소규모 프로그램 개발에 대한 상세한 그래픽 및 텍스트 설명
위챗 미니 프로그램은 어떻게 개발하나요? 오늘 WeChat 미니 프로그램이 공식적으로 출시되었습니다. 그런데 어떻게 개발해야 할까요? 다음으로 편집자는 WeChat 애플릿 개발에 대한 고화질 그래픽 튜토리얼을 제공할 것입니다. 도움이 필요한 친구들은
관련 기사 읽기:
WeChat Mini 프로그램 시작 방법 입력 위치WeChat Mini 프로그램설치WeChat Mini 프로그램 개발 WeChat Mini 프로그램 개발 및 설치 튜토리얼
WeChat Mini 프로그램 신청 방법 등록 사진과 텍스트가 포함된 공식 미니 프로그램 등록 프로세스 우선 분명한 사실을 먼저 인식해야 합니다. 본질적으로 WeChat 애플리케이션 계정은 WebApp입니다. 그러면 일부 친구들은 WebApp이 무엇인지 묻습니다. 실제로 WebApp은 기존 모바일 앱과 다른 또 다른 형태의 App입니다. H5 기술을 기반으로 개발된 웹 기반 앱으로, 기존 모바일 앱과 거의 동일한 기능과 형태를 가질 수 있지만, 위챗 애플리케이션 계정이나 기타 애플리케이션에 쉽게 내장될 수도 있습니다. 과거 전통적인 모바일 앱은 많은 자본과 기술팀 투자가 필요했고, 개발 및 유지 관리 주기도 꽤 길어서 많은 사람들이 낙담했습니다.먼저 컴퓨터에서 프로토타입을 그린 다음 기능 템플릿의 위치를 선택합니다. 마지막으로 전체
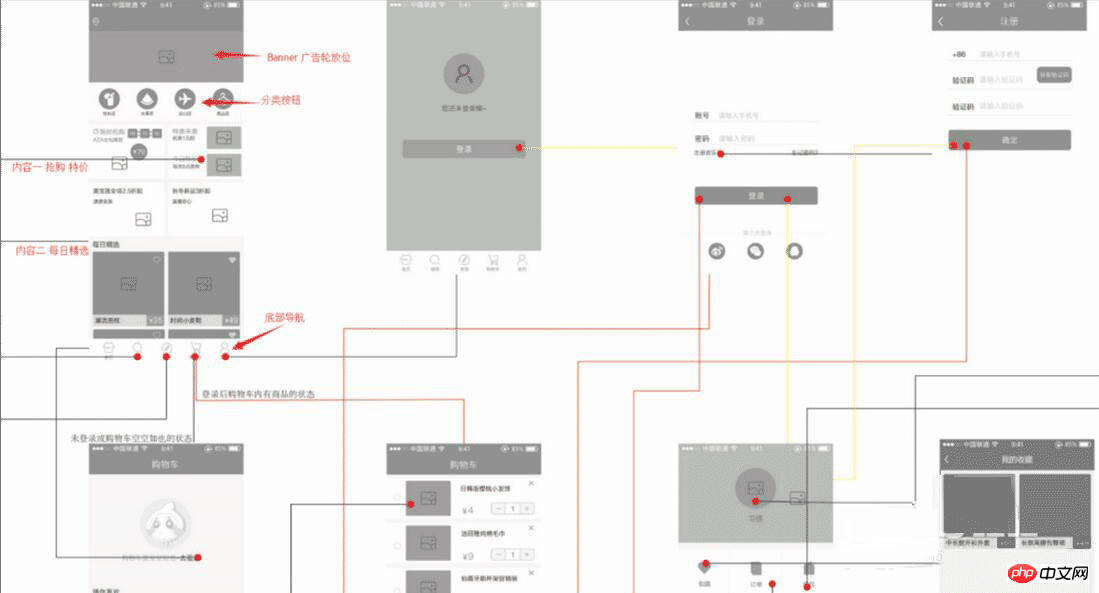
아키텍처가 결정되면 구성요소 레이아웃 디자인을 시작할 수 있습니다. 가장 먼저 해야 할 일은 페이지 흐름도를 그리는 것입니다. 흐름도는 주로 각 기능 모듈의 상호 작용 세부 사항을 결정하는 데 사용됩니다. 인터랙티브 장면을 모두 그리면 기본적으로 신청번호에 필요한 페이지가 완성됩니다. 이때 모든 페이지의 UI를 디자인하고 아름답게 하려면 디자이너와 협력해야 합니다. 웹 앱의 최종 프로토타입: 모든 페이지 디자인 및 상호 작용 프로세스를 포함합니다. 이제 여러분께 아이디어를 드리기 위해 작은 쇼핑몰을 만들기 위한 대략적인 디자인 페이지
프레임워크를 소개합니다.

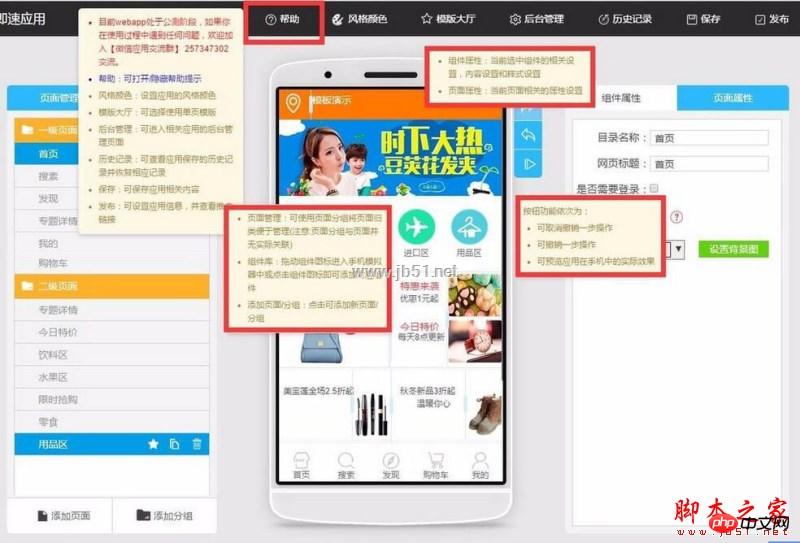
계정에 로그인한 후 빈 템플릿을 선택하고 나만의 템플릿을 만드세요. 직접 UI가 없다면, 시간을 절약하고 싶다면 템플릿을 적용해 원하는 웹앱을 더 빠르게 생성할 수 있을 것 같아요.
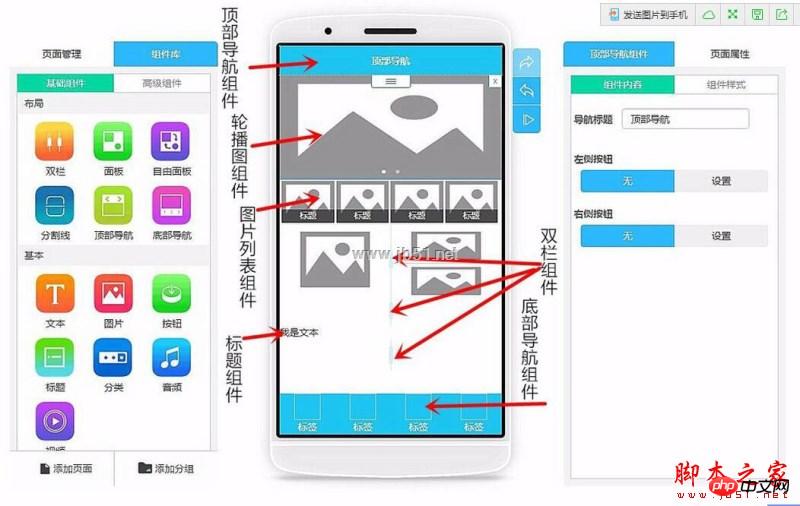
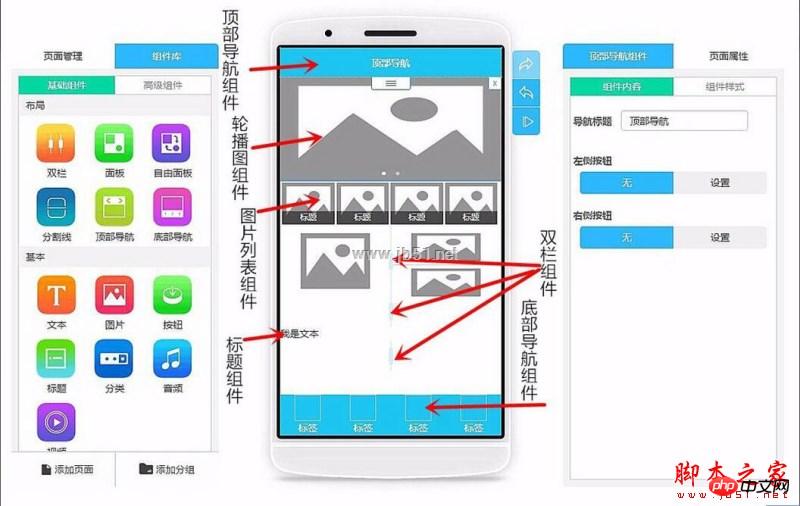
대략적인 홈페이지 레이아웃을 살펴보겠습니다!

컴포넌트 이름이나 사용법이 이해가 안 되시나요? 도움말을 확인하세요! "도움말"에서는 이미 일반 레이아웃을 대략적으로 소개했습니다. 최소한 기능에 대해 모호하게 생각하지는 마세요. 특정 구성 요소에 대해 여전히 명확하지 않은 경우 해당 구성 요소의 오른쪽 상단에 있는 작은 물음표 아이콘을 클릭하면 자세한 소개를 볼 수 있습니다.

먼저 상단
Navigation 컴포넌트를 삽입합니다. 홈페이지로는 상단 네비게이션 제목을 모두의 회사로 하는 것이 좋습니다. 또는 mall 이름을 지정하세요.

그런 다음 저는 마이크로 몰을 하고 있으므로 Carousel 구성 요소를 Banner로 만들고 Carousel을 사용하여 일부 항목을 재생합니다. 제품
사진을 수정했습니다. 그런 다음 오른쪽 구성 요소 콘텐츠에 각 캐러셀 이미지에 해당 페이지 링크를 하나씩 추가합니다.

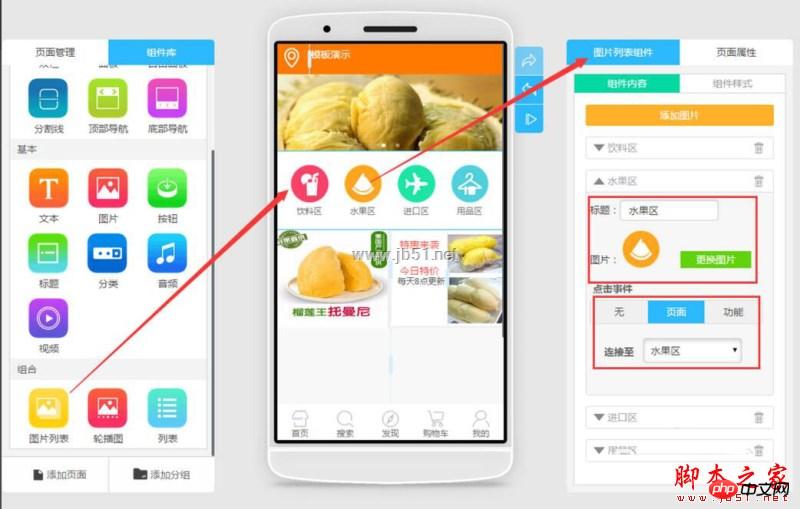
그런 다음 그림 목록을 만들고 페이지
속성에서 행과 열을 4열과 1행으로 설정했습니다. 그런 다음 그림의 높이를 수정하여 직접 원으로 설정하면 시스템이 자동으로 그림의 높이를 조정합니다. 그러다가 이미지를 버튼 이미지로 변경하고, 이벤트 페이지를 클릭하면 해당 페이지로 연결됩니다. 사진과 같습니다

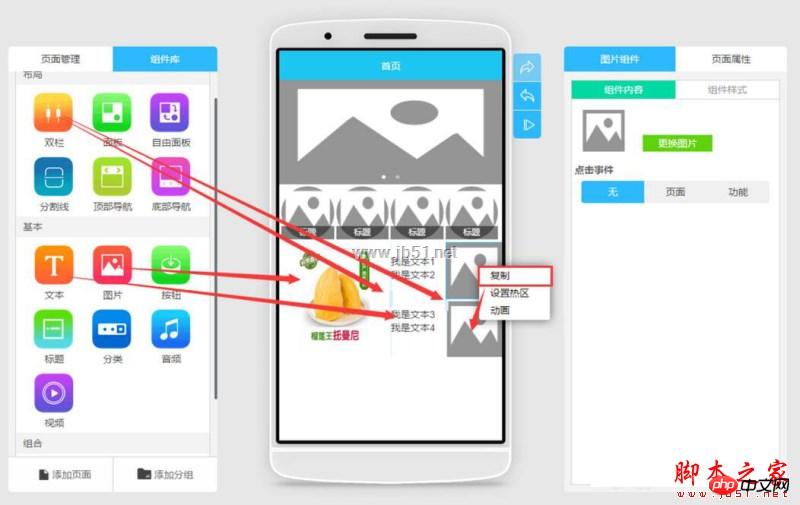
이 선의 왼쪽과 오른쪽을 분리해서 제목과 함께 왼쪽에는 큰 그림, 오른쪽에는 위아래로 분리된 작은 그림으로 만들고 싶기 때문입니다.
그래서 먼저 이중 열 구성 요소를 삽입한 다음 오른쪽 열에 이중 열을 삽입하여 열 분할을 구현했습니다. 그런 다음 가장 왼쪽 이중 열에 큰 이미지를 삽입하고 너비와 높이를 조정합니다. 그런 다음 가장 오른쪽 이중 열에 그림 구성 요소를 삽입하고
그림과 같이 아래 그림 구성 요소를 마우스 오른쪽 버튼으로 클릭하여 복사한 다음 텍스트 플러그인을 끌어서 놓습니다. 세 번째 텍스트 상자를 사용하려면 먼저 위쪽 간격을 조정한 다음 네 번째 텍스트 상자로 끌어서 위쪽 및 아래쪽 그림이 텍스트의 제목 및 내용과 일치하도록 해야 합니다. (팁)

하단 탐색 구성 요소를 삽입하세요. 모든 앱에는 하단 탐색이 있고 모든 페이지에 하단 탐색이 있으므로 여기서 알려드리겠습니다. 각 페이지를 편집한 후에는 하단 탐색 기능을 삽입해야 합니다. 저는 주로 순수 하단 네비게이션으로 페이지를 먼저 편집하고, 그 다음 다른 페이지를 편집할 때 순수 하단 네비게이션으로 페이지를 먼저 복사한 후 편집을 하므로 시간이 많이 절약됩니다. (팁)
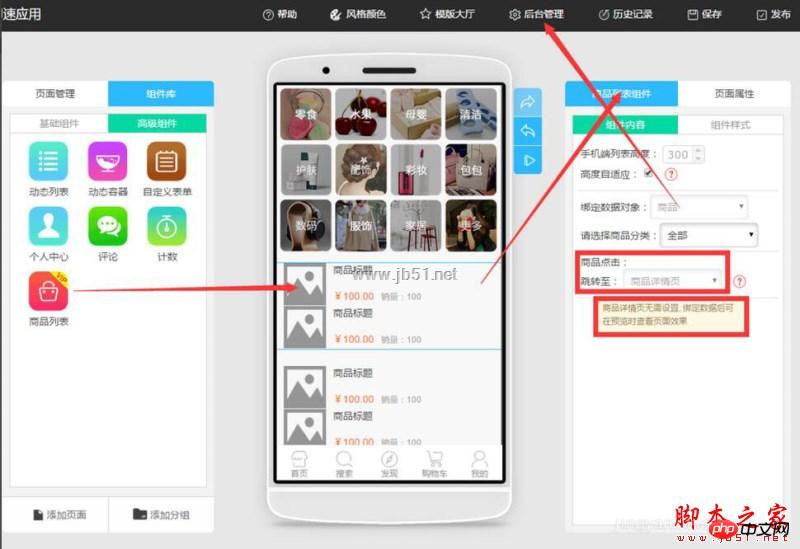
다음은 고급 컴포넌트의 제품 목록 그룹 항목입니다. 이 구성 요소를 제품 페이지에 추가한 후 프런트엔드 앱 제작에서 이 섹션의 배포 및 레이아웃만 편집하면 됩니다. 백엔드에서 모든 상품 데이터와 사진이 나열되고 가격이 조정되기 때문에 백엔드에서 데이터 관리에도 편리합니다.
그런데 불평하고 싶습니다. 배경 데이터를 정리하고 사진을 업로드한 후에는 프론트엔드 제작에서 사진을 볼 수 없습니다.

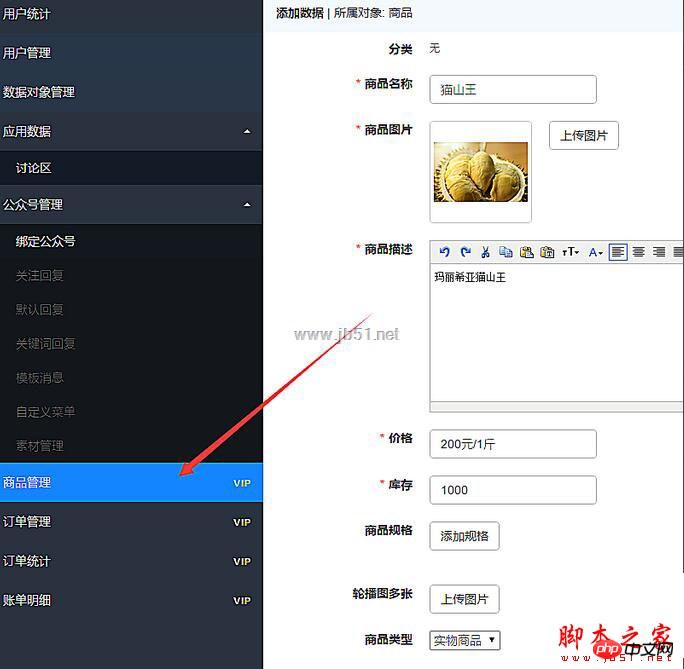
백엔드 관리에 들어가면 제품 관리 옵션이 나옵니다. 선반에 올려놓은 물건들이 헷갈리거나 관리하기 어렵지 않도록 먼저 카테고리를 추가합니다. 분류가 완료되면 상품을 추가하고 해당 카테고리별로 상품 정보를 입력하시면 됩니다. 그림과 같이

상품 관리 백그라운드에서 상품 데이터를 모두 업로드한 후, 이제 프론트엔드 App으로 돌아가기만 하면 됩니다. 생성 페이지를 방문하고 각 제품에 해당하는 백엔드 링크를 입력하면 됩니다. 매우 편리하고 빠릅니다.
이제 제품이 진열되고 판매 중이므로 백그라운드에서 주문을 관리하고 주문을 보는 방법을 배워야 합니다. 다음은 주문 관리 페이지입니다.

사실 다들 위챗 애플리케이션 계정을 보려고 기다리고 있는데 먼저 웹앱을 만들어서 애플리케이션 계정이 온라인화되면 우리가 직접 할 수 있는 게 webapp Embed를 애플리케이션 번호에 연결합니다.
[관련 추천]
위 내용은 소규모 프로그램 개발에 대한 상세한 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 '아이폰16이 위챗을 지원하지 않을 수도 있다'는 루머가 돌고 있으며, 중국 애플의 기술 컨설턴트는 앱 스토어 수수료에 대해 텐센트와 소통 중이라고 전했다.
Sep 02, 2024 pm 10:45 PM
'아이폰16이 위챗을 지원하지 않을 수도 있다'는 루머가 돌고 있으며, 중국 애플의 기술 컨설턴트는 앱 스토어 수수료에 대해 텐센트와 소통 중이라고 전했다.
Sep 02, 2024 pm 10:45 PM
단서를 제출해주신 네티즌 Qing Qiechensi, HH_KK, Satomi Ishihara 및 Wu Yanzu(중국 남부)에게 감사드립니다! 9월 2일자 뉴스에 따르면 최근 '아이폰16이 위챗을 지원하지 않을 수도 있다'는 루머가 돌고 있다. 이에 대해 쉘파이낸스 기자는 애플 공식 핫라인에 전화를 걸어 iOS 시스템이나 애플 기기가 계속 지원될 수 있다고 답했다. 위챗, 위챗을 이용해 애플 앱스토어에 계속해서 상장하고 다운로드할 수 있는지 여부에 대한 문제는 향후 상황을 판단하기 위해 애플과 텐센트 간의 소통과 논의가 필요하다. 소프트웨어 앱 스토어 및 위챗 문제 설명 소프트웨어 앱 스토어 기술 컨설턴트는 개발자가 소프트웨어를 애플 스토어에 올리려면 수수료를 지불해야 할 수도 있다고 지적했습니다. 특정 다운로드 횟수에 도달하면 Apple은 후속 다운로드에 대해 해당 요금을 지불해야 합니다. 애플은 텐센트와 적극적으로 소통하고 있으며,
 DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
DeepSeek 이미지 생성 자습서
Feb 19, 2025 pm 04:15 PM
Deepseek : 강력한 AI 이미지 생성 도구! DeepSeek 자체는 이미지 생성 도구가 아니지만 강력한 핵심 기술은 많은 AI 페인팅 도구를 지원합니다. DeepSeek을 사용하여 이미지를 간접적으로 생성하는 방법을 알고 싶으십니까? 계속 읽으십시오! DeepSeek 기반 AI 도구로 이미지 생성 : 다음 단계에서는 다음 도구를 사용하도록 안내합니다. AI 페인팅 도구 시작 : DeepSeek 기반 AI 페인팅 도구를 검색하고 열면 "Simple AI"를 검색하십시오). 도면 모드 선택 : "AI 드로잉"또는 유사한 함수를 선택하고 "애니메이션 아바타", "풍경"과 같은 필요에 따라 이미지 유형을 선택하십시오.
 이 문제에 정통한 사람들은 '위챗이 애플 아이폰 16을 지원하지 않을 수도 있다'고 답했다. 소문은 소문일 뿐이다.
Sep 02, 2024 pm 10:43 PM
이 문제에 정통한 사람들은 '위챗이 애플 아이폰 16을 지원하지 않을 수도 있다'고 답했다. 소문은 소문일 뿐이다.
Sep 02, 2024 pm 10:43 PM
WeChat이 iPhone 16을 지원한다는 소문이 사실이 아님을 폭로했습니다. 단서를 제출해주신 네티즌 Xi Chuang Jiu Shi와 HH_KK에게 감사드립니다! 9월 2일자 뉴스에 따르면 오늘 WeChat이 iPhone 16을 지원하지 않을 수 있으며 iPhone이 iOS 18.2 시스템으로 업그레이드되면 iPhone이 WeChat을 사용할 수 없다는 소문이 돌고 있습니다. '매일경제' 취재 결과, 해당 소문은 루머라는 사실이 해당 사건에 정통한 관계자로부터 확인됐다. Apple의 답변: Shell Finance에 따르면 중국에 있는 Apple의 기술 컨설턴트는 WeChat을 iOS 시스템이나 Apple 기기에서 계속 사용할 수 있는지, 그리고 WeChat이 Apple App Store에 계속 등록 및 다운로드될 수 있는지에 대한 문제에 대해 응답했습니다. Apple과 Tencent 사이에서 해결해야 할 사항은 소통과 논의를 통해서만 향후 상황을 결정할 수 있습니다. 현재 애플은 텐센트의 지속적인 지원 여부를 확인하기 위해 텐센트와 적극적으로 소통하고 있다.
 Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
Gateio 중국 공식 웹 사이트 Gate.io 거래 플랫폼 웹 사이트
Feb 21, 2025 pm 03:06 PM
2013 년에 설립 된 주요 암호 화폐 거래 플랫폼 인 Gate.io는 중국 사용자에게 완전한 공식 중국 웹 사이트를 제공합니다. 이 웹 사이트는 스팟 거래, 선물 거래 및 대출을 포함한 광범위한 서비스를 제공하며 중국 인터페이스, 풍부한 자원 및 커뮤니티 지원과 같은 특별한 기능을 제공합니다.
 OKX 거래 플랫폼의 취급 수수료 목록
Feb 15, 2025 pm 03:09 PM
OKX 거래 플랫폼의 취급 수수료 목록
Feb 15, 2025 pm 03:09 PM
OKX Trading Platform은 거래 수수료, 인출 수수료 및 금융 수수료를 포함하여 다양한 요금을 제공합니다. 현물 거래의 경우 거래량은 거래량 및 VIP 수준에 따라 다르며 "시장 제조업체 모델"을 채택합니다. 즉, 시장은 각 거래에 대해 낮은 취급 수수료를 청구합니다. 또한 OKX는 통화 표준 계약, USDT 계약 및 배송 계약을 포함한 다양한 선물 계약을 제공하며 각 계약의 수수료 구조도 다릅니다.
 참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door)는 세계 최고의 암호 화폐 거래 플랫폼입니다. 자습서는 계정 등록 및 로그인, KYC 인증, 화폐 및 디지털 통화 재충전, 거래 쌍 선택, 한도/시장 거래 주문 및 주문 및 거래 기록보기와 같은 단계를 다루고 Cryptocurrency 거래를 위해 GATE.IO 플랫폼을 신속하게 시작할 수 있도록 도와줍니다. 초보자이든 베테랑이든,이 튜토리얼에서 혜택을 받고 Gate.io 거래 기술을 쉽게 마스터 할 수 있습니다.
 Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange 앱은 공식, 제 3 자 애플리케이션 시장, 포럼 커뮤니티 및 기타 채널을 다루는 기존 버전의 채널을 다운로드합니다. 또한 기존 버전을 쉽게 얻고 새로운 버전 또는 장치 호환성을 사용하여 불편 함 문제를 해결하는 데 도움이됩니다.
 Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
이 기사는 중국의 Ouyi Okx 앱의 안전한 다운로드에 대한 자세한 안내서를 제공합니다. 국내 앱 스토어의 제한으로 인해 사용자는 OUYI OKX의 공식 웹 사이트를 통해 앱을 다운로드하거나 공식 웹 사이트에서 제공 한 QR 코드를 사용하여 스캔 및 다운로드하는 것이 좋습니다. 다운로드 프로세스 중에 공식 웹 사이트 주소를 확인하고 응용 프로그램 권한을 확인하고 설치 후 보안 스캔을 수행하며 2 요인 확인을 활성화하십시오. 사용하는 동안 현지 법률 및 규정을 따르고, 안전한 네트워크 환경을 사용하고, 계정 보안을 보호하고, 사기에 대해 경계하고, 합리적으로 투자하십시오. 이 기사는 참조 용이며 투자 조언은 자신의 위험에 처해 있습니다.




