이 글은 주로 H5의 구현 코드를 자세히 소개하고업로드해당지도를 미리 볼 수 있는 참고할만한 가치가 있습니다
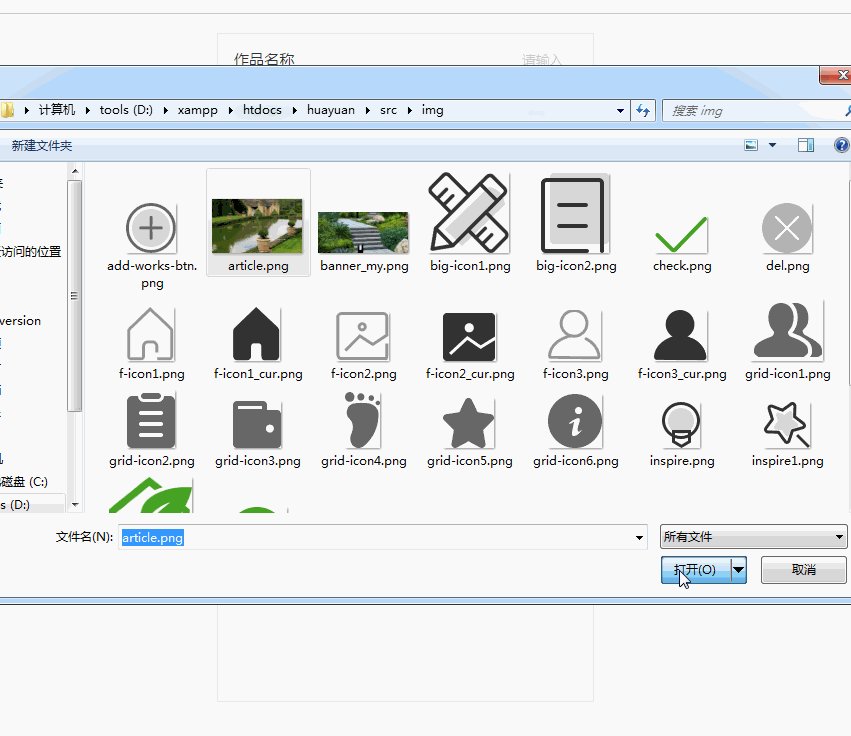
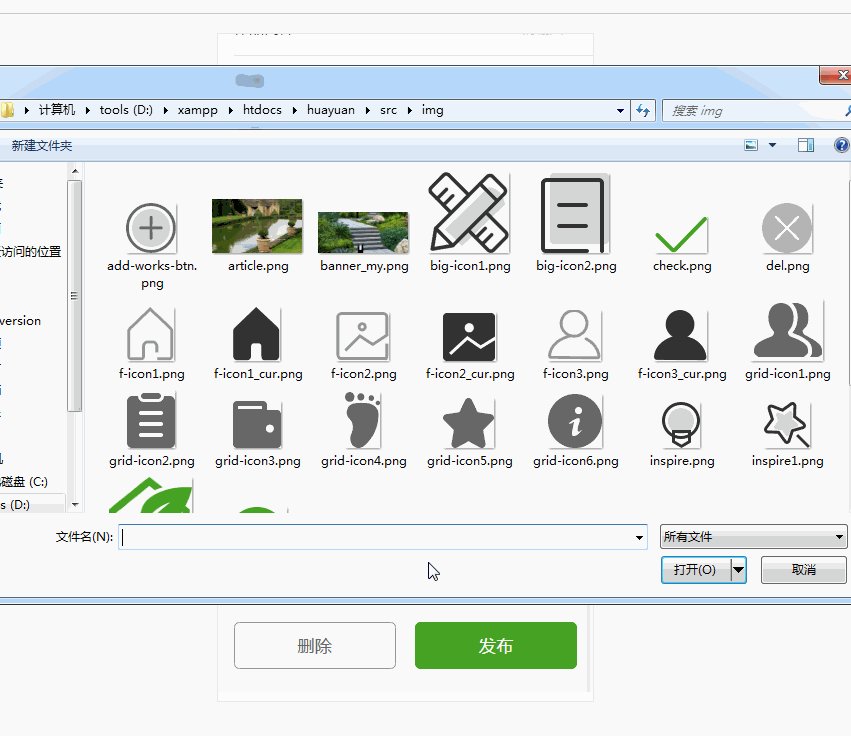
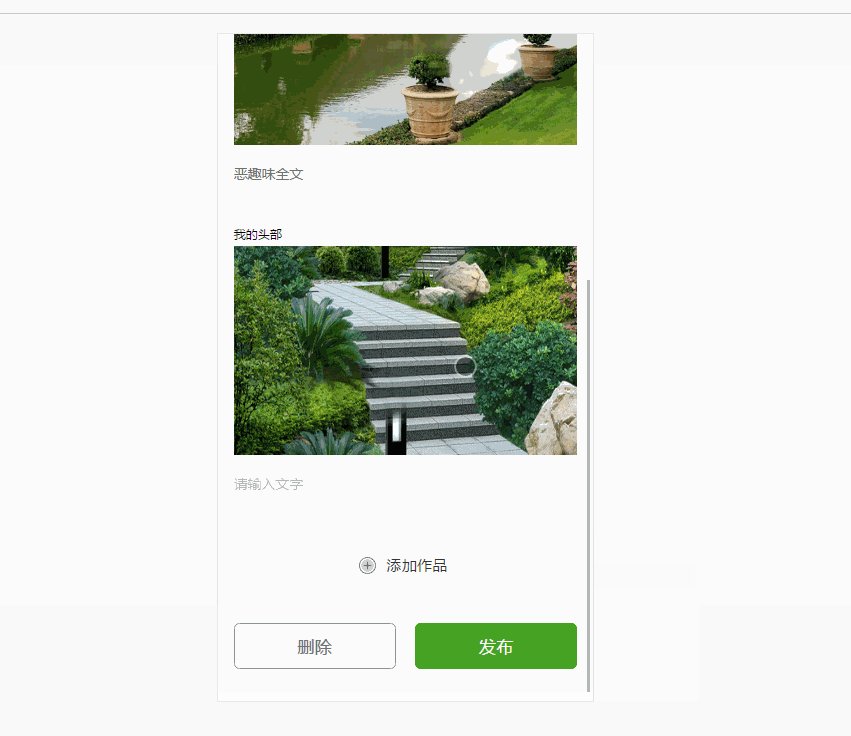
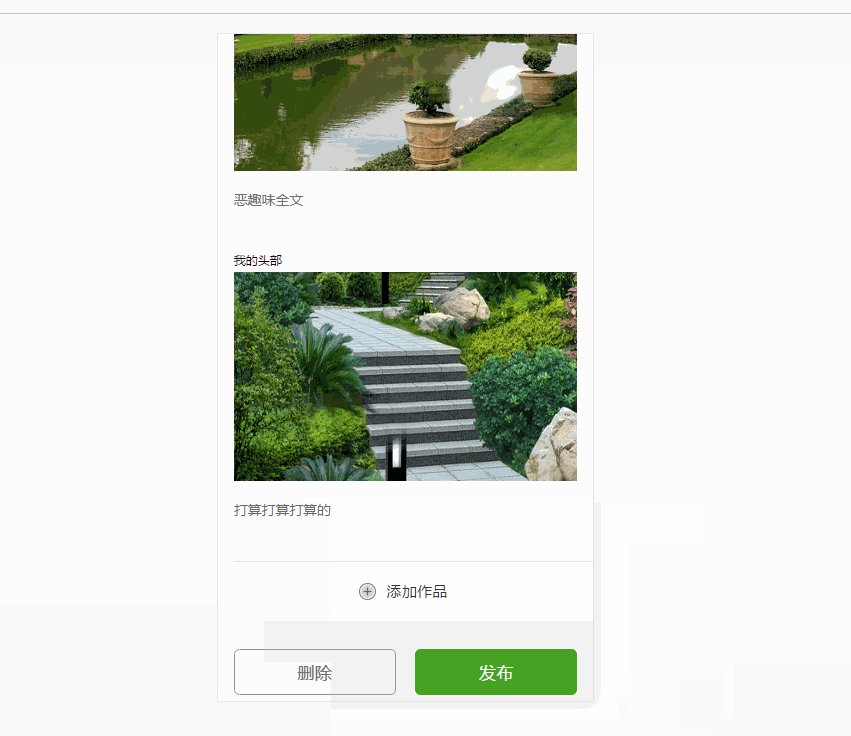
<.> 최근 그림과 같이사진 을 업로드하고 표시하려면 H5 기능이 필요합니다.

<p class="works-wrap"> <p class="figure-box" id="figure_box"></p> <p class="add-btn"> <input type="file" id="imgUploadBtn" /> <a href="javascript:void(0);" rel="external nofollow" ><i></i>添加作品</a></p> </p> </p>
rree
[관련 추천]1. 3.위 내용은 H5 로컬 이미지 업로드 및 미리보기 기능의 이미지 및 텍스트 예시를 공유하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!