asp.net mvc를 통해 WeChat 사용자 정의 메뉴 편집 도구를 개발하기 위한 코드 예제
이 글은 주로 asp.net mvc, Boostrap, knockout.js를 이용한 WeChat 사용자 정의 메뉴 편집 도구 개발을 소개합니다. 매우 훌륭하고 도움이 필요한 친구들이 참고할 수 있습니다.
머리말
WeChat의 인터페이스 디버깅 도구는 사용자 정의 메뉴를 편집할 수 있지만 메뉴를 생성하려면 json 형식의 데이터만 제출하면 되기 때문에 매우 불편하고 오류가 발생하기 쉽습니다. 온라인 도구는 사용하기 쉽지 않아서 제가 직접 작성했습니다.
텍스트
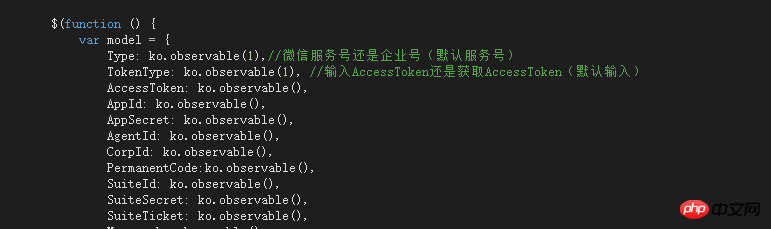
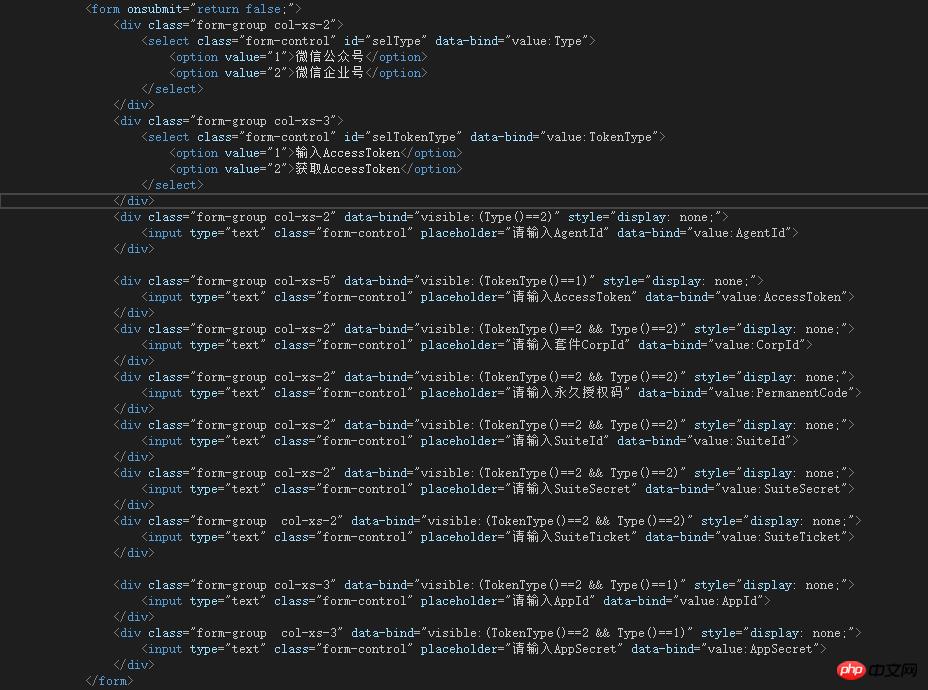
먼저 부트스트랩을 사용하여 페이지프레임을 정렬하고 사용자 정의 메뉴를 호출합니다. 인터페이스는 AccessToken을 사용해야 하며, AccessToken을 입력하기 위한 입력 상자를 배치해야 합니다. AccessToken을 얻기 위해 AppId와 AppSecret을 직접 입력하려는 사용자도 제외되지 않으므로 AccessToken을 입력할지 아니면 직접 AccessToken을 얻을지 선택하는 드롭다운 메뉴도 필요합니다. WeChat 기업 계정 애플리케이션 생성 메뉴를 고려하기 위해 AgentId, CorpId, 제품군 영구 인증 코드, SuiteId, SuiteSecret, SuiteTicket 및 매개 변수 입력 상자는 대략 다음과 같습니다.
관찰 가능 항목 모니터링 속성 을 정의하려면 녹아웃을 사용하세요. 그리고 입력 상자에 바인딩합니다.


위챗 공식 계정 메뉴에 대한 메뉴 표시 및 메뉴 편집 모듈을 정의합니다. 다섯 개의 하위 메뉴에서 구성할 수 있습니다. 일반적인 아이디어는 다음과 같습니다. 페이지 레이아웃은 6행 3열입니다. 세 개의 큰 메뉴가 완전히 구성되지 않은 경우 각 상위 메뉴의 하위 메뉴는 구성되지 않습니다. 가득 차면 위에 메뉴 추가 버튼이 표시됩니다. 구성이 가득 차지 않은 경우 공백 p가 해당 위치를 차지하는 데 사용됩니다.
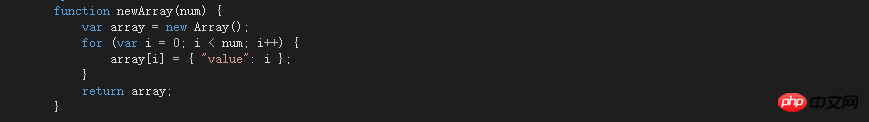
사용자 정의 길이배열을 생성하려면
함수 녹아웃을 사용하여 메뉴 모니터링 속성 정의 및 형식 
{
"button": [
{
"name": "父级菜单1",
"sub_button": [
{
"type": "view",
"name": "子菜单1",
"url": ""
}
]
},
{
"name": "父级菜单1",
"sub_button": [
{
"type": "view",
"name": "子菜单2",
"url": ""
},
{
"type": "view",
"name": "子菜单1",
"url": ""
}
]
}
]
}삭제
메뉴 기능을 정의하고, 편집 메뉴 추가 시 임시 모니터링 속성을 정의하고, 현재 편집 메뉴 메뉴를 하나씩 편집하는 것은 그리 편리하지 않기 때문에 메뉴의 상하좌우 이동도 정의해야 하고 복사도 해야 합니다. 그리고 붙여넣기 기능.function MenuFormValidate() {
$("#MenuForm").validate({
rules: {
name: {
required: true
},
value: {
required: false
}
},
messages: {
name: {
required: "请输入名称"
},
value: {
required: $("#txtMenuButtonValue").attr("placeholder")
}
}
});
}
MenusReset:function () {
var menus = JSON.stringify(model.Menus());
model.Menus(undefined);
model.Menus(JSON.parse(menus));//刷新菜单对象
MenuFormValidate();//重新绑定验证方法
},
MenuIndex: ko.observable(), //父级菜单索引
isEditMenu: ko.observable(false), //是否是编辑菜单
BottonIndex: ko.observable(-1), //编辑菜单的父级菜单索引
SubBottonIndex: ko.observable(-1), //编辑菜单的子菜单索引
Menu: ko.observable(),//编辑菜单时临时监控属性
CopyMenu: ko.observable(),//复制的菜单对象
Copy: function () { //复制
if (model.Menu() != undefined) {
var menu = JSON.stringify(model.Menu());
model.CopyMenu(JSON.parse(menu));
model.Menu(undefined);
}
},
Paste: function () {//粘贴
if (model.CopyMenu() != undefined) {
var menu = JSON.parse(JSON.stringify(model.CopyMenu()));
if (model.SubBottonIndex() !== -1 && menu.sub_button != undefined || (!model.isEditMenu() && model.MenuIndex() != undefined)) {
delete menu.sub_button;
}
model.Menu(menu);
MenuFormValidate();
}
},
Up: function () {//向上移动
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
var newSubBottonIndex = subBottonIndex - 1;
model.Menus().button[bottonIndex].sub_button[subBottonIndex] = model.Menus().button[bottonIndex].sub_button[newSubBottonIndex];
model.Menus().button[bottonIndex].sub_button[newSubBottonIndex] = model.Menu();
model.MenusReset();
model.SubBottonIndex(newSubBottonIndex);
},
Down: function () {//向下移动
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
var newSubBottonIndex = subBottonIndex + 1;
model.Menus().button[bottonIndex].sub_button[subBottonIndex] = model.Menus().button[bottonIndex].sub_button[newSubBottonIndex];
model.Menus().button[bottonIndex].sub_button[newSubBottonIndex] = model.Menu();
model.MenusReset();
model.SubBottonIndex(newSubBottonIndex);
},
Left: function () {//向左移动
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
if (subBottonIndex === -1) {
var newBottonIndex = bottonIndex - 1;
model.Menus().button[bottonIndex] = model.Menus().button[newBottonIndex];
model.Menus().button[newBottonIndex] = model.Menu();
model.MenusReset();
model.BottonIndex(newBottonIndex);
}
},
Right: function () {//向右移动
var bottonIndex = model.BottonIndex();
var subBottonIndex = model.SubBottonIndex();
if (subBottonIndex === -1) {
var newBottonIndex = bottonIndex + 1;
model.Menus().button[bottonIndex] = model.Menus().button[newBottonIndex];
model.Menus().button[newBottonIndex] = model.Menu();
model.MenusReset();
model.BottonIndex(newBottonIndex);
}
},
EditMenu: function (obj, bottonindex, subbottonindex) {//编辑菜单
model.BottonIndex(bottonindex);
model.SubBottonIndex(subbottonindex);
model.isEditMenu(true);
var data = JSON.stringify(obj);
model.Menu(JSON.parse(data));
MenuFormValidate();
},
AddMenu: function (index) {//添加菜单
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.isEditMenu(false);
model.MenuIndex(index);
var menu = { type: "view", name: "", value: "" };
model.Menu(menu);
MenuFormValidate();
},
DeleteMenu: function () {//删除菜单
$(model.Menus().button).each(function (index, item) {
if (index === model.BottonIndex() && model.SubBottonIndex() === -1) {
model.Menus().button.splice(index, 1);
}
if (item.sub_button instanceof Array) {
$(item.sub_button).each(function (index1) {
if (index === model.BottonIndex() && index1 === model.SubBottonIndex()) {
item.sub_button.splice(index1, 1);
}
});
}
});
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.MenusReset();
},
CancelMenuSave: function () {//取消编辑,重置参数
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
},
MenuSave: function () {//保存编辑的菜单
if (!$("#MenuForm").data("validator").form()) {
return;
}
if (model.isEditMenu()) {
var menuIndex = model.BottonIndex();
var subMenuIndex = model.SubBottonIndex();
if (subMenuIndex === -1) {
model.Menus().button[menuIndex] = model.Menu();
} else {
model.Menus().button[menuIndex].sub_button[subMenuIndex] = model.Menu();
}
} else {
if (model.MenuIndex() != undefined) {
if (model.Menus().button[model.MenuIndex()].sub_button == undefined) {
model.Menus().button[model.MenuIndex()].sub_button = new Array();
}
model.Menus().button[model.MenuIndex()].sub_button.unshift(model.Menu());
} else {
model.Menus().button.push(model.Menu());
}
}
model.Menu(undefined);
model.MenuIndex(undefined);
model.BottonIndex(-1);
model.SubBottonIndex(-1);
model.MenusReset();
}, 모니터링 속성을 바인딩하고 메뉴 레이아웃을 생성합니다
모니터링 속성을 바인딩하고 메뉴 레이아웃을 생성합니다 <p class="panel-body" data-bind="with:Menus" id="pMenu" style="display: none;">
<p style="height: 200px;" data-bind="foreach:newArray(3)">
<p class="list-group col-xs-4 clearFill bn">
<!--ko if:($parent.button.length>0 && $parent.button[$index()]!=undefined && $parent.button[$index()].sub_button!=undefined ) -->
<!--ko foreach:newArray((4-$parent.button[$index()].sub_button.length)) -->
<p class="list-group-item bn"></p>
<!--/ko-->
<!--ko if:$parent.button[$index()].sub_button.length<5 -->
<p class="list-group-item" data-bind="click:function (){$root.AddMenu($index())}"><i class="fa fa-plus"></i>
</p>
<!--/ko-->
<!--ko foreach:($parent.button[$index()].sub_button) -->
<p class="list-group-item" data-bind="text:name,attr:{'bottonIndex':$parent.value,'subbottonIndex':$index()},click:function (){$root.EditMenu($data,$parent.value,$index())}"></p>
<!--/ko-->
<!--/ko -->
<!--ko if: $parent.button[$index()]!=undefined && $parent.button[$index()].sub_button==undefined -->
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item" data-bind="click:function (){$root.AddMenu($index())}"><i class="fa fa-plus"></i>
</p>
<!--/ko-->
<!--ko if: $parent.button[$index()]==undefined -->
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<p class="list-group-item bn"></p>
<!--/ko-->
</p>
</p>
<!--ko foreach:button -->
<p class="col-xs-4 list-group-item list-group-item-danger" data-bind="text:name,attr:{'bottonindex':$index()},click:function (){$root.EditMenu($data,$index(),-1)}"></p>
<!--/ko-->
<!--ko if:button.length < 3 -->
<p class="col-xs-4 list-group-item" data-bind="click:function (){$root.AddMenu();}"><i class="fa fa-plus"></i>
</p>
<!--/ko-->
<p class="clearfix"></p>
<p class="col-xs-12" style="border: 1px solid #EEEEEE; padding-top: 15px; margin-top: 15px;" data-bind="with:$root.Menu,visible:($root.Menu()!=undefined)">
<form id="MenuForm" onsubmit="return false;">
<p class="form-group col-xs-4">
<input type="text" class="form-control" name="name" placeholder="请输入名称" data-bind="value:name">
</p>
<p class="form-group col-xs-4">
<select class="form-control" onchange="$('#txtMenuButtonValue')
.attr('placeholder', $(this).find('option:selected').attr('pl'))" data-bind="value:type">
<option value="view" pl="请输入Url">跳转URL</option>
<option value="click" pl="请输入Key">点击推事件</option>
<option value="scancode_push" pl="请输入Key">扫码推事件</option>
<option value="scancode_waitmsg" pl="请输入Key">扫码推事件且弹出“消息接收中”提示框</option>
<option value="pic_sysphoto" pl="请输入Key">弹出系统拍照发图</option>
<option value="pic_photo_or_album" pl="请输入Key">弹出拍照或者相册发图</option>
<option value="pic_weixin" pl="请输入Key"> 弹出微信相册发图器</option>
<option value="location_select" pl="请输入Key">弹出地理位置选择器</option>
</select>
</p>
<p class="form-group col-xs-8">
<input type="text" id="txtMenuButtonValue" name="value" class="form-control" placeholder="请输入Url" data-bind="value:value">
</p>
<p class="form-group col-xs-12">
<button type="submit" class="btn btn-primary" data-bind="click:$root.MenuSave">确定</button>
<button type="submit" class="btn btn-danger" data-bind="visible:$root.isEditMenu,click:$root.DeleteMenu">删除</button>
<button type="button" class="btn btn-default" title="上移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsUp(),click:$root.Up"><i class="fa fa-chevron-circle-up" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="下移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsDown(),click:$root.Down"><i class="fa fa-chevron-circle-down" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="左移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsLeft(),click:$root.Left"><i class="fa fa-chevron-circle-left" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="右移" data-bind="visible:$root.isEditMenu(),disable:!$root.IsRight(),click:$root.Right"><i class="fa fa-chevron-circle-right" aria-hidden="true"></i></button>
<button type="button" class="btn btn-default" title="复制菜单" data-bind="visible:$root.isEditMenu(),click:$root.Copy">复制</button>
<button type="button" class="btn btn-default" title="粘贴菜单" data-bind="click:$root.Paste">粘贴</button>
<button type="submit" class="btn btn-default" data-bind="click:$root.CancelMenuSave">关闭</button>
</p>
</form>
</p>
<p class="clearfix"></p>
</p>마지막으로 메뉴의
쿼리기능과 게시 기능을 추가합니다. 메뉴 편집이 편리하기 때문에 메뉴 개체가 WeChat의 사용자 정의 메뉴 인터페이스에서 요구하는 json 형식과 일치하지 않습니다. 따라서 기존 메뉴를 쿼리하고 메뉴를 게시할 때 json 데이터의 일부 형식을 변경해야 합니다. ,
2. ASP.NET 튜토리얼
3.
Geek Academy ASP.NET 비디오 튜토리얼
7. ASP.NET MVC에 대한 자세한 소개--라우팅
8.ASP에 대한 심층적인 이해 .NET MVC와 WebForm의 차이점
위 내용은 asp.net mvc를 통해 WeChat 사용자 정의 메뉴 편집 도구를 개발하기 위한 코드 예제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





