CSS3+HTML5를 사용하여 양식 확인 기능 코드 구현
이 글에서는 주로 HTML5와 CSS3양식 확인 기능의 사용법을 소개합니다. 도움이 필요한 친구는
클라이언트측 확인이 가장 인기 있는 웹임을 참고하세요. 클라이언트 프로그램입니다. 일반적으로 사용되는 기능 중 하나인 이전에는 양식 검증을 위해 다양한 js 라이브러리를 사용해 왔습니다. HTML5는 실제로 이미 양식 유효성 검사 기능을 제공합니다. 인기가 없는 이유는 호환성 문제도 있고, 스타일이 너무 못생겼기 때문일 수도 있습니다.
아래에서는 HTML과 CSS만 사용하여 HTML5 및 CSS3 양식 유효성 검사를 단계별로 만듭니다.
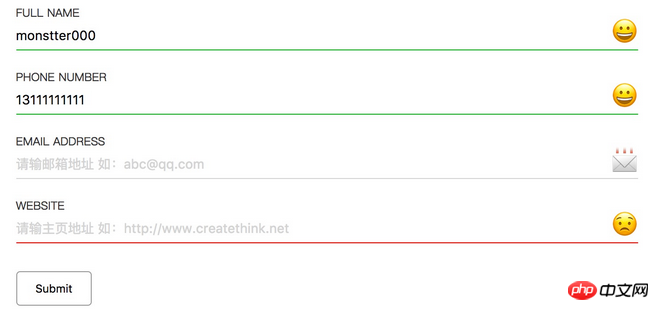
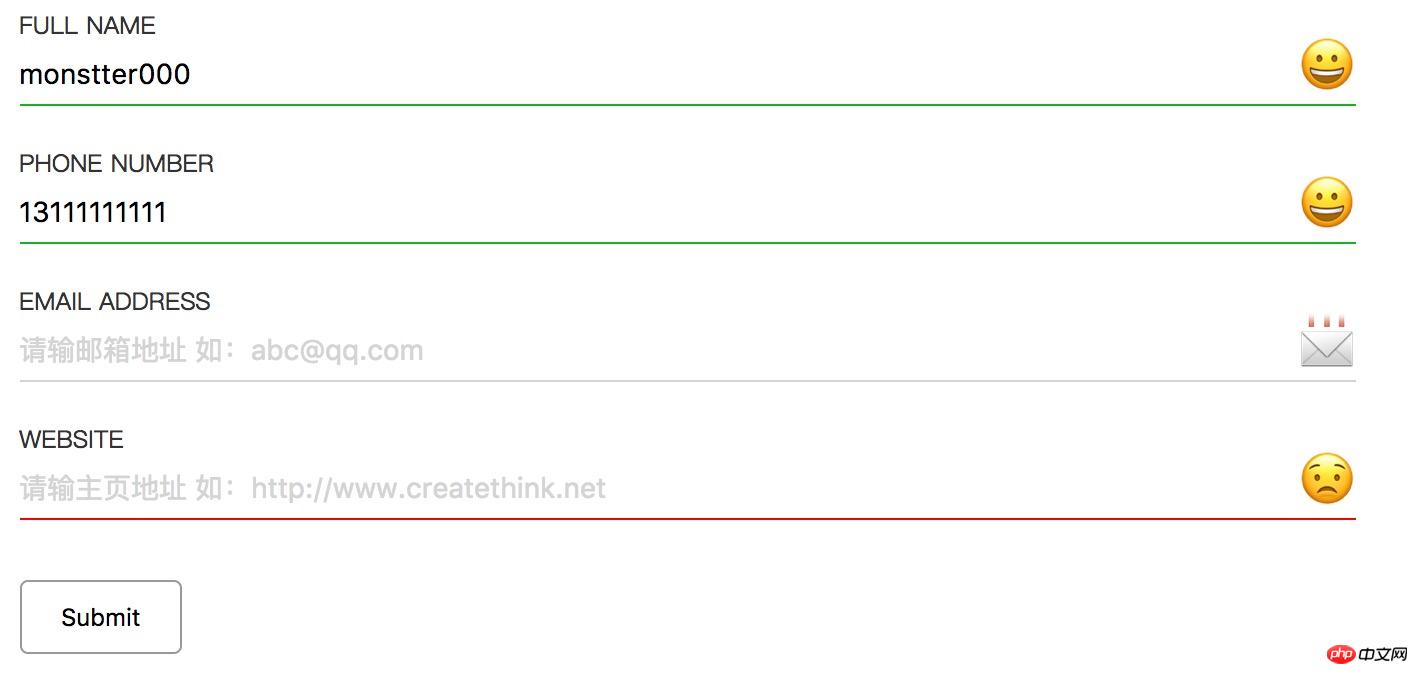
완성된 내용은 다음과 같습니다.

1단계: 유효성 검사 필드 및 유형 구성
먼저 다음 필드가 필요합니다.
이름(성명)
전화번호(전화번호)
이메일 주소(이메일 주소)
웹사이트(website)
사용자가 일부 정보를 입력한 후, 잘못된 데이터나 사기성 데이터가 서버로 전송되는 것을 방지하기 위해서는 사용자 정보가 정확한지 확인하는 것이 필요합니다.
HTML5의 새로운 사양에서는 입력 입력 상자에서 전화, 이메일, 전화번호, 범위, 색상 등 다양한 입력 유형을 제공합니다. 이러한 유형은 일반적으로 데스크톱 클라이언트 모바일 키보드에 반영되면 더 명확해지지 않습니다. 예를 들어 모바일 키보드에서는 숫자가 자동으로 순수 숫자로 전환되고, 이메일 키보드는 @가 있는 키보드로 자동 전환됩니다.
2단계: 양식 스타일 결정
또한 양식의 최종 스타일을 결정해야 합니다. 일반적으로 이 작업은 디자이너에게서 나옵니다. 이번에는 데모 스타일로 Dribbble에서 양식 스타일을 찾았습니다.

3단계: 템플릿 코드
표준 HTML5 선언 코드 사용
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5 Form Validation</title> </head> <body> </body> </html>
섹션 4단계 : 양식 만들기
기본 양식 요소를 만듭니다. 여기서는 데이터를 제출하지 않고 단지 데모일 뿐이므로 양식이 제출되지 않습니다.
<form action="" onsubmit="return false"> </form>
5단계: 양식 요소 만들기
양식 요소는 다음 요소로 구성됩니다.
ul
li
라벨
입력
span
ul 및 li 요소는 조판 및 레이아웃에 사용되며 양식 요소와 레이아웃을 구분하는 데 사용됩니다. 레이블은 양식 필드 프롬프트 텍스트에 사용됩니다. 입력은 사용자가 데이터를 입력하는 데 사용됩니다. 스팬은 이모티콘을 사용하여 필드가 올바르게 채워졌는지 사용자에게 묻는 데 사용됩니다.
<ul>
<li>
<label for="name">FULL NAME</label>
<input type="text" id="name" name="
name" placeholder="请输入姓名"/>
<span class="icon-name"></span>
</li>
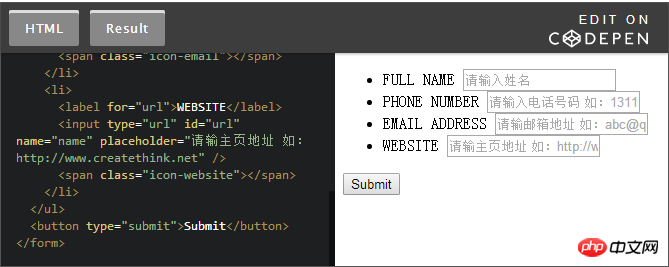
</ul>양식 양식 html 코드 완성 코드는 다음과 같습니다.

6단계: 스타일 추가
양식 완성 요소를 작성할 때 스타일을 개선하여 더 아름답게 보이도록 하는 데 중점을 둡니다.
body {
display: flex;
}
form {
padding: 0 10%;
width: 100%;
margin: auto;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
position: relative;
margin-bottom: 20px;
}
label {
color: #333;
display: block;
font-size: 12px;
}
input {
width: 100%;
outline: none;
border: none;
padding: 0.5em 0;
font-size: 14px;
color: black;
position: relative;
border-bottom: 1px solid #d4d4d4;
}
input:-moz-placeholder {
color: #d4d4d4;
}
input::-webkit-input-placeholder {
color: #d4d4d4;
}
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
button {
cursor: pointer;
border: 1px solid #999;
border-radius: 4px;
padding: 10px 20px;
margin-top: 10px;
background: #fff;
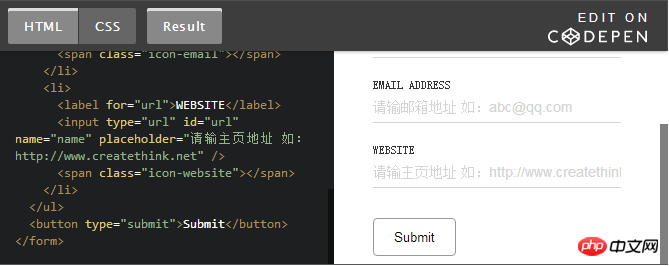
}css 코드 완성 코드는 다음과 같습니다.

7단계: 각각에 EMOJI 프롬프트
를 추가합니다. 양식 구조에 범위 태그를 추가했습니다. 예를 들어 이름 필드에 태그를 추가했습니다. 이제 유효성 검사 필드의 상태를 표시하는 스타일을 추가하세요.
rree【관련 추천】
3. php.cn Dugu Jiujian (2) - CSS 동영상 튜토리얼
위 내용은 CSS3+HTML5를 사용하여 양식 확인 기능 코드 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




