프런트 엔드 이미지의 지연 로딩에 대한 기술 튜토리얼 공유
원래 어제 오후에 프론트엔드 이미지 로딩 지연에 대한 자세한 기술을 블로그에 쓸 예정이었는데, 오후에 회사 프로젝트에 문제가 생겨서 디버깅을 하게 되었습니다. 오늘 하루 종일 또 밖으로 뛰어다니다가 막 식사를 마치고 돌아오니 벌써 저녁이 되어서 빨리 보충하고 싶어서 구체적인 구현을 이해하지 못하는 많은 친구들이 있었습니다. 이 측면은 이전 경험에서 배울 수 있습니다.

웹사이트에서는 프런트 엔드 페이지의 사용자 경험이 매우 중요합니다. 사진이 많은 웹사이트를 방문할 때 우리는 종종 이런 느낌을 받습니다. : 내 컴퓨터 화면의 표시 영역에 표시된 사진은 항상 시간에 맞춰 새로 고쳐질 수 없습니다. 이로 인해 일부 사용자는 더 이상 기다리지 못하고 다른 웹사이트를 보기 위해 웹사이트를 닫게 됩니다. 이는 웹사이트에서 가장 보고 싶어하지 않는 경우가 많습니다. 그래서 이러한 상황에 대해 개발자들은 계속해서 열심히 노력하여 사진을 로드하는 방법을 신속하게 생각해 냈습니다. 가시 영역에 즉시 표시되지 않고 스크롤 막대를 통해 스크롤해야 하는 사진이 표시 영역으로 스크롤된 후 표시되도록 합니다. 이는 모든 이미지 리소스를 한 번에 로드하는 것보다 훨씬 낫습니다. , 이로 인해 이미지 새로 고침 속도가 느려지고 사용자 경험이 훨씬 좋아졌습니다.
그렇다면 이미지 지연 로딩 기술은 어떻게 구현되는 걸까요? 자세한 소개는 다음과 같습니다.
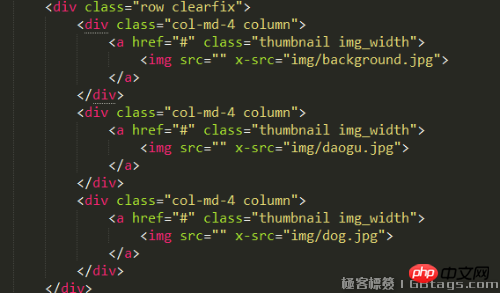
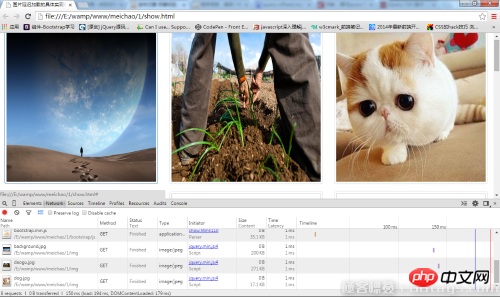
먼저 이미지를 3개의 열, 총 5개의 행으로 정의합니다.


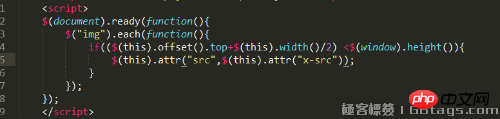
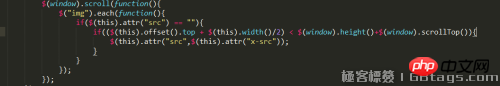
부트스트랩의 레이아웃 기술(물론 이게 핵심은 아닙니다) 부탁드립니다. img 태그의 src를 살펴보세요. 처음에는 이미지의 특정 리소스 경로를 제공하지 않았지만 x-src 속성을 직접 정의했습니다. 이는 이미지의 리소스 경로입니다. 다음으로, 페이지가 로드되면 jquery를 사용하여(물론 기본 자바스크립트 코드를 사용할 수도 있습니다. 시간을 절약하기 위해 여기에 왔습니다) 각 img를 반복하고 각 이미지가 현재 표시되는 영역이 있으면 이미지를 표시합니다. 그렇지 않으면 나중에 처리합니다. 여기서는 세 가지 데이터를 알아야 합니다.
참고: 제가 쓴 내용은 이미지가 절반만 로드된다는 것입니다. 이미지가 브라우저의 가시 영역에 들어가므로 처음 세 개의 데이터는 개인 요구 사항에 따라 다릅니다. 이미지가 가시 영역에 들어가자마자 로드되어야 하는 경우에는 직접 무시할 수 있습니다. 세 번째 데이터!!!!
1: 브라우저는 보기 영역의 높이
2: 문서를 기준으로 한 이미지의 오프셋(여기서는 높이 오프셋만 필요합니다)
3: 이미지 요소 자체의 높이
이미지가 문서 오프셋을 기준으로 먼저 + 이미지 요소 자체 높이의 절반인 경우 < , 이는 이미지의 절반이 가시 영역에 들어갔다는 의미입니다. 그러면 이 이미지가 들어와서 로드해야 하지만 img 태그의 src가 비어 있고 x-src 값이 이미지의 리소스 경로입니다. 이때 이미지를 로드하려면 jquery를 사용하여 img 태그의 x-src 값을 src에 전달해야 합니다. 특히 구현 코드는 다음과 같습니다.

구체적인 효과는 다음과 같습니다.

콘솔을 사용할 수 있습니다. 5행의 이미지가 있지만 각 행에는 3개의 열이 있습니다. 이미지의 첫 번째 열만 로드되고(이미지 높이가 img의 절반을 초과하는 경우에만 이미지 리소스가 로드됨) 이렇게 하면 그림 새로 고침 효과가 빠르게 나타납니다. 더 많은 사진을 보려면 스크롤 막대를 아래로 스크롤해야 합니다. 이때 위의 세 가지 외에 현재 스크롤 막대 스크롤 거리도 알아야 합니다. if:
문서에 대한 이미지 오프셋 + 이미지 요소 자체 높이의 절반 < 브라우저의 표시 영역 높이 + 현재 스크롤 막대의 스크롤 거리는 현재 그림이 이미 보이는 영역 내에 있고 그림 높이의 절반 이상이 보이는 영역 안에 있는 경우 그림을 로드합니다. 구체적인 코드는 다음과 같습니다.

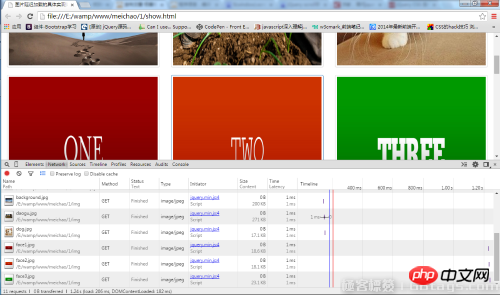
구체적인 효과는 다음과 같습니다.

스크롤바가 스크롤됨에 따라 로드된 그림이 원래 3개에서 현재 6개로 변경되고 스크롤바가 계속 움직이는 것을 콘솔에서 볼 수 있습니다. 아래로 스크롤하면 사진이 계속 로드되어 더 나은 사용자 경험을 제공합니다.
이미지 지연 로딩의 구체적인 구현입니다. 구체적인 구현 효과를 직접 보고 싶다면 이미지가 멋지다고 생각하시나요?
[관련 추천]
위 내용은 프런트 엔드 이미지의 지연 로딩에 대한 기술 튜토리얼 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
소셜 미디어의 지속적인 발전으로 Xiaohongshu는 점점 더 많은 젊은이들이 자신의 삶을 공유하고 아름다운 것을 발견할 수 있는 플랫폼이 되었습니다. 많은 사용자들이 이미지 게시 시 자동 저장 문제로 고민하고 있습니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 1. Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 1. 캐시 지우기 먼저 Xiaohongshu의 캐시 데이터를 지워볼 수 있습니다. 단계는 다음과 같습니다. (1) Xiaohongshu를 열고 오른쪽 하단에 있는 "내" 버튼을 클릭합니다. (2) 개인 센터 페이지에서 "설정"을 찾아 클릭합니다. 캐시 지우기' 옵션을 선택하고 확인을 클릭하세요. 캐시를 삭제한 후 샤오홍슈에 다시 진입하여 사진을 올려 자동 저장 문제가 해결되었는지 확인해 보세요. 2. Xiaohongshu 버전을 업데이트하여 Xiaohongshu를 확인하세요.
 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
Douyin 짧은 동영상의 인기로 인해 댓글 영역의 사용자 상호 작용이 더욱 다채로워졌습니다. 일부 사용자는 자신의 의견이나 감정을 더 잘 표현하기 위해 댓글로 이미지를 공유하기를 원합니다. 그렇다면 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 이 기사에서는 이 질문에 대해 자세히 답변하고 몇 가지 관련 팁과 예방 조치를 제공합니다. 1. Douyin 댓글에 사진을 어떻게 게시하나요? 1. Douyin 열기: 먼저 Douyin 앱을 열고 계정에 로그인해야 합니다. 2. 댓글 영역 찾기: 짧은 동영상을 탐색하거나 게시할 때 댓글을 달고 싶은 위치를 찾아 "댓글" 버튼을 클릭하세요. 3. 댓글 내용 입력: 댓글 영역에 댓글 내용을 입력합니다. 4. 사진 전송 선택: 댓글 내용 입력 인터페이스에 "사진" 버튼 또는 "+" 버튼이 표시됩니다.
 iPhone에서 사진을 더 선명하게 만드는 6가지 방법
Mar 04, 2024 pm 06:25 PM
iPhone에서 사진을 더 선명하게 만드는 6가지 방법
Mar 04, 2024 pm 06:25 PM
Apple의 최근 iPhone은 선명한 디테일, 채도 및 밝기로 추억을 포착합니다. 그러나 때로는 이미지가 덜 선명하게 보일 수 있는 몇 가지 문제가 발생할 수 있습니다. iPhone 카메라의 자동 초점 기능이 크게 발전하여 사진을 빠르게 촬영할 수 있게 되었지만, 특정 상황에서는 카메라가 실수로 잘못된 피사체에 초점을 맞춰 원치 않는 영역에서 사진이 흐릿해질 수 있습니다. iPhone의 사진이 일반적으로 초점이 맞지 않거나 선명도가 부족한 경우 다음 게시물을 통해 사진을 더 선명하게 만드는 데 도움이 될 것입니다. iPhone에서 사진을 더 선명하게 만드는 방법 [6가지 방법] 기본 사진 앱을 사용하여 사진을 정리할 수 있습니다. 더 많은 기능과 옵션을 원하신다면
 PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
파워포인트에서는 그림을 하나씩 표시하는 것이 일반적인 기술인데, 이는 애니메이션 효과를 설정하면 가능하다. 이 가이드에서는 기본 설정, 이미지 삽입, 애니메이션 추가, 애니메이션 순서 및 타이밍 조정 등 이 기술을 구현하는 단계를 자세히 설명합니다. 또한 트리거 사용, 애니메이션 속도 및 순서 조정, 애니메이션 효과 미리보기 등의 고급 설정 및 조정이 제공됩니다. 이러한 단계와 팁을 따르면 사용자는 PowerPoint에서 그림이 차례로 표시되도록 쉽게 설정할 수 있으므로 프레젠테이션의 시각적 효과가 향상되고 청중의 관심을 끌 수 있습니다.
![Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator를 시작할 때 플러그인 로딩 오류에 대한 메시지가 팝업됩니까? 일부 Illustrator 사용자는 응용 프로그램을 열 때 이 오류가 발생했습니다. 메시지 뒤에는 문제가 있는 플러그인 목록이 표시됩니다. 이 오류 메시지는 설치된 플러그인에 문제가 있음을 나타내지만 손상된 Visual C++ DLL 파일이나 손상된 기본 설정 파일과 같은 다른 이유로 인해 발생할 수도 있습니다. 이 오류가 발생하면 이 문서에서 문제 해결 방법을 안내하므로 아래 내용을 계속 읽어보세요. Illustrator에서 플러그인 로드 오류 Adobe Illustrator를 시작하려고 할 때 "플러그인 로드 오류" 오류 메시지가 표시되면 다음을 사용할 수 있습니다. 관리자로
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 HTML, CSS 및 jQuery를 사용하여 이미지 병합 및 표시의 고급 기능을 구현하는 방법
Oct 27, 2023 pm 04:36 PM
HTML, CSS 및 jQuery를 사용하여 이미지 병합 및 표시의 고급 기능을 구현하는 방법
Oct 27, 2023 pm 04:36 PM
HTML, CSS 및 jQuery를 사용하여 이미지 병합 표시를 구현하는 방법에 대한 고급 기능 개요: 웹 디자인에서 이미지 표시는 중요한 링크이며, 이미지 병합 표시는 페이지 로딩 속도와 사용자 경험을 향상시키는 일반적인 기술 중 하나입니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 이미지 병합 및 표시의 고급 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 레이아웃: 먼저 병합된 이미지를 표시하기 위해 HTML로 컨테이너를 만들어야 합니다. 당신은 디를 사용할 수 있습니다
 Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법 - Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법 - Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader 소프트웨어도 사용하고 계십니까? 그렇다면 Foxit PDF Reader가 PDF 문서를 jpg 이미지로 변환하는 방법을 알고 계십니까? 다음 기사에서는 변환 방법에 관심이 있는 사람들을 위해 Foxit PDF Reader가 PDF 문서를 jpg 이미지로 변환하는 방법을 설명합니다. jpg 이미지를 보려면 아래를 방문하여 살펴보시기 바랍니다. 먼저 Foxit PDF Reader를 시작한 다음 상단 도구 모음에서 "기능"을 찾은 다음 "PDF를 다른 사람에게 보내기" 기능을 선택하십시오. 다음으로 "Foxit PDF 온라인 변환"이라는 웹 페이지를 엽니다. 페이지 오른쪽 상단의 "로그인" 버튼을 클릭하여 로그인한 후 "PDF를 이미지로" 기능을 활성화하세요. 그런 다음 업로드 버튼을 클릭하고 이미지로 변환하려는 PDF 파일을 추가한 후 "변환 시작"을 클릭하세요.




