뷰포트와 장치 너비란 무엇입니까?
1년 넘게 모바일 웹을 개발하면서 매우 혼란스러운 일을 겪었습니다. 예를 들면 다음과 같습니다.
우리가 자주 사용하는 뷰포트는 정확히 무엇을 의미합니까? 여기의 장치 너비와 JS를 사용하여 얻은 화면 너비 사이의 차이점과 연관성은 무엇입니까? 태그를 제거한 후 페이지가 매우 작아지는 이유는 무엇입니까?
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
로그인 후 복사해상도가 높은 많은 화면 너비가 실제로 그렇게 크지 않은 이유는 무엇입니까? 그것?
등 "픽셀"과 "너비"에 관한 일련의 질문입니다.
최근에 "너비"와 "픽셀"에 대한 내용을 찾기 위해 많은 정보를 읽었으며 마침내 약간의 깨달음을 얻었습니다. 여기에서 제가 이해한 내용을 공유하고 여러분의 비판을 요청하겠습니다. 그리고 수정. 물론 해당 기사에는 다른 기사의 문장 인용도 포함되어 있습니다. 글 말미에는 참고하실 수 있도록 몇 가지 참고 글 링크가 게시되어 있습니다~
CSS 픽셀과 디바이스 픽셀(css px 및 디바이스 px)
우선 CSS가 무엇인지 알아보겠습니다. 픽셀/ 'pæks (ə)l; -sel /, 장치 픽셀이 무엇인가요?
1. CSS 픽셀은 브라우저에서 사용되는 추상 단위이며 주로 웹 페이지에 콘텐츠를 그리는 데 사용되는 CSS 픽셀로 이해될 수 있습니다. CSS px는 웹 개발자를 위해 특별히 제안된 추상적 개념으로 우리가 일반적으로 작성하는 CSS 스타일에만 관련될 뿐 해상도(예: 720px*1280px)의 px와는 아무런 관련이 없다고 할 수도 있습니다.
2. 장치 픽셀은 장치 픽셀로 이해될 수 있습니다. 디스플레이 화면의 가장 작은 물리적 단위는 고유한 색상, 높이 및 너비 등을 포함합니다.
웹 개발을 하는 사람들이 가장 많이 사용하는 것은 width:300px;font-size:14px;와 같은 CSS 문에 사용되는 "CSS 픽셀"입니다. 장치 자체의 px와는 아무런 관련이 없습니다. 즉, 하나의 CSS 픽셀이 몇 개의 물리적 픽셀을 차지하는지는 확실하지 않습니다. 이 문제는 페이지 크기를 조정하면 더 쉽게 이해할 수 있습니다. 예를 들어 일반 HTML 페이지에는 300px 요소가 있습니다. 페이지를 확대하면 해당 요소는 더 많은 장치 픽셀(예: 장치 픽셀)을 차지하지만 해당 CSS 픽셀은 변경되지 않고 그대로 유지됩니다. 페이지가 줄어드는 이유는 더 적은 장치 픽셀을 차지하지만 CSS 픽셀은 변경되지 않기 때문입니다. 즉, 요소가 차지하는 장치 픽셀 수는 현재 페이지의 크기 조정 비율에 따라 결정됩니다.
그런데 페이지 스케일링은 저희 웹 개발에는 별 의미가 없는 것 같습니다. 그런데 문제가 있습니다. 우리가 개발하는 페이지는 각 화면에서 가장 좋은 스타일로 표시되기를 원합니다. 페이지에서 제어할 수 없는 요소를 허용할 수 없습니다. 그래서 다음과 같이 나타났습니다: 개발 중에 자주 사용됩니다. 그렇다면 뷰포트란 정확히 무엇이며 콘텐츠의 너비가 장치 너비와 같아야 하는 이유는 무엇입니까? 장치 너비의 개념은 무엇입니까? 그들이 무엇인지 살펴 보겠습니다.
뷰포트와 장치 너비
두 가지 개념을 설명하기 전에 모두가 알지만 왜 이해하지 못하는 상황에 대해 이야기해보겠습니다. PC에서 개발한 일반 HTML 페이지를 직접 변환하여 휴대폰에서는 페이지가 아무리 크더라도 작은 휴대폰 화면에 표시할 수 있지만 JAVASCRIPT를 사용하여 페이지 너비를 얻으면 그래픽과 텍스트가 매우 작게 표시됩니다. 대부분의 페이지 너비는 모두 980px이며 이는 뷰포트와 관련이 있습니다.
Viewport는 Apple에서 시작되었지만 현재는 대부분의 브라우저에서 지원됩니다. 뷰포트에는 시각적 뷰포트와 레이아웃 뷰포트라는 두 가지 개념이 있습니다. 여기서 시각적 뷰포트는 장치 자체의 너비로 이해될 수 있는 시각적 창입니다. 이때 길이가 960인 페이지가 있다면 한 요소는 20%(실제로는 192px로 파싱)입니다. 그런데 너비가 320px인 화면에서 열면 요소가 64px이 되는데 이때 제가 설정한 글꼴 크기는 12px이고 320px 화면에서는 64/12자만 표시할 수 있어요~
이 문제를 고려하여 Apple은 Safari 모바일 버전에서 해결책을 찾아 뷰포트 메타 태그를 정의했는데, 그 기능은 가상 창(뷰포트)을 만드는 것입니다. 이 가상 창은 데스크톱 모니터에 가까운 레이아웃 뷰포트 해상도입니다. , Apple은 이를 980px에 배치합니다. 휴대폰에서는 document.documentElement.clientWidth를 통해 얻을 수 있습니다.
다른 브라우저 제조업체도 중간 기술을 사용하는 UCweb과 같은 다른 솔루션을 보유하고 있습니다.
또한 브라우저 제조업체마다 레이아웃 뷰포트 크기에 대한 자체 정의가 있다고 합니다. 하지만 제가 가지고 있는 몇 대의 휴대폰(Xiaomi 2s, SONY, Gionee, iPad)으로 테스트한 결과는 모두 980px입니다. 그 중 샤오미 자체 브라우저, QQ 브라우저, UC 브라우저, 구글 크롬, 오페라 브라우저를 샤오미 2s에서 테스트했는데, 다른 휴대폰에 어떤 브라우저를 설치해도 결과는 동일했다. 모두 980px입니다. 하지만 이 값은 우리의 웹 개발에 거의 쓸모가 없는 것 같습니다.
대부분의 경우 일반적으로 이는 페이지의 가독성을 크게 향상시킵니다. 이 메타 태그의 기능은 레이아웃 뷰포트를 장치 너비의 너비로 설정하는 것입니다. 그러나 장치 너비는 정확히 무엇입니까?
1세대 아이폰의 경우 해상도는 320*480, 화면 크기는 3.5인치였습니다. (참고로 3.5인치는 화면의 대각선 너비를 의미합니다.) 320px은 휴대폰의 해상도 너비이기도 합니다. 이 경우 device-width는 장치 너비입니다. 그러나 2세대 iPhone의 해상도는 480*960으로 증가했으며 화면 크기는 여전히 3.5인치입니다. 장치 너비가 여전히 장치 너비인 경우 동일한 320px 페이지가 480*에 배치됩니다. 960 휴대폰 화면과 그래픽 및 텍스트가 변경되므로 가독성에 영향을 미칩니다. 따라서 iPhone의 Device-Width는 320px로, iPad는 1024px로 유지되었습니다. 이때, device-width는 더 이상 디바이스의 너비(즉, 해상도의 너비가 아님)가 아니라 중간 레이어입니다. Android도 이 개념을 채택하고 있습니다. 대부분의 기기 너비 값은 360이지만 540px, 600px과 같은 이상한 값도 있습니다. 태그를 설정한 후 window.innerWidth를 사용하여 장치 너비 값을 얻을 수 있습니다.
DPI 정보
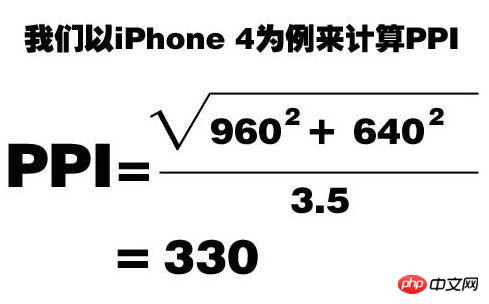
dpi(인치당 도트 수)는 ppi(인치당 포인트)라고도 하며 픽셀 밀도로 번역되며 장치가 차지하는 인치당 픽셀 수를 나타냅니다. 높음 값은 디스플레이가 더 높은 밀도로 이미지를 표시할 수 있음을 의미합니다. (참고: 여기서 말하는 픽셀은 기기 픽셀을 의미합니다.) DPI 계산 공식:

흥미롭게도 이 값은 애플 공식 홈페이지에서 발표한 326보다 조금 높습니다.

그 중 PPI가 120~160인 휴대폰은 저밀도 휴대폰, 160~240은 중밀도 휴대폰, 240은 중밀도 휴대폰으로 분류된다. -320은 고밀도 휴대폰으로 분류되며, 320 이상은 초고밀도 휴대폰으로 분류됩니다(애플은 레티나라는 우아한 이름을 붙였습니다).
이러한 밀도는 특정 스케일링 값에 해당합니다. 우리에게 가장 친숙한 iPhone 4 또는 4s의 PPI는 초고밀도 휴대폰인 326입니다. 너비가 320px인 페이지를 작성하여 iPhone에 표시해 보면 실제로는 너비가 전체 너비인 것을 알 수 있습니다. 기본적으로 페이지가 2배로 확대되어 640px이 되는데, iPhone 4나 4s의 너비는 정확히 640px이기 때문입니다.
DevicePixelRadio
DevicePixelRadio, 정의: window.devicePixelRatio는 장치의 물리적 픽셀(즉, 장치 너비) 및 장치 독립적 픽셀(장치 독립endent 픽셀, 즉 딥 비율). 공식은 다음과 같이 표현됩니다: window.devicePixelRatio = 물리적 픽셀/딥
안드로이드와 아이폰 모두 화면 전체 크기를 차지하는 변환 단위가 있습니다. 안드로이드에서는 dip 또는 dp라고 하고, 아이폰에서는 포인트라고 합니다. Dip은 장치 독립적 픽셀, 장치 독립적 픽셀입니다. 기기의 물리적 픽셀과 딥의 비율은 devicePixelRatio입니다. 이 값은 window.devicePixelRatio 제가 찾은 정보에 따르면 여기서 독립 픽셀의 값은 실제로 장치 너비 값입니다. 이 값은 물론 태그가 설정되어 있다는 전제 하에 휴대폰 레이아웃에 일반적으로 사용하는 너비입니다. 여기서 devicePixelRatio 개념이 언급되는 이유는 무엇인가요? devicePixelRatio=1.5, 즉 화면 해상도 너비와 장치 너비의 비율이 1.5일 때 일부 휴대폰(특히 가장 많이 나타나는 삼성 휴대폰)에 기본 제공되는 브라우저에는 1px 라인이 2px로 파싱되는 버그가 있는데, 테스트 결과 동일한 휴대폰에 설치된 UC 브라우저에서는 일반적으로 이 버그가 발생하지 않습니다. 이 버그에 대해 더 나은 설명을 제공하는 인터넷 기사가 있습니다: [관련 권장 사항]1. 2. 3.php.cn Dugu Jiujian (2) - CSS 동영상 튜토리얼
위 내용은 뷰포트와 장치 너비란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 CSS 뷰포트: 반응형 디자인을 위해 vh, vw, vmin 및 vmax 단위를 사용하는 방법
Sep 13, 2023 pm 12:15 PM
CSS 뷰포트: 반응형 디자인을 위해 vh, vw, vmin 및 vmax 단위를 사용하는 방법
Sep 13, 2023 pm 12:15 PM
CSSViewport: 반응형 디자인을 구현하기 위해 vh, vw, vmin 및 vmax 단위를 사용하는 방법, 필요한 특정 코드 예제 현대 반응형 웹 디자인에서는 일반적으로 웹 페이지가 다양한 화면 크기와 장치에 적응하여 좋은 사용자 경험을 제공하기를 원합니다. CSSViewport 유닛(뷰포트 유닛)은 이 목표를 달성하는 데 도움이 되는 중요한 도구 중 하나입니다. 이 글에서는 반응형 디자인을 달성하기 위해 vh, vw, vmin 및 vmax 단위를 사용하는 방법을 다룹니다.
 CSS 뷰포트 유닛 vh를 사용하여 모바일 화면에 적합한 웹 페이지 레이아웃을 만드는 방법
Sep 13, 2023 am 11:15 AM
CSS 뷰포트 유닛 vh를 사용하여 모바일 화면에 적합한 웹 페이지 레이아웃을 만드는 방법
Sep 13, 2023 am 11:15 AM
CSSViewport 유닛 vh를 사용하여 휴대폰 화면에 적합한 웹 페이지 레이아웃을 만드는 방법 휴대폰 장치의 인기와 사용이 점점 더 널리 보급되고 있으며 점점 더 많은 웹 페이지를 휴대폰 화면에 맞게 조정해야 합니다. 이 문제를 해결하기 위해 CSS3에서는 vh(viewportheight)를 포함하는 Viewport 단위라는 새로운 단위를 도입했습니다. 이 기사에서는 vh 단위를 사용하여 모바일 화면에 적합한 웹 페이지 레이아웃을 만드는 방법을 살펴보고 구체적인 코드 예제를 제공합니다. 하나
 CSS 뷰포트 단위 vh 및 vmin을 사용하여 미디어 쿼리를 생성하기 위한 팁
Sep 13, 2023 am 11:18 AM
CSS 뷰포트 단위 vh 및 vmin을 사용하여 미디어 쿼리를 생성하기 위한 팁
Sep 13, 2023 am 11:18 AM
CSSViewport 단위 vh 및 vmin을 사용하여 미디어 쿼리를 만드는 팁 모바일 장치의 인기로 인해 반응형 디자인은 현대 웹 디자인의 필수 기술이 되었습니다. 다양한 화면 크기에 적응하려면 개발자는 미디어 쿼리를 통해 레이아웃과 스타일을 조정해야 합니다. 미디어 쿼리에서 가장 일반적으로 사용되는 단위는 픽셀(px)입니다. 그러나 CSS3에서는 다양한 장치 크기에 더 잘 적응할 수 있는 새로운 창 단위인 vh 및 vmin을 도입했습니다. 이 기사에서는 vh 및 v 사용법을 소개합니다.
 CSS 뷰포트: vmax 및 vw를 사용하여 적응형 텍스트 너비를 구현하는 방법
Sep 13, 2023 am 10:16 AM
CSS 뷰포트: vmax 및 vw를 사용하여 적응형 텍스트 너비를 구현하는 방법
Sep 13, 2023 am 10:16 AM
CSSViewport: vmax 및 vw를 사용하여 적응형 텍스트 너비를 구현하는 방법 모바일 장치의 인기로 인해 반응형 디자인은 웹 디자인에서 중요한 개념이 되었습니다. 그 중에서도 다양한 화면 크기에서도 일관된 디스플레이 효과를 유지하기 위한 적응형 텍스트 너비가 중요한 기술입니다. 이 기사에서는 CSSViewport 단위, 특히 vmax 및 vw 단위를 사용하여 적응형 텍스트 너비를 구현하는 방법을 소개합니다. 이론적인 설명 외에 구체적인 설명도 해드립니다.
 CSS 뷰포트 단위 vh 및 vw를 사용하여 전체 화면 배경 이미지를 만드는 방법
Sep 13, 2023 am 10:57 AM
CSS 뷰포트 단위 vh 및 vw를 사용하여 전체 화면 배경 이미지를 만드는 방법
Sep 13, 2023 am 10:57 AM
CSSViewport 유닛 vh 및 vw를 사용하여 전체 화면 배경 이미지를 생성하는 방법에는 특정 코드 예제가 필요합니다. 모바일 장치의 인기와 반응형 디자인으로 인해 전체 화면 배경 이미지가 디자인의 일반적인 요소가 되었습니다. 전통적인 방법은 JavaScript 또는 jQuery를 사용하여 이를 구현하는 것이지만 이제는 CSSViewport 단위 vh 및 vw를 사용하여 전체 화면 배경 이미지를 쉽게 구현할 수 있습니다. 뷰포트 단위는 뷰포트를 기준으로 합니다(예:
 CSS 뷰포트: vh 및 vmax를 사용하여 적응형 화면 높이를 만드는 방법
Sep 13, 2023 am 08:43 AM
CSS 뷰포트: vh 및 vmax를 사용하여 적응형 화면 높이를 만드는 방법
Sep 13, 2023 am 08:43 AM
CSSViewport: vh 및 vmax를 사용하여 적응형 화면 높이를 만드는 방법 현대 웹 디자인에서 적응형 레이아웃은 필수 기술이 되었습니다. 기기마다 화면 크기와 해상도가 다르기 때문에, 다양한 기기에서 어떻게 페이지를 잘 표시할 수 있을지 고민이 됩니다. CSS에서 뷰포트는 웹 페이지의 레이아웃과 표시를 제어하는 데 사용되는 중요한 요소입니다. 뷰포트는 웹 페이지의 너비, 높이, 확대/축소를 정의하는 웹 페이지 보기의 창으로 간주할 수 있습니다.
 CSS 뷰포트 단위 vh 및 vw를 사용하여 다양한 화면 높이에 맞게 레이아웃을 조정하는 방법
Sep 13, 2023 am 09:19 AM
CSS 뷰포트 단위 vh 및 vw를 사용하여 다양한 화면 높이에 맞게 레이아웃을 조정하는 방법
Sep 13, 2023 am 09:19 AM
CSSViewport 유닛 vh 및 vw를 사용하여 다양한 화면 높이에 적응하는 레이아웃을 구현하는 방법 모바일 장치의 인기로 인해 많은 웹사이트와 애플리케이션이 다양한 화면 높이에서 잘 렌더링되어야 합니다. CSS는 다양한 단위를 제공하며, 그 중 vh(뷰포트 높이) 및 vw(뷰포트 너비) 단위는 다양한 화면 높이에 맞게 레이아웃을 조정하는 데 이상적입니다. 이 문서에서는 이 두 단위를 사용하는 방법을 자세히 설명하고 구체적인 코드 예제를 제공합니다. 먼저, 이 두 단위가 어떻게 작동하는지 이해해 봅시다.
 CSS 뷰포트 단위 vmin 및 vmax: 화면 크기에 따라 요소 간격을 조정하는 방법
Sep 13, 2023 am 11:51 AM
CSS 뷰포트 단위 vmin 및 vmax: 화면 크기에 따라 요소 간격을 조정하는 방법
Sep 13, 2023 am 11:51 AM
CSSViewport 단위 vmin 및 vmax: 화면 크기에 따라 요소 간격을 조정하는 방법을 구현하는 방법 구체적인 코드 예제가 필요합니다. 반응형 디자인에서는 웹 페이지가 다양한 장치에서 잘 렌더링되도록 하는 것이 매우 중요합니다. CSS는 화면 크기에 따라 요소의 간격을 조정하는 데 도움이 되는 몇 가지 단위와 기술을 제공합니다. 그 중 vmin과 vmax 유닛은 뷰포트의 크기에 따라 적응형 레이아웃을 수행할 수 있습니다. vmin 및 vmax는 뷰포트 크기에 상대적인 단위입니다.




