플로트 정의 및 플로트 클리어런스(BFC)
Float
1. float이란
Float는 해당 요소의 <a href="http://www.php.cn/wiki/919.html" target="_blank">float</a> 속성 이 none이 아닐 때 발생합니다.
<p class="float">float</p>
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}2. 플로팅의 영향
플로팅으로 인해 요소가 문서 흐름에서 벗어나게 됩니다.
부모 요소는 크게 축소되어 있습니다. 즉, 부동 요소를 포함하지 않습니다.
예를 들어 위 코드는
상위 요소가 크게 접혀 있습니다.
텍스트 줄 바꿈으로 표시됩니다. .

텍스트 줄바꿈 효과
.normal요소의 너비가.float요소를 덮는 것을 확인할 수 있습니다. 그러나.float요소 아래에는 텍스트가 없습니다. 이는 텍스트가 "압축"되어 있음을 의미합니다. 이는 문서 흐름에서 벗어나더라도 텍스트 흐름에서는 벗어나지 않기 때문입니다. 이 효과는float속성의 원래 의도이기도 합니다. 코드는 다음과 같습니다.<p class="float">float</p>
正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素
로그인 후 복사body { background-color: #ccc; } .float { float: left; width: 100px; height: 100px; background-color: #ddd; } .normal { background-color: #fff; }로그인 후 복사플로팅 요소의 여백은 병합되지 않습니다.
여백 병합 관련 내용을 보려면 여기를 클릭하세요.요소가 부동되면 인라인 블록 요소, 즉
<a href="http://www.php.cn/wiki/927이 됩니다. .html" target= "_blank">디스플레이<code><a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: inline-block: 인라인 블록.
3. 플로팅 애플리케이션
위에서 언급한 텍스트 래핑.
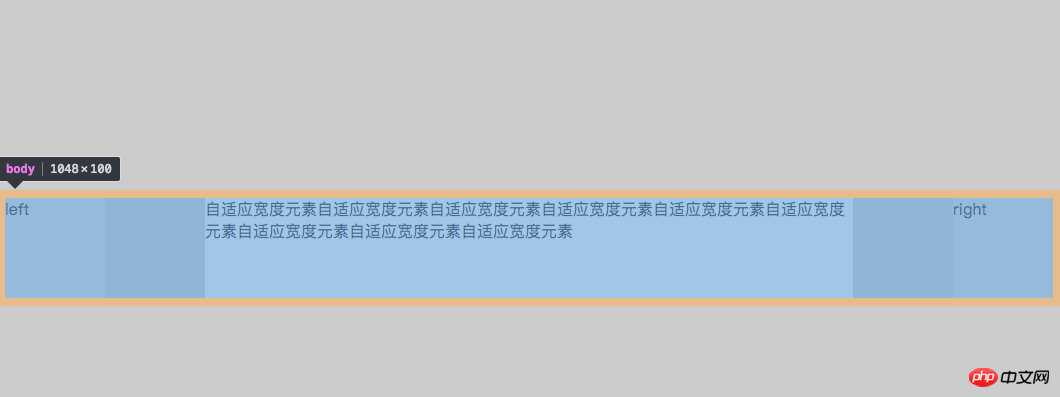
왼쪽과 오른쪽의 너비가 고정되고 가운데가 적응형인 3열 레이아웃을 작성합니다.
rrree<body> <p class="left float">left</p> <p class="right float">right</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> </body>
로그인 후 복사여기서 의도적으로
margin값을 추가했는데 효과를 볼 수 있습니다.
3열 레이아웃
body도.mid의margin과 함께 떨어집니다. 이는 앞서 소개한 마진 병합으로 설명할 수 있습니다.ps: 처음 이 3열 레이아웃을 작성할 때 html은 이렇게 작성했습니다.
body { background-color: #ccc; } .float { float: left; width: 100px; height: 100px; background-color: #ddd; } .left { float: left; } .right { float: right; } .mid { height: 100px; background-color: #fff; margin: 200px; /*故意加上了上下 margin 值*/ }로그인 후 복사위와 같이 가운데 적응 요소를 가운데에 작성하는 것이 사실 더 논리적입니다. 하지만 이렇게 작성하면
.mid요소가 블록 수준 요소이므로 오른쪽 요소가 아래로 떨어지며.left는 아래로 떨어지지 않습니다. 원래는 문서 흐름 요소와 분리된 부동 소수점입니다.
Clear float
Clear on child elements
여기서는 의미 없는 태그를 생성하지 않는 메서드만 작성합니다.
플로팅 요소 뒤에 형제 요소가 있는 경우 해당 형제 요소에
clear속성을 추가할 수 있습니다.
텍스트가 해당 코드 부분을 둘러싸는 경우.normal에clear:left또는clear:both를 추가하세요. 여기서는clear의 구체적인 사용법을 자세히 설명하지 않습니다.플로팅을 제거하려는 요소에 의사 클래스 또는 의사 요소를 추가합니다.
<body> <p class="left float">left</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> <p class="right float">right</p> </body>
로그인 후 복사:after 사용에 대한 정보는 MDN 문서를 참조하세요.
은 상위 요소, 즉 BFC에서 지워집니다.
BFC(Block Formatting Context), 즉 블록 수준 서식 컨텍스트에 대한 공식적인 설명은 다음과 같습니다.
부동, 절대 위치 요소(
position는absolute또는fixed), 인라인 블록 요소display:inline-block, 테이블 셀display:table-cell, 테이블 제목display:table-caption및overflow속성 값이visible요소(값이 뷰포트viewport에 전파되는 경우 제외)는 새로운 블록 수준 서식 지정 컨텍스트를 생성합니다.요약하면 다음 조건 중 하나를 충족해야 합니다.
float아님noneposition은static이 아니거나relativedisplay은table-cell,table-caption,inline-block,flex,inline-flex아님
overflowvisible
php.cn Dugu Jiujian (2) - CSS 비디오 튜토리얼
위 내용은 플로트 정의 및 플로트 클리어런스(BFC)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Windows 11에서 바탕 화면 배경 최근 이미지 기록을 지우는 방법
Apr 14, 2023 pm 01:37 PM
Windows 11에서 바탕 화면 배경 최근 이미지 기록을 지우는 방법
Apr 14, 2023 pm 01:37 PM
<p>Windows 11에서는 시스템의 개인 설정이 향상되어 사용자가 이전에 바탕 화면 배경을 변경한 최근 기록을 볼 수 있습니다. Windows 시스템 설정 애플리케이션의 개인 설정 섹션에 들어가면 다양한 옵션을 볼 수 있으며, 배경 화면 변경도 그 중 하나입니다. 하지만 이제 시스템에 설정된 배경 화면의 최신 기록을 볼 수 있습니다. 이 내용이 마음에 들지 않고 최근 기록을 지우거나 삭제하려면 이 문서를 계속 읽으십시오. 이 문서는 레지스트리 편집기를 사용하여 이를 수행하는 방법에 대해 자세히 배우는 데 도움이 될 것입니다. </p><h2>레지스트리 편집 사용법
 Windows 11에서 보호 기록을 지우는 방법: 2가지 방법
Apr 23, 2023 am 08:04 AM
Windows 11에서 보호 기록을 지우는 방법: 2가지 방법
Apr 23, 2023 am 08:04 AM
PC의 저장 공간이 부족해지면 즉시 여러 폴더를 확인하여 공간을 확보할 수 있습니다. 많이 소모하는 것이 Windows Defender 보호 기록인데 Windows 11에서 지울 수 있나요? 완전히 필요한 것은 아니지만 보호 기록을 삭제하면 실제로 시스템의 일부 저장 공간을 정리하는 데 도움이 될 수 있습니다. 일부 사용자의 경우 이러한 파일은 20-25GB의 공간을 차지하므로 컴퓨터의 저장 공간이 부족하면 어려울 수 있습니다. 그럼 보호 기록이 무엇인지, 윈도우 11에서 보호 기록을 지우는 모든 방법과, 설정된 시간이 지나면 자동으로 지워지도록 구성하는 방법을 알아봅시다. 역사보존이란 무엇인가? 중
 iOS 17: 대기 모드에서 iPhone 시계 스타일을 변경하는 방법
Sep 10, 2023 pm 09:21 PM
iOS 17: 대기 모드에서 iPhone 시계 스타일을 변경하는 방법
Sep 10, 2023 pm 09:21 PM
대기는 iPhone이 충전기에 연결되어 있고 가로(또는 가로) 방향일 때 활성화되는 잠금 화면 모드입니다. 세 가지 화면으로 구성되어 있으며 그 중 하나는 전체 화면 시간으로 표시됩니다. 시계 스타일을 변경하는 방법을 알아보려면 계속 읽어보세요. StandBy의 세 번째 화면에는 수직으로 스와이프할 수 있는 다양한 테마의 시간과 날짜가 표시됩니다. 일부 테마에는 온도나 다음 알람과 같은 추가 정보도 표시됩니다. 시계를 길게 누르면 디지털, 아날로그, 세계, 태양광, 플로팅 등 다양한 테마 간에 전환할 수 있습니다. Float는 사용자 정의 가능한 색상의 큰 거품 숫자로 시간을 표시하고, Solar는 다양한 색상의 태양 플레어 디자인을 갖춘 보다 표준적인 글꼴을 가지며, World는 강조 표시하여 세계를 표시합니다.
 휴대폰에서 바이러스를 완전히 제거하는 방법 휴대폰에서 바이러스를 처리하는 권장 방법
Feb 29, 2024 am 10:52 AM
휴대폰에서 바이러스를 완전히 제거하는 방법 휴대폰에서 바이러스를 처리하는 권장 방법
Feb 29, 2024 am 10:52 AM
휴대폰이 특정 트로이 목마 바이러스에 감염된 후에는 바이러스 백신 소프트웨어로 탐지 및 제거할 수 없습니다. 이 원리는 마치 C 드라이브를 포맷하고 바이러스에 감염된 컴퓨터를 완전히 제거할 수 있는 것과 같습니다. 시스템을 다시 설치한 다음, 휴대폰이 완고한 바이러스에 감염된 후 바이러스를 완전히 치료하는 방법을 설명하겠습니다. 방법 1: 휴대폰을 열고 "설정" - "기타 설정" - "휴대폰 복원"을 클릭하여 휴대폰을 공장 설정으로 복원합니다. 참고: 공장 설정을 복원하기 전에 휴대폰의 중요한 데이터를 백업해야 합니다. "시스템을 포맷하고 재설치하는 것과 같습니다." 복구 후 휴대폰의 데이터가 삭제됩니다. 방법 2 (1) 먼저 휴대폰을 끄고 "전원"을 길게 누릅니다. 버튼" + "볼륨 + 버튼 또는 볼륨 - 버튼"을 동시에 휴대폰에서.
 짧은 영상의 정의는 무엇인가요?
Dec 23, 2020 pm 02:56 PM
짧은 영상의 정의는 무엇인가요?
Dec 23, 2020 pm 02:56 PM
쇼트비디오(Short Video)의 정의는 다양한 뉴미디어 플랫폼에서 재생되는 빈도가 높은 푸시형 비디오 콘텐츠로, 이동 중이나 단기적인 여가 상태에서 시청하기에 적합하며, 일반적으로 5분 이내에 뉴인터넷 미디어에 전파되는 비디오 콘텐츠를 말합니다. 콘텐츠에는 기술 공유, 유머, 패션 트렌드, 소셜 핫스팟, 거리 인터뷰, 공공 교육, 광고 창의성, 비즈니스 맞춤화 및 기타 주제가 결합되어 있습니다. 단편 영상은 제작 과정이 간단하고 제작 문턱이 낮으며 참여도가 높다는 특징을 갖고 있습니다.
 디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
"Discovering Discuz: 정의, 기능 및 코드 예제" 인터넷의 급속한 발전과 함께 커뮤니티 포럼은 사람들이 정보를 얻고 의견을 교환하는 중요한 플랫폼이 되었습니다. 많은 커뮤니티 포럼 시스템 중에서 중국의 잘 알려진 오픈 소스 포럼 소프트웨어인 Discuz는 대다수의 웹 사이트 개발자 및 관리자가 선호합니다. 그렇다면 Discuz는 무엇입니까? 어떤 기능이 있으며 웹사이트에 어떻게 도움이 됩니까? 이 기사에서는 Discuz를 자세히 소개하고 독자가 이에 대해 더 자세히 알아볼 수 있도록 구체적인 코드 예제를 첨부합니다.
 HTML, CSS 및 jQuery: 플로팅 효과가 있는 버튼 만들기
Oct 24, 2023 pm 12:09 PM
HTML, CSS 및 jQuery: 플로팅 효과가 있는 버튼 만들기
Oct 24, 2023 pm 12:09 PM
HTML, CSS 및 jQuery: 플로팅 효과가 있는 버튼을 만들려면 특정 코드 예제가 필요합니다. 소개: 요즘 웹 디자인은 HTML, CSS 및 JavaScript와 같은 기술을 사용하여 다양한 측면을 추가할 수 있습니다. 페이지에 이러한 특수 효과 및 대화형 효과가 있습니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 플로팅 효과가 있는 버튼을 만드는 방법을 간략하게 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 구조 먼저, 우리는
 MySQL 복합 기본 키의 정의 및 기능
Mar 15, 2024 pm 05:18 PM
MySQL 복합 기본 키의 정의 및 기능
Mar 15, 2024 pm 05:18 PM
MySQL의 복합 기본 키는 테이블의 여러 필드로 구성된 기본 키를 말하며 각 레코드를 고유하게 식별하는 데 사용됩니다. 단일 기본 키와 달리 복합 기본 키는 여러 필드의 값을 결합하여 형성됩니다. 테이블을 생성할 때 여러 필드를 기본 키로 지정하여 복합 기본 키를 정의할 수 있습니다. 복합 기본 키의 정의와 기능을 보여주기 위해 먼저 id, 사용자 이름, 이메일이라는 세 가지 필드가 포함된 users라는 테이블을 만듭니다. 여기서 id는 자동으로 증가하는 기본 키이고 user입니다.