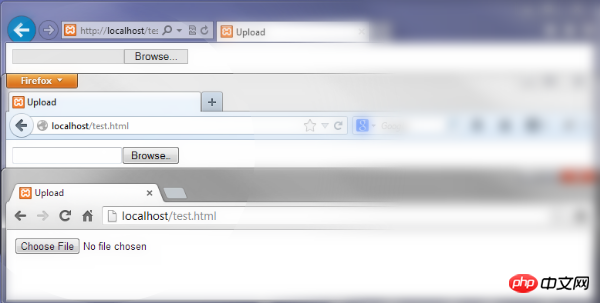
해보신 분이라면 순수 CSS 스타일과 HTML을 사용하여 통합 업로드파일버튼을 구현하는 것이 번거로울 수 있다는 것을 아실 것입니다. 아래에서 다양한 브라우저의 스크린샷을 살펴보세요. 그들이 매우 다르게 보인다는 것은 분명합니다.

우리의 목표는 모든 브라우저에서 동일한 모양과 레이아웃을 갖는 순수 CSS로 구현된 간단한 파일 업로드 버튼을 만드는 것입니다. 이렇게 할 수 있습니다.
1단계. 간단한 HTML 태그 만들기
<p class="fileUpload btn btn-primary">
<span>Upload</span>
<input type="file" class="upload" />
</p>2단계: CSS: 약간 까다롭습니다.
.fileUpload {
position: relative;
overflow: hidden;
margin: 10px;
}
.fileUpload input.upload { position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}간단하게 유지하기 위해 다음을 사용했습니다. 앱 부트스트랩CSS 스타일 버튼(p.file-upload).
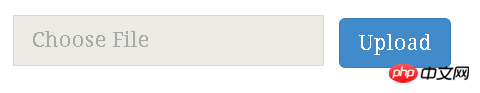
데모:

선택한 파일을 표시하는 업로드 버튼
불행하게도 순수 CSS는 이를 수행할 수 없습니다. 하지만 선택한 파일을 정말로 표시하고 싶다면 아래의 JavaScript 스니펫이 도움이 될 수 있습니다.
JavaScript: >1.
무료 HTML 온라인 비디오 튜토리얼2.
html 개발 매뉴얼
위 내용은 순수 HTML을 사용하여 모든 브라우저에서 동일한 파일 업로드 버튼을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!