이 글은 페이지 스크롤 시 내비게이션의 지능형 위치 지정을 구현하기 위한 Javascript를 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
일반적인 개발 페이지에는 이러한 요구 사항이 있을 수 있습니다. 페이지에는 여러 모듈이 있으며 각 모듈은 페이지가 특정 모듈로 스크롤될 때 해당 모듈 탐색이 필요합니다. 현재 사용자가 탐색 중인 영역을 구분하는 데 사용되는 클래스가 추가되었습니다.
구조는 다음과 같다고 가정합니다:
<p class="container">
<p class="wrapper">
<p class="section" id="section1">section1</p>
<p class="section" id="section2">section2</p>
<p class="section" id="section3">section3</p>
<p class="section" id="section4">section4</p>
<p class="section" id="section5">section5</p>
</p>
<nav>
<a href="#section1" rel="external nofollow" class="current">section1</a>
<a href="#section2" rel="external nofollow" >section2</a>
<a href="#section3" rel="external nofollow" >section3</a>
<a href="#section4" rel="external nofollow" >section4</a>
<a href="#section5" rel="external nofollow" >section5</a>
</nav>
</p>페이지 스크롤 시 탐색 위치 지정
js코드
var $navs = $('nav a'), // 导航
$sections = $('.section'), // 模块
$window = $(window),
navLength = $navs.length - 1;
$window.on('scroll', function() {
var scrollTop = $window.scrollTop(),
len = navLength;
for (; len > -1; len--) {
var that = $sections.eq(len);
if (scrollTop >= that.offset().top) {
$navs.removeClass('current').eq(len).addClass('current');
break;
}
}
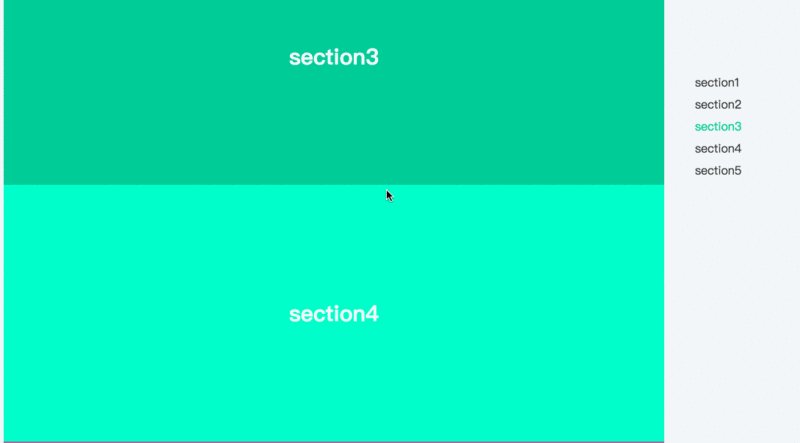
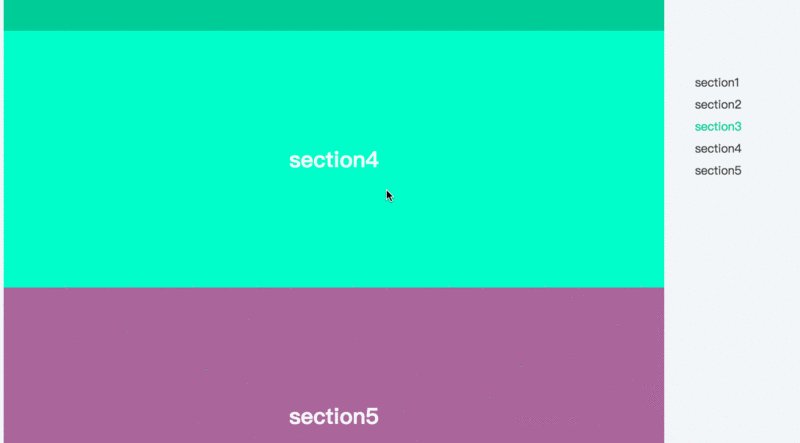
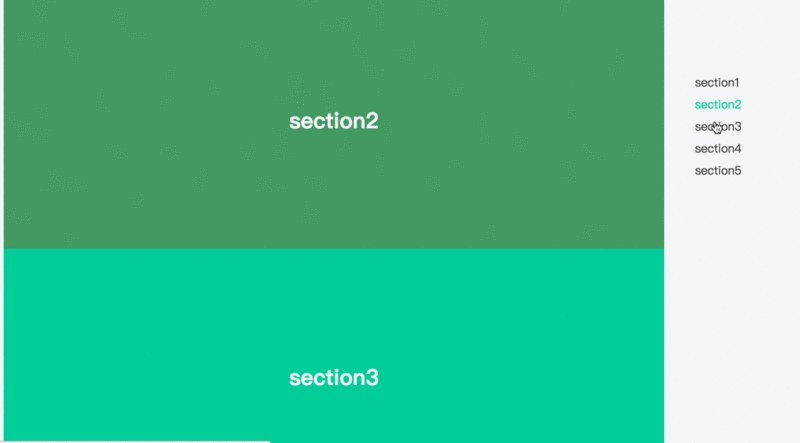
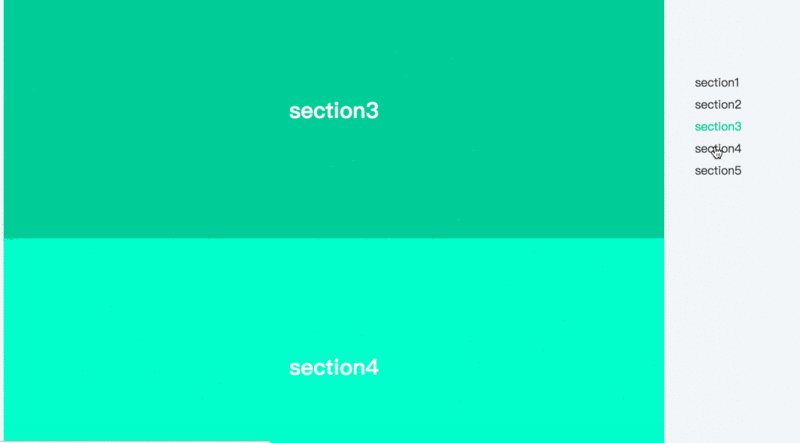
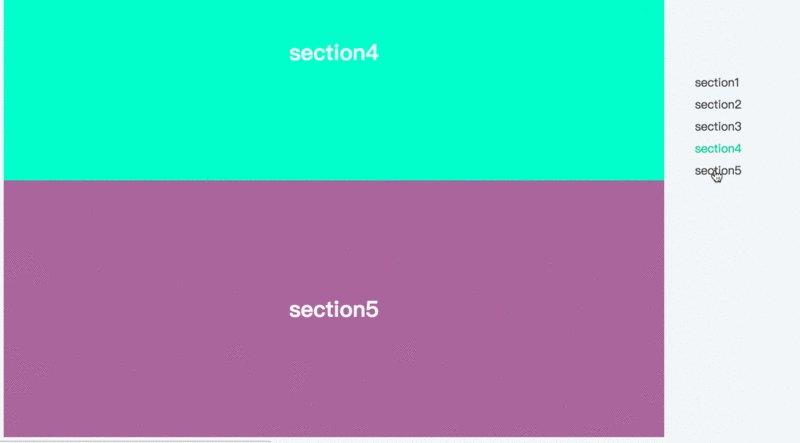
});효과는 다음과 같습니다.

기본 원리는 모듈을 뒤에서부터 순회하는 것임을 어렵지 않게 알 수 있습니다. 창의 스크롤 높이가 페이지 상단에서 현재 모듈의 거리보다 크거나 같으면 현재 모듈에 해당하는 탐색이 강조 표시되고 순회가 더 이상 계속하지 마세요
페이지를 찾으려면 탐색을 클릭하세요
이 요구 사항 외에도 탐색을 클릭하는 또 다른 요구 사항이 있습니다. 탐색에 해당하는 모듈 상단을 찾습니다.
코드는 다음과 같습니다.
$navs.on('click', function(e) {
e.preventDefault();
$('html, body').animate({
'scrollTop': $($(this).attr('href')).offset().top
}, 400);
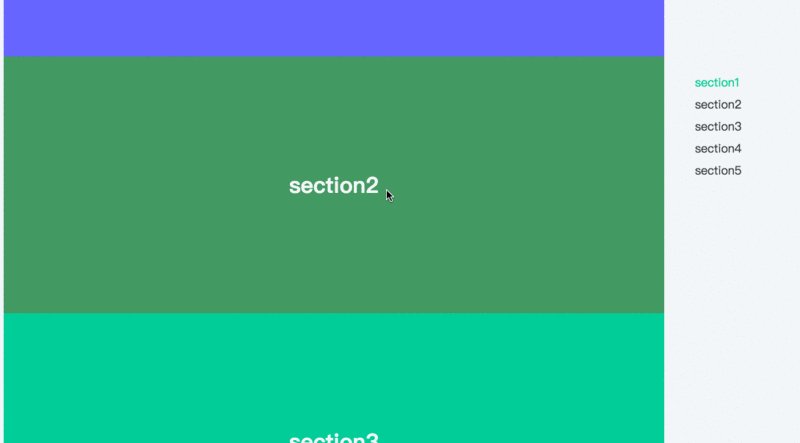
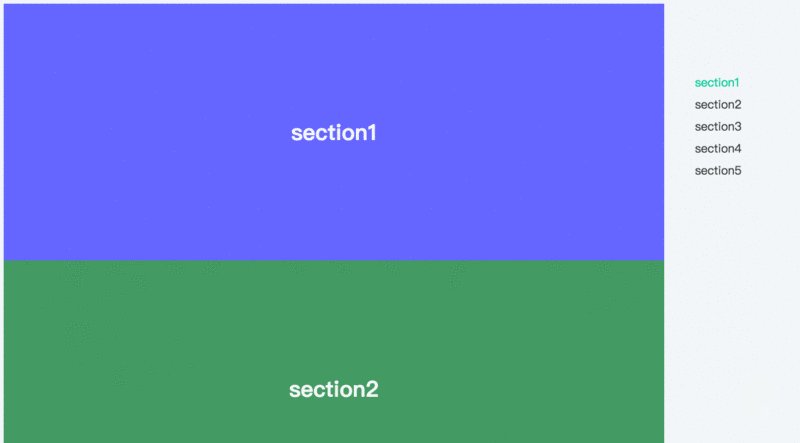
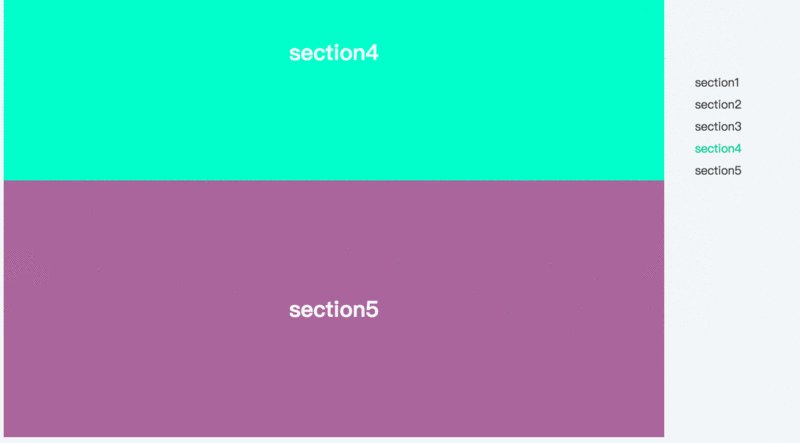
});효과는 다음과 같습니다.

[관련 추천]
3. Dugu Jiujian (3) - 자바스크립트 동영상 튜토리얼
위 내용은 탐색 앵커 스크롤 효과 예제의 Javascript 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!