웹 페이지 탐색 연습(2)
나의 다른 내비게이션운동을 Guoke.com의 네비게이션을 참고하여 진행했는데, 소스코드를 확인해 보니 이 사이트의 CSS코드가 정말 깔끔하고 고급스럽네요. 잘 이해는 안 되지만 보기만 해도 좋아요.

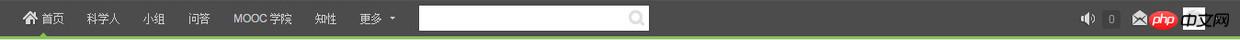
Guoke.com 내비게이션
처음 이 내비게이션을 볼 때 주의 깊게 생각해야 할 점이 몇 가지 있습니다.
1. 홈페이지 전면의 작은 집 아이콘은 어떤 요소에 중첩되어야 할까요?
2. 홈페이지 하단의 작은 삼각형은 어떻게 구현되나요? 뒤쪽?
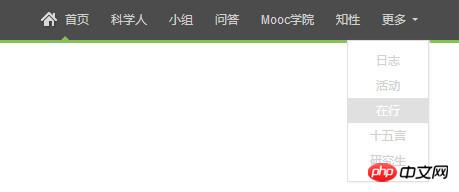
4. 더보기를 클릭하면 나타나는
드롭다운 메뉴를 어떻게 구현하나요? 많은 지식 포인트를 연결할 수 있도록 왼쪽 부분만 먼저 구현하겠습니다.
- 1단계: 해당 html 구조를 디자인하고 id와 클래스를 표시합니다1. 이 html 구조도 2계층 p 패키지 콘텐츠입니다
<p id="gheader"> <p class="gh-wrap"> <p class="fl"> <ul class="gh-nav reset"> <li> <a href=""> <span class="gnicon-home"></span> 首页 <b class="gnarrow-up"></b> </a> </li> <li><a href="">科学人</a></li> <li><a href="">小组</a></li> <li><a href="">问答</a></li> <li><a href="">Mooc学院</a></li> <li><a href="">知性</a></li> <li id='moreNav'> <a href="" class=""> 更多 <i class="gnarrow-down"></i> </a> <p class="gh-list"> <ul class="reset"> <li><a href="">日志</a></li> <li><a href="">活动</a></li> <li><a href="">在行</a></li> <li><a href="">十五言</a></li> <li><a href="">研究生</a></li> </ul> </p> </li> </ul> </p> </p> </p>로그인 후 복사#gheader바깥쪽 레이어는 머리를 나타내는 레이어이고, 안쪽 레이어는 머리 부분 전체의 스타일링 및 위치 조정용으로 사용할 수 있습니다..gh-wrap2. 이전 탐색 연습과 달리 이번 레이어는 다른 레이어로 둘러싸여 있습니다. 외부
, 즉 원본 웹 페이지의 헤드에는 왼쪽에 탐색 +ul검색이 있고 오른쪽에 메시지 알림이 있기 때문입니다. 왼쪽 플로트 하나와 오른쪽 플로트 하나입니다. 이렇게 하면 구조가 더 명확해집니다. 3. - 링크 앞 아이콘
.
a
웹 페이지 탐색 연습(2)홈 페이지 중앙에 아이콘과 텍스트를 설정하다가 문제가 생겼습니다. 그 이유는 IE6과 7의 수직선 렌더링이 일치하지 않기 때문입니다: mid
dle;
최신 브라우저에서는 코드를 첨부하지 않습니다. 빨간색 테두리로 둘러싸인 콘텐츠의 높이가 설정됩니다. 행 높이이며 둘 다 동일합니다. 그러면 텍스트 내용이 자연스럽게 중앙에 배치됩니다.
이미지에 수직선:중간을 설정하면 이미지가 선 중앙에 배치되므로 이미지가 하단(짧은 이미지) 또는 상단(사진 높이)을 찾습니다.
IE6, 7최신 브라우저와 설정은 동일하지만 보기 효과가 다릅니다. 이유는 설명할 수 없지만 IE6과 7에서는 그림과 텍스트를 모두 상단에 배치하고 중앙에 정렬하는 패턴을 볼 수 있습니다.
그래서 호환 가능한 솔루션을 생각했습니다. 전면 아이콘과 텍스트
주변 요소의 높이를 그림과 같은 높이로 설정하고 높이를 줄 높이와 동일하게 설정하는 것을 선택했습니다. 텍스트는 중앙에 정렬될 수 있습니다. 이미지 설정a은 a 내의 텍스트 상단 또는 하단에 정렬될 수 있습니다. 수평으로 정렬할 수도 있습니다(예: 6, 7).vertical-line:middle;1. 주의 깊게 보면 a의 높이를 설정해야 하기 때문에.gh-wrap .gh-nav li a{ display: inline-block; height: 18px; line-height: 18px; padding: 11px; text-decoration: none; color: #d5d5d5; } .gh-nav li a:hover{ background: #393939; color: #fff; } .gnicon-home{ background: url(gk/5-icon.png) transparent no-repeat; display: inline-block; vertical-align: middle; } .gh-nav a .gnicon-home{ background-position: 0 0; height: 18px; width: 16px; margin-right:5px ; }로그인 후 복사의 스타일을 재설정한 것을 알 수 있습니다. 걱정했던 대로 너비가 부모 요소를 채울까 걱정됩니다. 이전 노트에서 인라인 요소를 인라인 블록 수준 요소로 변환했기 때문에 이 노트에서도 변환 방법에 대해 언급했습니다. 사실 여기에서는 수직선의 최신 브라우저의 성능에 대해서도 언급했습니다. .
a2. Guoke.com 프론트엔드 엔지니어가 전면 아이콘 스타일을 설정할 때 일반 설정을 따로 하고, 배경 이미지의 소스를 설정하고, 프리젠테이션 형식을 변환하고, 센터링을 설정했기 때문에 홈 페이지를 제외하고 전면 아이콘에도 이 공개 스타일을 사용할 수 있습니다.
그런 다음 별도의 스타일을 설정하고 이미지의 위치, 크기, 여백 및 기타 특수 설정을 지정합니다. - 정삼각형과 역삼각형 설정
웹 페이지 탐색 연습(2)
.gnarrow-down,.gnarrow-up{ line-height: 0; height: 0; width: 0; border: 4px solid transparent; color: #4c4c4c; } .gnarrow-up{ position: absolute; border-bottom-color: #85C155; bottom: 0; left: 50%; margin-left: -4px; } .gnarrow-down{ display: inline-block; vertical-align: middle; border-top-color:#d5d5d5 ; border-width: 3px; margin-left: 3px; } .gh-nav li a:hover{ background: #393939; color: #fff; } .gh-nav li a:hover i,.gh-nav li a:hover b{ color: #393939; }로그인 후 복사1、设置这个三角,其实是很有技巧性的,觉得真的是对css了解的非常熟悉,才能想到这样的技巧。内容置空,宽度高度为0,设置其边框,然后通过分别设置上下左右的边框的颜色,可以获得各个方向的三角。
2、注意:color这个属性具有继承性,他表示前景色,不仅设置文本的颜色,还设置了边框的颜色。在웹 페이지 탐색 연습(2)会发现识别不出透明色,然后通过分别设置前景色来改变border的颜色。
3、绿色箭头采用绝对定位。下拉箭头采用行内块级元素进行定位。 设置子菜单

웹 페이지 탐색 연습(2)
#moreNav .gh-list{ position: absolute; right: 0; top: 40px; width: 80px; border: 1px solid #e0e0e0; box-shadow: 1px 1px 1px #f3f3f3; background: #fff; padding: 7px 0 8px; } #moreNav .gh-list li { /*之前设置过浮动*/ width: 100%; height: 25px; } #moreNav .gh-list li a{ /*之前设置过表现形式为行内块级元素,并设置过padding*/ width: 100%; height: 25px; text-align: center; line-height: 25px; padding: 0; } #moreNav .gh-list li a:hover{ background: #e0e0e0; }로그인 후 복사1、子菜单需要进行绝对定位。
2、需要理解特制度的概念,我会专门写这个的,因为我们在编写css样式规则时,却发现这个规则先后顺序不一样,展示的效果不一样,css规则写的嵌套层次不一样,展示的结果可能也不一样,就像这里我们之前都设置过li>a的样式,所以会对子菜单的样式有影响。
3、继承的样式即使靠的再进,也没有专门写过的样式优先级高。例如,line-height具备继承性,所以我就不打算为a写行高,但是a的行高却被之前设置的覆盖了,却没有继承父元素的样子。第二步 设置包围元素样式
#gheader{ width: 100%; height: 43px; background: #4C4C4C; position: fixed; top: 0; left: 0; z-index: 999; } #gheader .gh-wrap{ height: 40px; min-width: 1030px; padding: 0 30px; border-bottom: 3px solid #85c155; }로그인 후 복사1、这是一个头部固定的网页,但是
position:fixed一旦这么设置,必然导致其宽度收缩内容,这样就无法设置头部背景啦,于是设置宽度值为100%。
2、这里面的包围元素并没有要居中,而是以默认的格式。所以没有必要设置宽度,设置最小宽度就可以。当浏览器屏幕缩小时,也会有先收缩再维持的视觉效果。
3、发现a里面有很对<b><span><i>这类标签,注意,我都放在了<a>里,因为这些行内元素,我们通过将其修饰,然后放置一些下拉箭头,首页图标,鼠标点击标记。第三步:对导航元素进行基本布局

웹 페이지 탐색 연습(2)
.fl{ float: left; } #moreNav p{ display: none; } .gh-wrap .gh-nav li{ float: left; position: relative; height: 40px; } .gh-wrap .gh-nav li a{ display: block; line-height: 40px; padding: 0 10px; text-decoration: none; color: #d5d5d5; }로그인 후 복사1、我先隐藏了二级菜单
2、设置li为相对定位,目的是有助于二级菜单的定位
3、a的设置较之前一致修饰导航
这就是基本的导航的设置。虽然看着很简单,但是只有自己编写了才会发现之间的一些小小的细节。
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
위 내용은 웹 페이지 탐색 연습(2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹 페이지를 바탕 화면에 바로 가기로 보내는 방법은 무엇입니까? 많은 사용자들이 액세스 페이지를 직접 열 수 있는 편의를 위해 자주 사용하는 웹 페이지를 데스크탑에 바로가기로 표시하고 싶어하지만 어떻게 해야 하는지 알지 못합니다. 이 문제에 대해 이번 호의 편집자는 다음과 같은 내용을 공유합니다. 대다수의 사용자에게 솔루션을 제공하는 방법에 대해 알아보겠습니다. 오늘의 소프트웨어 튜토리얼에서 공유된 내용을 살펴보겠습니다. Edge 브라우저에서 웹 페이지를 데스크탑으로 보내는 바로 가기 방법: 1. 소프트웨어를 열고 페이지에서 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 옵션의 "애플리케이션"에서 "이 사이트를 애플리케이션으로 설치"를 선택합니다. 3. 마지막으로 팝업창에서 클릭해주세요.
 Kingsoft Typing Guide로 타이핑 연습하는 방법 - Kingsoft Typing Guide로 타이핑 연습하는 방법
Mar 18, 2024 pm 04:25 PM
Kingsoft Typing Guide로 타이핑 연습하는 방법 - Kingsoft Typing Guide로 타이핑 연습하는 방법
Mar 18, 2024 pm 04:25 PM
요즘에는 Kingsoft Typing Assistant를 즐겨 사용하는 친구들이 많지만, 타이핑 속도가 업무 효율에 심각한 영향을 미치기 때문에, 오늘은 Kingsoft Typing Assistant를 사용하여 타이핑 연습하는 방법을 알려드리겠습니다. Kingsoft Typing Assistant를 사용하여 숫자 입력을 연습해 보세요. 다음은 모든 사람에게 도움이 되기를 바랍니다. 먼저 Kingsoft 타이핑 소프트웨어를 열고 마우스로 (시작하기) 버튼을 클릭한 다음 새 창에서 (숫자 키) 버튼을 클릭하고 아래의 (처음부터 시작) 버튼을 클릭하여 연습하거나 ( 테스트 모드) 버튼을 클릭하면 연습을 위해 숫자만 입력하면 됩니다. 또한 Kingsoft Typing Assistant에는 타이핑을 더 잘 연습하는 데 도움이 되는 다른 기능도 있습니다. 1. 연습 모드 선택: 소프트웨어 인터페이스에서 "새로 만들기"와 같은 다양한 연습 모드가 있음을 확인할 수 있습니다.
 웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지 자동 새로 고침을 설정하는 방법
Oct 26, 2023 am 10:52 AM
웹 페이지의 자동 새로 고침을 설정하려면 HTML "meta" 태그, JavaScript "setTimeout" 함수, "setInterval" 함수 또는 HTTP "Refresh" 헤더를 사용할 수 있습니다. 자세한 소개: 1. HTML 문서의 "<head>" 태그에서 "meta" 태그를 사용하여 웹 페이지의 자동 새로 고침을 설정할 수 있습니다. 2. "setTimeout" " JavaScript 등의 기능
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
네트워크 연결은 정상인데 브라우저가 웹페이지에 접근할 수 없는 이유
Feb 19, 2024 pm 03:45 PM
브라우저에서 웹페이지를 열 수 없지만 네트워크는 정상입니다. 가능한 이유는 다양합니다. 이 문제가 발생하면 단계별로 조사하여 구체적인 원인을 파악하고 문제를 해결해야 합니다. 먼저, 웹페이지가 열리지 않는 현상이 특정 브라우저에서만 나타나는지, 아니면 모든 브라우저에서 웹페이지를 열 수 없는지 확인하세요. 하나의 브라우저에서만 웹 페이지를 열 수 없는 경우 Google Chrome, Firefox 등과 같은 다른 브라우저를 사용하여 테스트해 볼 수 있습니다. 다른 브라우저에서 페이지를 올바르게 열 수 있다면 해당 특정 브라우저에 문제가 있을 가능성이 높습니다.
 웹페이지가 열리지 않는 경우 대처 방법
Feb 21, 2024 am 10:24 AM
웹페이지가 열리지 않는 경우 대처 방법
Feb 21, 2024 am 10:24 AM
웹 페이지가 열리지 않는 문제를 해결하는 방법 인터넷의 급속한 발전으로 인해 사람들은 정보를 얻고, 의사소통하고, 오락을 즐기기 위해 인터넷에 점점 더 의존하고 있습니다. 그러나 때때로 웹 페이지가 열리지 않는 문제에 직면하여 많은 문제를 야기합니다. 이 문서에서는 웹 페이지가 열리지 않는 문제를 해결하는 데 도움이 되는 몇 가지 일반적인 방법을 소개합니다. 먼저 웹페이지를 열 수 없는 이유를 파악해야 합니다. 가능한 원인으로는 네트워크 문제, 서버 문제, 브라우저 설정 문제 등이 있습니다. 다음은 몇 가지 해결 방법입니다. 네트워크 연결을 확인하세요. 먼저, 다음이 필요합니다.
 웹 페이지에서 PHP를 여는 방법
Mar 22, 2024 pm 03:20 PM
웹 페이지에서 PHP를 여는 방법
Mar 22, 2024 pm 03:20 PM
웹 페이지에서 PHP 코드를 실행하려면 웹 서버가 PHP를 지원하고 적절하게 구성되어 있는지 확인해야 합니다. PHP는 세 가지 방법으로 열 수 있습니다: * **서버 환경:** 서버 루트 디렉터리에 PHP 파일을 넣고 브라우저를 통해 접근합니다. * **통합 개발 환경: ** 지정된 웹 루트 디렉터리에 PHP 파일을 배치하고 브라우저를 통해 액세스합니다. * **원격 서버:** 서버가 제공한 URL 주소를 통해 원격 서버에 호스팅된 PHP 파일에 액세스합니다.
 JavaScript를 사용하여 웹 페이지 하단에 고정 탐색 모음을 표시하고 숨기는 방법은 무엇입니까?
Oct 19, 2023 am 09:04 AM
JavaScript를 사용하여 웹 페이지 하단에 고정 탐색 모음을 표시하고 숨기는 방법은 무엇입니까?
Oct 19, 2023 am 09:04 AM
JavaScript를 사용하여 웹 페이지 하단에 고정 탐색 모음을 표시하고 숨기는 방법은 무엇입니까? 웹 디자인에서 고정 네비게이션 바는 사용자에게 웹사이트에 접근하기 위한 빠른 네비게이션 기능을 제공할 수 있는 일반적인 디자인 요소입니다. 사용자가 페이지를 스크롤할 때 네비게이션 바를 페이지 하단에 고정하여 지속적인 네비게이션 서비스를 제공할 수 있습니다. 이 기사에서는 JavaScript를 사용하여 이러한 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 웹 페이지 하단에 있는 고정 탐색 모음의 표시 및 숨기기 효과를 구현하려면 다음 단계로 나눌 수 있습니다. 단계