CSS애니메이션에서 Transition 기술을 사용하는 것은 "암시적" 애니메이션 방법이고, 이에 대응하여 "명시적" 애니메이션 기술이 있습니다. 즉, CSS에서 이를 사용할 수 있는 애니메이션을 직접 지정하는 것입니다. 효과를 적용하려면 키프레임 속성을 사용해야 합니다.
데모: Falling Autumn Leaves 애니메이션
위의 "Falling Autumn Leaves Animation" CSS 애니메이션 데모는 매우 흥미롭고 CSS 애니메이션의 탁월한 특성을 완벽하게 보여줍니다.
바운싱 박스부터 시작하여 키프레임에 애니메이션을 적용하는 방법을 단계별로 소개하겠습니다.
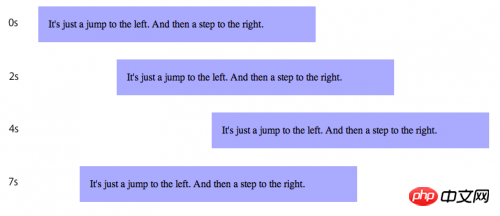
데모: Bounce Box

CSS를 사용하여 이러한 애니메이션 효과를 선언하는 것은 매우 간단합니다. 먼저 @keyframes를 사용하여 애니메이션 효과 규칙을 설명합니다.
@keyframes bounce {
from {
left: 0px;
}
to {
left: 200px;
}
}@keyframes 코드 블록에는 집합적으로 키프레임이라고 불리는 일련의 CSS 규칙이 있습니다. 키프레임은 전체 애니메이션의 특정 순간에 애니메이션 스타일을 정의합니다. 애니메이션 드로잉 엔진은 다양한 스타일 간의 전환을 원활하고 원활하게 실현합니다. "bounce"로 정의된 위 애니메이션에는 두 개의 키프레임이 있습니다. 하나는 애니메이션의 시작 상태("from" 코드 블록)와 종료 상태("to" 코드 블록)입니다.
애니메이션이 정의되면 animation-name을 사용하여 애니메이션 대상 요소와 연결할 수 있습니다.
p {
animation-name: bounce;
animation-duration: 4s;
animation-iteration-count: 10;
animation-direction: alternate;
}'bounce' 애니메이션은 위의 CSS 규칙에 바인딩되어 있으며 애니메이션 지속 시간은 4초로 설정되어 역실행 간격으로 총 10회 실행됩니다.
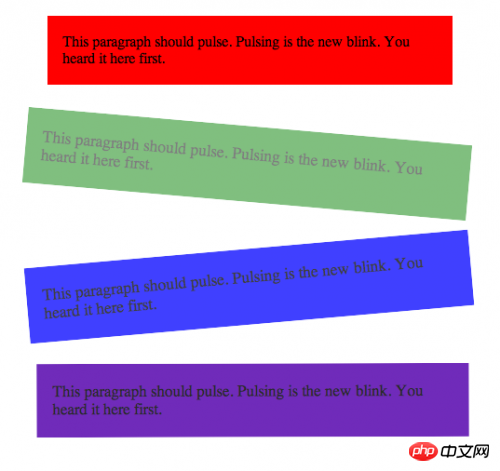
다음으로 회전, 배경색, 투명도 및 여러 키프레임을 사용해야 하는 기타 기술을 포함하는 보다 복잡한 애니메이션을 만들 예정입니다.
@keyframes pulse {
0% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
33% {
background-color: blue;
opacity: 0.75;
transform: scale(1.1) rotate(-5deg);
}
67% {
background-color: green;
opacity: 0.5;
transform: scale(1.1) rotate(5deg);
}
100% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
}
.pulsedbox {
animation-name: pulse;
animation-duration: 4s;
animation-direction: alternate;
animation-timing-function: ease-in-out;
}
여기서 키프레임은 백분율을 사용하여 애니메이션의 각 단계에서 액션 장면을 나타냅니다. 이전의 "from" 및 "to" 키워드는 실제로 "0%" 및 "100%"와 동일합니다.
CSS 키프레임 애니메이션의 목적은 웹 개발자에게 다채로운 페이지 효과를 더 쉽게 만들 수 있는 방법을 제공하는 것입니다. 대부분의 애니메이션 효과는 본질적으로 표현력이 뛰어나므로 브라우저 스타일 시스템에 속합니다. 프로그래머는 JavaScript 기술을 사용하여 이전의 수동 구현을 완전히 대체하여 간단히 스타일을 선언함으로써 이러한 효과 애니메이션을 만들 수 있습니다.
【관련 추천】
3. php.cn Dugu Jiujian (2)-css 동영상 튜토리얼
위 내용은 CSS 키프레임 애니메이션 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!