이 참고할 수 있는 asp.net 클릭 인증 코드 구현(데모 포함)에 대한 아이디어 공유를 주로 소개합니다.
하하, 오랜만에 올리네요. 최근에 클릭 인증 코드가 재미있어 보여서 직접 작성해 볼까 합니다.
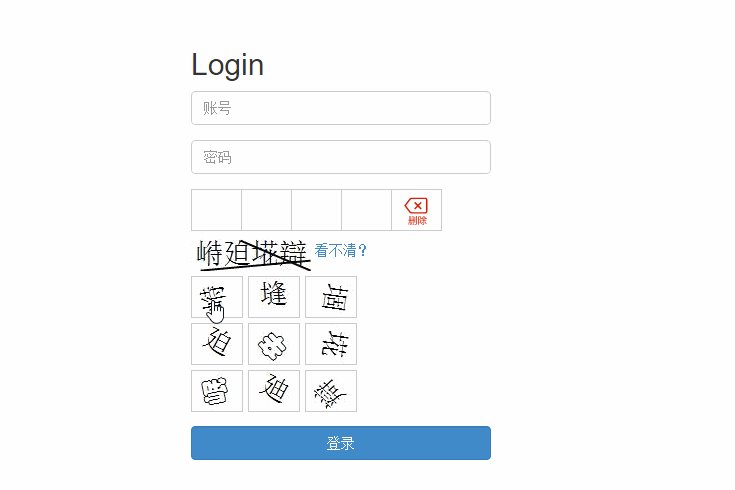
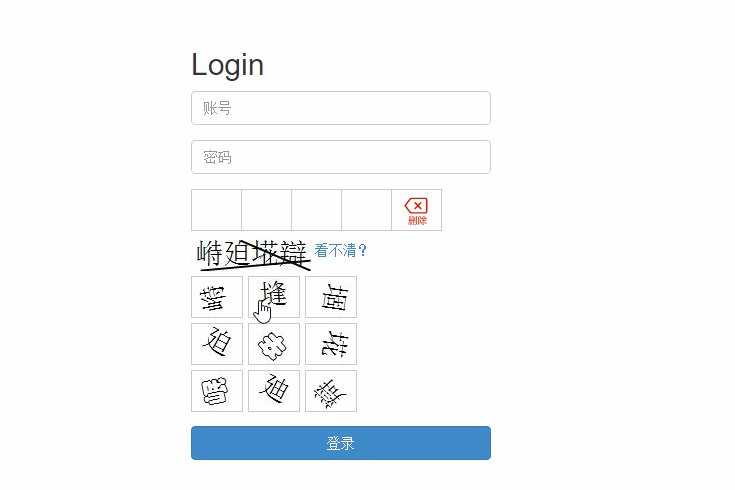
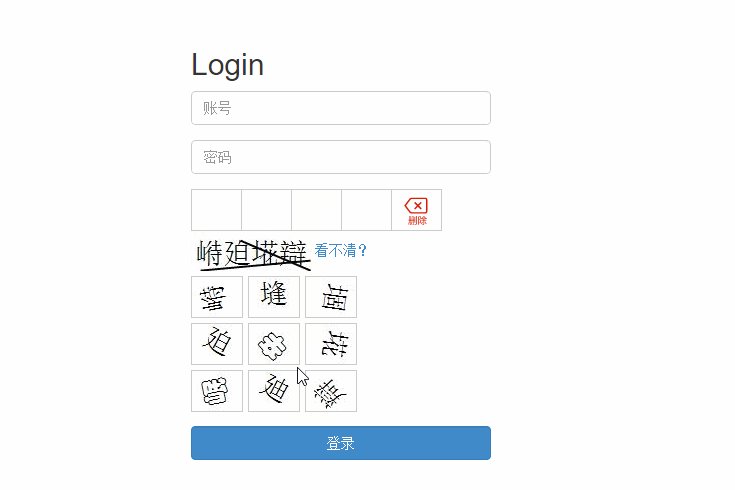
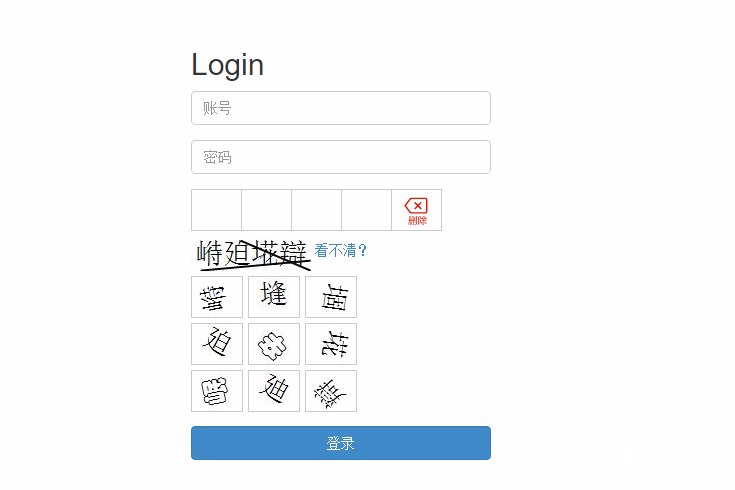
먼저 효과 사진

이 효과에 끌리셨다면 계속 읽어주세요.
코드를 게시하기 전에 몇 가지 아이디어에 대해 이야기하겠습니다.
1. 한자 라이브러리가 있어야 하고 글리프에 따라 분류됩니다. (데이터베이스에 부수를 분류했습니다)
2. 인증코드 받기(즉, 몇 단어를 입력해서 인증코드를 만듭니다)
3. 를 바탕으로 비슷한 모양의 단어 찾기
4. 인증코드 텍스트와 비슷한 모양의 단어 정렬
5. 그림 그리기
6. 디스플레이
1. 글꼴 라이브러리 얻기
우리 나라의 문화는 광범위하고 심오합니다. 캐릭터는 어디에서 왔나요? 물론 수동으로 추가할 수는 없어서 인터넷에서 한자를 검색해 다른 사람의 데이터를 캡쳐할 수 있는 웹사이트를 우연히 발견했다. 데이터를 캡처하려면 포털을 클릭하세요. 포털에 언급된 내용은 단지 아이디어일 뿐입니다. 이해가 안되는 부분이 있으면 말씀해주세요. 아래에 글꼴 라이브러리를 공유하겠습니다.
2. 인증코드 받기
여기에 코드를 직접 붙여넣을 예정인데, 무작위로 정렬되어 있습니다. 4개의 데이터를 취해서 편의상 이렇게 씁니다. 개인적으로는 ID를 먼저 무작위로 생성한 후, ID를 기반으로 직접 데이터를 가져오는 방식으로 다음 작성 방법보다 쿼리가 더 빠를 것이라고 생각합니다. (참고로 제가 사용하는 데이터베이스는 MySql입니다.)
/// <summary>
/// 获取验证码
/// </summary>
public List<VerificationCode.Model.WenZhi> GetCodeText()
{
const string sql = "SELECT * FROM wenzhi ORDER BY RAND() LIMIT 4";
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}3. 추출된 텍스트를 기반으로 유사한 단어를 찾습니다
첫 번째 단계에서는 근수를 저장했으므로 여기서는 근수를 기반으로 현재 근수의 가까운 형태를 직접 얻습니다.
/// <summary>
/// 获取答案备选
/// </summary>
/// <param name="buShouCode">部首编码</param>
/// <param name="id">当前文字ID</param>
/// <param name="number">数量</param>
/// <returns></returns>
public List<VerificationCode.Model.WenZhi> GetAnswer(string buShouCode, int id,int number=1)
{
string sql = $"SELECT * FROM wenzhi where BuShouCode='{buShouCode}' and ID <> {id} ORDER BY RAND() LIMIT "+ number;
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}4. 인증코드 텍스트와 유사 단어 정렬
다음 코드는 먼저 대체 답변과 인증코드를 세트로 넣은 후 정렬합니다. set
public Model.Code GetCode()
{
var wenzlist = _wenZhiDal.GetCodeText(); //获取验证码
var listAnsuwr = new List<Answer>();//实例化备选答案对象
var answerCode = string.Empty;//答案
var result = new Model.Code
{
Id = Guid.NewGuid().ToString()
};
//根据验证码获取备选答案并把添加到答案添加到备选答案集合
foreach (var item in wenzlist)
{
answerCode += item.ID + ",";
result.AnswerValue += item.Text;
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID);
listAnsuwr.Add(new Answer { Id = item.ID.ToString(), Img = GetImage(item.Text) });
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
//如果答案个数不够就再去取几个
if (listAnsuwr.Count < 9)
{
var ran = new Random();
var randKey = ran.Next(0, 4);
var item = wenzlist[randKey];
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID, 9 - listAnsuwr.Count);
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
result.CodeImg = GetImage(result.AnswerValue);//获取图片
result.AnswerValue = answerCode.TrimEnd(',');
result.Answer = RandomSortList(listAnsuwr);//打乱正确答案与形近字的顺序
return result;
}집합을 정렬하는 코드입니다.
/// <summary>
/// 随机排列集合
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="listT"></param>
/// <returns></returns>
private static List<T> RandomSortList<T>(IEnumerable<T> listT)
{
var random = new Random();
var newList = new List<T>();
foreach (var item in listT)
{
newList.Insert(random.Next(newList.Count + 1), item);
}
return newList;
} 5. 그림을 그립니다.
다음은 그림을 그리는 코드입니다. , 코드와 대체 답변이 두 가지 다른 그리기 방법에 해당하는지 확인하십시오( 주석 이 매우 명확하게 작성되었습니다). 텍스트가 x° 회전된 후에는 인간이 차이를 구분할 수 없다고 걱정하지 마세요. 하하. 코드의 마지막 문장에서는 프런트엔드 호출을 용이하게 하기 위해 이미지를 Base64로 변환했습니다.
private static string GetImage(string text)
{
Image image;
switch (text.Length)
{
case 1:
image = new Bitmap(50, 40);
break;
case 4:
image = new Bitmap(120, 40);
break;
default:
image = new Bitmap(50, 40);
break;
}
Brush brushText = new SolidBrush(Color.FromArgb(255, 0, 0, 0));
var graphics = Graphics.FromImage(image);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.Clear(Color.White);
var font = new Font(new FontFamily("华文彩云"), 20, FontStyle.Regular);
if (text.Length > 1)//画验证码
{
//先来两条直线做干扰 然后再画文字
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(0, 10), new Random().Next(10, 40)), new Point(new Random().Next(100, 120), new Random().Next(10, 30)));
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(20, 50), new Random().Next(0, 10)), new Point(new Random().Next(100, 120), new Random().Next(30, 40)));
graphics.DrawString(text, font, brushText, 0, 10);
}
else//画备选答案
{
Point middle = new Point(25, 20);
graphics.TranslateTransform(middle.X, middle.Y);
//这里是360°随机旋转
graphics.RotateTransform(new Random().Next(0, 360));
var format = new StringFormat(StringFormatFlags.NoClip)
{
Alignment = StringAlignment.Center,
LineAlignment = StringAlignment.Center
};
graphics.DrawString(text, font, brushText, 0, 0, format);
}
brushText.Dispose();
graphics.Dispose();
return ImageToBase64(image);
} 6. Display
GetCode 메소드를 직접 호출하면 인증코드 객체를 반환할 수 있다
다음은 배경이다 AnswerValue에 정답이 들어가 있기 때문에 먼저 꺼내서 Session에 넣은 뒤, 값을 클리어하고 json을 통해 브라우저에 반환합니다. <… 검증 아이디어: 각 사진은 ID에 해당하고, 선택한 사진의 ID를 쉼표로 구분하여 가져온 후 Session의 값과 비교)
public string GetVerCode()
{
var code = new VerificationCode.Code().GetCode();
Session["VERCODE"] = code.AnswerValue;
code.AnswerValue = "";
return JsonConvert.SerializeObject(code);
}[관련 추천]
1.ASP 무료 동영상 튜토리얼
2.ASP 튜토리얼
위 내용은 asp.net 클릭 인증 코드 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!