구조의사 클래스는 CSS3의 새로운 유형 선택자입니다. E:nth-child(n)와 E:nth-of-type(n)은 그 중 두 가지입니다. 이 두 가지를 이해하면 기본적으로 그 가족의 다른 형제들도 이해할 수 있습니다.
먼저 이 두 가지를 텍스트 언어로 설명합니다.
E:nth-child(n): 상위 요소 아래에서 n번째 하위 요소를 선택합니다. n번째 하위 요소는 E,
언어로 기술한 후 예시를 사용하는 것이 좋습니다

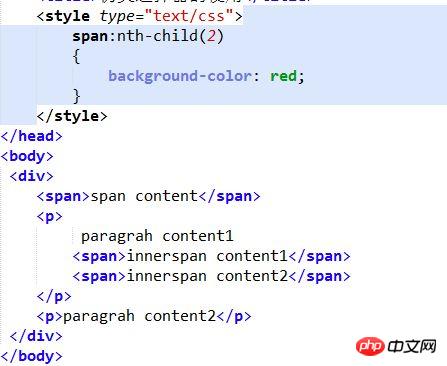
위의 예는 매우 간단합니다. 스타일 시트의span:nth-child(2) 문을 간략하게 분석해 보겠습니다. (실제로 코드 작성은 그다지 캐주얼하지 않을 것입니다. 이는 단지 문제를 설명하기 위한 것입니다.) 부모 요소에서 부모 p의 두 번째 요소를 찾습니다. 부모 p의 두 번째 요소는 p입니다. 이는 분명히 범위와 일치하지 않습니다. 스팬인 부모 p의 두 번째 요소를 살펴보세요. 조건을 충족하면 배경색 스타일이 표시됩니다. (ps: 제가 말한 내용을 이해했는지 모르겠네요...?)
E:nth-of-type(n):
상위 요소이고 n번째 요소입니다. 즉, 먼저 상위 요소에서 유형 E의 하위 요소를 찾은 다음 정렬을 위해 별도로 꺼냅니다. 도중에 n 번호가 붙은 하위 요소가 우리가 필터링한 하위 요소입니다

위의 예는 단어를 사용하여 제가 의미하는 바를 잘 표현합니다. 같은 방식으로 상위 요소의 두 번째 하위 요소가 선택되지만 결과는 다릅니다. 간단히 말해서 두 가상 클래스 선택기의 차이점은 다음과 같습니다. E:nth-of-type(n)은 E 유형의 하위 요소만 선택합니다. 유형을 일치시킨 후 어떤 숫자와 E:nth-를 확인합니다. child(n)은 유형에 상관없이 n번째 자식 요소를 선택한 후, 유형이 E인지 확인합니다.
표현력을 좀 키워야 할 것 같아요! ! ! 이런 무례한 표현 이해해주시길 바랍니다... 하하.
[관련 추천]
위 내용은 2개의 의사 클래스 선택기 소개: E:nth-child(n) 및 E:nth-of-type(n)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!