소규모 프로그램 개발을 위한 계산기
이번 WeChat 미니 프로그램 개발 튜토리얼에서는 WeChat 미니 프로그램을 사용하여 계산기 기능을 개발하는 방법을 소개합니다.
본 글은 크게 미니 프로그램 메인 부분과 계산기 비즈니스 페이지 부분으로 나누어져 있습니다.
1. 미니 프로그램 메인 부분
미니 프로그램의 주요 부분은 세 가지로 구성됩니다. 파일 구성은 다음과 같이 프로젝트의 루트 디렉터리에 있어야 합니다.

1.
2. 미니 프로그램 공개 설정rree
2. 계산기 페이지 부분 계산기 페이지는 주로 다음과 같은 파일로 구성됩니다.
App({
onLaunch: function() {
// Do something initial when launch. },
onShow: function() { // Do something when show. },
onHide: function() { // Do something when hide. },
globalData: 'I am global data'}){
"pages": [
"page/index/index"
],
"window": {
"navigationBarBackgroundColor": "#000",
"backgroundColor": "#000",
"navigationBarBackgroundColor": "#000"
},
"networkTimeout": {
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
},
"debug": true
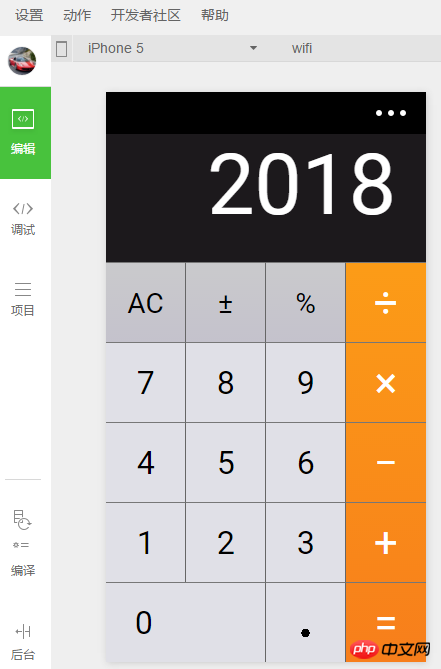
}3. 프로그램 렌더링

[관련 권장 사항]
1.
WeChat 미니 프로그램 전체 소스 코드 다운로드WeChat 미니 프로그램 데모: Zhihu Daily위 내용은 소규모 프로그램 개발을 위한 계산기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 계산기의 ac 키는 무엇입니까?
Feb 24, 2023 am 10:19 AM
계산기의 ac 키는 무엇입니까?
Feb 24, 2023 am 10:19 AM
계산기의 ac는 "모두 지우기" 키입니다. ac의 전체 영어 이름은 "모든 지우기 키"를 의미합니다. ac 키를 누르면 숫자 입력 중에 모든 레지스터의 값이 지워집니다. , 처음 누를 때 ac 키를 누르면 메모리 내용을 제외한 모든 값이 지워집니다.
 계산기에서 e는 무엇입니까
Oct 19, 2022 am 11:23 AM
계산기에서 e는 무엇입니까
Oct 19, 2022 am 11:23 AM
계산기의 e는 10의 거듭제곱을 나타내며, 이는 밑이 10인 지수를 의미합니다. 예를 들어, 1.99714E13은 19971400000000과 같습니다. 10의 n제곱을 곱한 형태로 숫자를 표현하는 것을 과학적 표기법이라고 합니다. : 크거나 작은 것을 많은 자릿수로 표시하거나 연산하고자 할 때, 과학적 표기법을 사용하면 많은 공간과 시간의 낭비를 피할 수 있습니다.
 win10 계산기를 여는 방법을 가르쳐주세요
Jul 12, 2023 pm 11:21 PM
win10 계산기를 여는 방법을 가르쳐주세요
Jul 12, 2023 pm 11:21 PM
win10 시스템에는 많은 네티즌이 다운로드, 설치 및 사용하도록 유도하는 많은 강력한 기능이 있습니다. 또한 win10 계산기 도구와 같은 실용적인 장치도 많이 있습니다. 일부 네티즌들은 아직 Win10 계산기를 여는 방법을 모릅니다. Win10 계산기를 여는 방법을 가르쳐 드리겠습니다. 방법 1: 시작 메뉴에서 검색 1. Windows 10 시스템 바탕 화면에서 "시작/계산기" 메뉴 항목을 클릭합니다. 2. Windows 10의 계산기 창을 열 수 있습니다. 방법 2: Cortana 검색 열기 1. Windows 10 바탕 화면에서 작업 표시줄 왼쪽 하단에 있는 "Cortana 검색" 아이콘을 클릭합니다. 2. 검색할 팝업 메뉴에 "계산기"라는 키워드를 입력하고, 검색 결과에서 계산기 메뉴 항목을 클릭하세요.
 저장기능이 없는 계산기란 무엇인가요?
Dec 29, 2020 am 10:59 AM
저장기능이 없는 계산기란 무엇인가요?
Dec 29, 2020 am 10:59 AM
저장 기능이 없는 계산기는 공학용 계산기를 말하며, 공학용 계산기는 지수, 제곱근, 지수, 로그, 삼각 함수, 통계 등의 연산을 수행할 수 있는 전자 계산기의 일종으로 함수 계산기라고도 합니다. 일반적으로 계산기, 컨트롤러, 메모리, 키보드, 디스플레이, 전원 공급 장치, 일부 선택적 주변 장치 및 전자 액세서리로 구성됩니다.
 PHP로 작성된 효율적인 피보나치 수열 계산기
Mar 21, 2024 am 10:06 AM
PHP로 작성된 효율적인 피보나치 수열 계산기
Mar 21, 2024 am 10:06 AM
효율적인 피보나치 수열 계산기: 피보나치 수열의 PHP 구현은 매우 고전적인 수학 문제입니다. 규칙은 각 숫자가 이전 두 숫자의 합과 동일하다는 것입니다. 즉, F(n)=F(n -1)+F입니다. (n-2), 여기서 F(0)=0이고 F(1)=1입니다. 피보나치 수열을 계산할 때 재귀적으로 구현할 수는 있지만 값이 커질수록 성능 문제가 발생합니다. 따라서 이 기사에서는 PHP를 사용하여 효율적인 피보나치 작성 방법을 소개합니다.
 JavaScript를 사용하여 간단한 계산기 기능을 구현하는 방법은 무엇입니까?
Oct 27, 2023 pm 02:51 PM
JavaScript를 사용하여 간단한 계산기 기능을 구현하는 방법은 무엇입니까?
Oct 27, 2023 pm 02:51 PM
JavaScript를 사용하여 간단한 계산기 기능을 구현하는 방법은 무엇입니까? 계산기는 일상생활에서 흔히 사용되는 도구 중 하나이며 간단한 수학 연산을 수행하는 데 사용할 수 있습니다. 오늘은 자바스크립트를 이용하여 간단한 계산기 기능을 구현해 보겠습니다. 이 글에서는 기본적인 수학 연산과 계산기 인터페이스를 구현하기 위해 JavaScript로 코드를 작성하는 방법을 보여드리겠습니다. 먼저 작업 결과를 표시하기 위한 텍스트가 포함된 HTML 파일을 만들어야 합니다.
 Mac 시스템 계산기에서 통화를 변환하는 방법 - Mac 시스템 계산기에서 통화를 변환하는 방법
Mar 18, 2024 pm 03:58 PM
Mac 시스템 계산기에서 통화를 변환하는 방법 - Mac 시스템 계산기에서 통화를 변환하는 방법
Mar 18, 2024 pm 03:58 PM
여러분, Mac 시스템 계산기에서 환율을 변환하는 방법을 알고 계시나요? 오늘은 Mac 시스템 계산기에서 환율을 변환하는 방법을 설명하겠습니다. 관심이 있으시면 저와 함께 살펴보시기 바랍니다. 1단계: Mac 시스템 계산기를 열고 메뉴 표시줄에서 변환을 클릭합니다. 2단계: 전환 메뉴에서 통화를 클릭하세요. 3단계: 변환할 통화를 선택한 후 변환 버튼을 클릭하세요.
 계산기의 ac 키는 무엇입니까?
Aug 18, 2023 am 09:48 AM
계산기의 ac 키는 무엇입니까?
Aug 18, 2023 am 09:48 AM
계산기의 "AC" 키는 "모두 지우기"를 의미합니다. AC 키를 누르면 계산기의 모든 입력과 작업이 지워지고 계산기가 초기 상태로 재설정됩니다. 이는 계산을 다시 시작하는 것과 같습니다.




