이 글에서는 JavaScript에서의 return 사용법을 주로 소개하고 return 정의, 작성 방법 등을 소개합니다. 필요한 친구들은
최근 , 프론트엔드를 공부하는 친구들을 보면 함수에서 return의 사용법과 의미에 대해 막연하게 이해하고 있는 사람들이 많다고 알고 있습니다.
1 정의
return은 말 그대로 return을 의미합니다. 공식 정의 return 문은 현재 함수를 종료하고 현재 함수의 값을 반환합니다. 다음 샘플 코드를 참조하세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
while (true){
return 1;
}
};
alert(func1());
</script>
</head>
<body>
</body>
</html>함수에 죽은 루프 를 작성한 다음 아래에서 호출한 것을 볼 수 있습니다. return 문이 작성되지 않으면 브라우저는 항상 루프를 실행합니다.
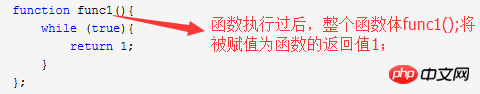
그리고 return 문을 작성한 후 함수가 직접 중단되고 값 1이 함수에 반환됩니다. 즉, 함수가 실행되면 함수 본문이 함수 의 반환 값이 할당됩니다. 여기서는 1이 반환됩니다.

 2 작성 방법
2 작성 방법
공식적인 정의는 return 뒤에 값이 올 수 있다는 것입니다. 즉, 그 뒤에는 모든 데이터 유형
, 숫자,문자열<이 올 수 있습니다. 🎜>, object 등은 물론 함수를 반환할 수도 있습니다. 예: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
return function (){
alert(1);
}
};
alert(func1()); //!func1()(); 这个注释是通过自执行函数调用返回的函数
</script> 14 </head> 15 <body> 16 17 </body> 18 </html>
물론 함수로 호출할 수도 있고 작성할 수도 있습니다! func1()(); 이것은 이해하기 쉽습니다. func1();을 인쇄하면  익명 함수
익명 함수
가 뒤에 오는 자체 실행 함수 형태로 호출할 수 있습니다. . 여기를 통과했습니다! 함수 body(); 형태로 호출됩니다. 댓글에 있는 코드를 꺼내서 사용해 보세요:
3가지 연습
(1) 연습 1
콜백 함수
형식으로 다시 작성하겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
if(prompt('输入数字1')==1){
return function (){
alert('输对了');
}
}else{
return function (){
alert('输错了');
}
}
}
!func1()();
</script>
</head>
<body>
</body>
</html>다시 작성하기 전에는 if 문을 사용하여 실행할 함수를 결정했고, 다시 작성한 후에는 if 문을 사용하여 반환할 함수를 결정한 다음 아래에서 호출했습니다. 즉, return을 이해하는 데 도움이 됩니다.
(2)
연습 2 return 문을 통해 루프를 구현합니다.
아이디어: return 문은 함수를 반환할 수 있으므로 스스로 반환할 수 있다는 의미이며, 나중에 호출하면 루프 함수를 구현할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var i=1; //定义循环变量
function func1(){
i++; //改变循环变量
if(i<5){ //小括号为循环条件
document.write(i+'<br>'); //这里是循环体
return func1();
}
}
!func1()(); //调用函数
</script>
</head>
<body>
</body>
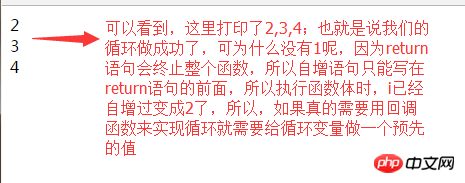
</html>각 부분의 기능은 다음과 같습니다. 루프 함수는 코드의 주석에 작성되어 있습니다. 다음은 실행 렌더링입니다.
4. 정의 JavaScript에 포함된 메소드의 콜백 함수 
이미 return 사용법에 대해 자세히 연구했습니다. 이제 메소드의 콜백 함수에 대해 살펴보겠습니다. 여기서는 sort
(); 배열의 정렬 방법
우리 모두는 sort()에서 다음을 수행할 수 있다는 것을 알고 있습니다. 배열에 대한 정렬 규칙을 지정하는 콜백 함수 작성; 예제 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var arr = [1,3,2,6,5];
arr.sort(function(a,b){
return a-b;
});
console.log(arr);
</script>
</head>
<body>
</body>
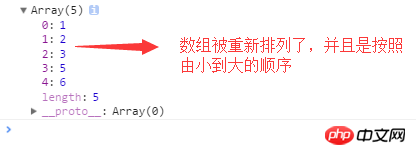
</html>그러면 왜 이런 일이 발생합니까? 많은 블로거들이 고민하고 있다고 생각합니다. 실험을 하고 반환 후 a-b를 -1로 바꾸겠습니다. 변경 사항이 작으면 더 이상
코드를 업로드하지 않고 친구들이 수정할 수 있습니다. 수동으로 
可以看到,当返回一个负数-1时,没有发生变化;下面我们将return后面的a-b换成0;
执行效果图:

可以看到,当返回0时,没有发生变化;下面我们将return后面的a-b换成一个正数1;
执行效果图:

可以看到,当返回1时,数组顺序被反转了;
那么,我们可以得出以下结论:
当a-b<=0时,a在前,b在后;
当a-b>0是,a在后,b在前;
到这里,肯定有博友对a和b到底是啥有了疑问,我们可以通过下面的代码打印出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = [1,3,2,6,5];
a.sort(function(a,b){
console.log('a是:'+a+'\t b是:'+b+'<br>');
return a-b;
});
console.log(a);
</script>
</head>
<body>
</body>
</html>执行效果图:

return a-b;升序排列我们已经详细的去分析了,那么降序return b-a;就很简单了,说白了就是return -(a-b);也就是在a-b的基础上作了反转变成降序。
到这里我们可以得出一个总体的结论,return回去的值为一个数值,sort();方法会根据数值的正负对数组的各个部分进行排序。
【相关推荐】
1. 免费js在线视频教程
3. php.cn独孤九贱(3)-JavaScript视频教程
위 내용은 JS의 return 사용법에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!