수직 여백을 구현하기 위한 형제 선택기의 예제 코드
복잡한 디자인 요구 사항을 완료하면서 형제 선택기가 CSS를 읽을 수 있게 유지하는 방법
이것은 단순하게 시작하여 점차 복잡해지는 웹 프런트 엔드 개발 프로세스의 예 중 하나입니다. 기사 수직 여백(수직 여백)은 복잡한 마크다운에서 컴파일된 블로그 게시물과 같은 모든 요소에 적용되어야 합니다.
대부분의 경우 제목과 그림과 같이 많은 예외와 상관 관계를 처리해야 합니다. 일반적으로 위와 아래에 더 많은 공백이 필요하지만 옆에 두 개의 그림이 있는 경우 서로, 그러면 두 그림의 공백이 덜 변경됩니다. h2 태그와 h3 태그 사이의 직접 거리는 두 h2 태그 사이의 거리보다 작습니다.
원저자가 몇 년 전 처음으로 프런트엔드 작업을 시작했을 때 이러한 모든 예외와 종속성으로 인해 항상 복잡한 코드, 시각적 불일치 및 예상치 못한 동작이 발생했습니다. margin-top이 작동하지 않는 이유를 여러 번 Google에서 검색했습니다.
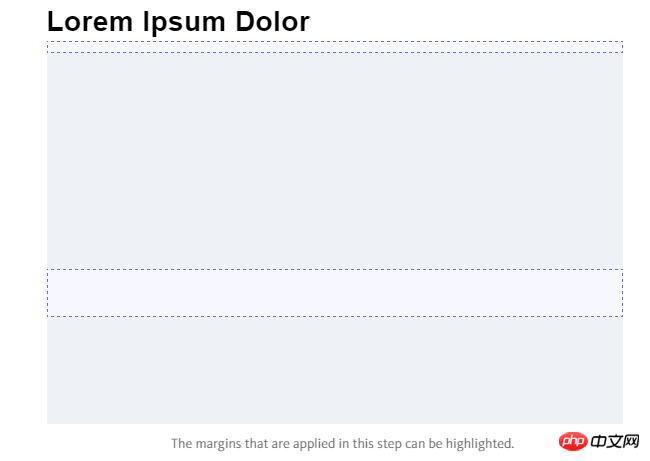
첫 번째 단계
간단한 html은 다음과 같습니다.
<article class="article">
<h1>Hello World</h1>
<p>Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet</p>
<img src="…" alt="…">
<p>Lorem ipsum dolor sit amet</p>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ul>일반적으로 두 문단을 꺼내어 문단 사이의 세로 여백을 조정한 후 원하는 효과를 얻으려면 이 값을 모든 요소의 기본 여백으로 사용하세요.
.article > * + * {
margin-top: 1.5rem;
}위의 CSS 코드는 인접한 형제 요소가 있는 .article의 모든 하위 요소에 margin-top을 추가합니다. direct 요소에 margin-top 속성 을 추가하면 원치 않는 효과를 피할 수 있습니다. 예를 들어 위 html에서 margin-top은 li 대신 ul에 추가됩니다.

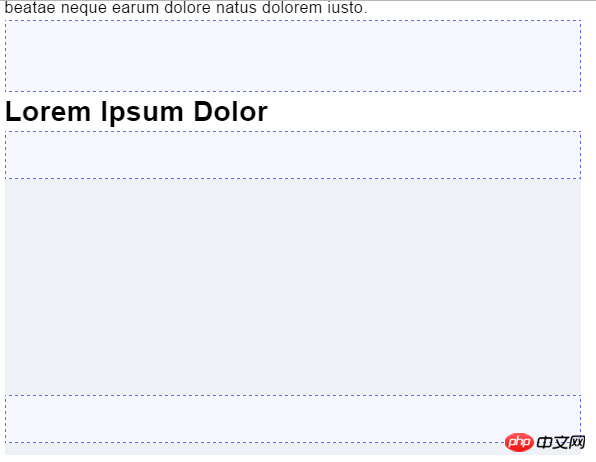
두 번째 단계
이 단계에서는 다음과 같이 보다 구체적인 CSS 규칙이 추가됩니다.
.article > img + * {
margin-top: 3rem;
}img 뒤의 모든 요소 특정 margin-top을 받게 되면 margin-bottom을 img에 직접 적용하는 것과 효과가 유사합니다. 그러나 인접한 형제 선택자와 margin-top을 사용하면 두 가지 장점이 있습니다:
1. 마지막 하위 프로세스에서 제거 margin-bottom
할 필요가 없습니다. 2. 그리고 축소를 피합니다.

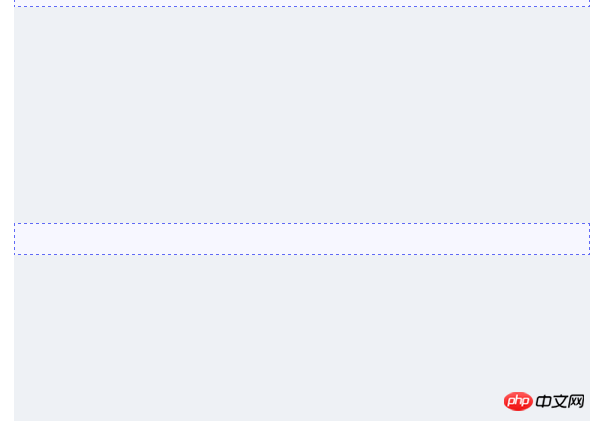
3단계
이 단계에서는 특정 요소에 규칙을 추가합니다(예:
.article > * + h2 {
margin-top: 4rem;
}
.article > * + img {
margin-top: 3rem;
}h2 및 img). 인접한 형제 자매가 있는 경우 특정 마진 상단을 받게 됩니다.

4단계
마지막 단계에서는 특별한 상관관계가 있는 스타일을 처리합니다.
.article > img + img {
margin-top: 1rem;
}인접한 이미지 간의 거리를 변경합니다.

필요한 경우 다음과 같이 정확한 css 선택기 를 추가할 수도 있습니다.
.article > img + img + img + h2 {
margin-top: 5rem;
}h2가 세 개의 연속 이미지로 배열되면 특정 마진 상단을 받게 됩니다. 다행스럽게도 이것은 단지 특별한 경우일 뿐이지만 인접한 형제 선택자가 이 복잡한 종속성 문제를 해결할 수 있다는 것을 아는 것은 좋은 일입니다.
고급 사용법
가독성을 높이려면 (SCSS) 중첩을 사용하고 각 규칙을 한 줄에 작성하세요. CSSO가 나중에 빌드 작업에서 이를 처리하므로 동일한 값을 가진 선택기를 그룹할 필요가 없습니다.
.article {
> * + * { margin-top: 1.5rem }
> h2 + * { margin-top: 1rem }
> img + * { margin-top: 3rem }
> * + h2 { margin-top: 4rem }
> * + h3 { margin-top: 3.5rem }
> * + img { margin-top: 3rem }
> img + img { margin-top: 1rem }
> h2 + h3 { margin-top: 4.5rem }
}이 기술은 SASS 또는 CSS(예: 기준선 그리드)에서도 작동합니다. 지정된 여백변수를 사용하여 모든 여백을 계산하는 경우 변수만 변경하면 전체 여백을 늘리거나 줄일 수 있습니다.
결론
일반적으로 웹사이트를 개발할 때 카테고리 제목, 소개, 텍스트 또는 중첩 레이아웃과 같은 요소가 포함된 매우 복잡한 기사를 접하게 됩니다. 인접한 형제 선택기와 고유한 margin-top을 사용하면 CSS를 이해하기 쉽게 유지하면서 복잡한 디자인 요구 사항을 해결할 수 있으므로 나중에 규칙을 더 쉽게 추가하거나 조정할 수 있습니다.
[관련 추천]
2. CSS 온라인 매뉴얼
3. php.cn Dugu Jiujian (2) - CSS 비디오 튜토리얼
위 내용은 수직 여백을 구현하기 위한 형제 선택기의 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7671
7671
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 CSS에서 ID 선택기의 식별자는 무엇입니까
Sep 22, 2022 pm 03:57 PM
CSS에서 ID 선택기의 식별자는 무엇입니까
Sep 22, 2022 pm 03:57 PM
CSS에서 id 선택기의 식별자는 "#"입니다. 특정 id 속성 값으로 표시된 HTML 요소에 대해 특정 스타일을 지정할 수 있습니다. 구문 구조는 "#ID value {attribute: attribute value;}"입니다. ID 속성은 전체 페이지에서 고유하며 반복할 수 없습니다. ID 속성 값은 숫자로 시작하면 안 됩니다. 숫자로 시작하는 ID는 Mozilla/Firefox 브라우저에서 작동하지 않습니다.
 위치가 3보다 크거나 같은 하위 요소의 스타일을 선택하려면 :nth-child(n+3) 의사 클래스 선택기를 사용하십시오.
Nov 20, 2023 am 11:20 AM
위치가 3보다 크거나 같은 하위 요소의 스타일을 선택하려면 :nth-child(n+3) 의사 클래스 선택기를 사용하십시오.
Nov 20, 2023 am 11:20 AM
:nth-child(n+3) 의사 클래스 선택기를 사용하여 위치가 3보다 크거나 같은 하위 요소의 스타일을 선택합니다. 구체적인 코드 예는 다음과 같습니다. HTML 코드: <divid="container" ><divclass="item">첫 번째 하위 요소</div><divclass="item"&
 자바스크립트 선택기가 실패하면 어떻게 해야 할까요?
Feb 10, 2023 am 10:15 AM
자바스크립트 선택기가 실패하면 어떻게 해야 할까요?
Feb 10, 2023 am 10:15 AM
코드가 표준화되지 않았기 때문에 JavaScript 선택기가 실패합니다. 해결 방법은 다음과 같습니다. 1. 가져온 JS 코드를 제거하면 ID 선택기 방법이 적용됩니다. 2. "jquery.js"를 도입하기 전에 지정된 JS 코드를 삽입하기만 하면 됩니다.
 CSS 의사 선택기 학습 의사 클래스 선택기 분석
Aug 03, 2022 am 11:26 AM
CSS 의사 선택기 학습 의사 클래스 선택기 분석
Aug 03, 2022 am 11:26 AM
이전 글 "Css 의사 선택자 학습 - 의사 요소 선택자 분석"에서 의사 요소 선택자에 대해 배웠고, 오늘은 의사 클래스 선택자에 대해 자세히 살펴보는 것이 모든 분들께 도움이 되기를 바랍니다.
 CSS의 선택기에 하이퍼텍스트 태그 선택기가 포함되어 있나요?
Sep 01, 2022 pm 05:25 PM
CSS의 선택기에 하이퍼텍스트 태그 선택기가 포함되어 있나요?
Sep 01, 2022 pm 05:25 PM
포함되지 않습니다. CSS 선택기에는 다음이 포함됩니다. 1. HTML 페이지의 요소 이름을 통해 특정 HTML 요소를 찾는 태그 선택기 2. HTML 요소의 클래스 속성 값을 통해 특정 HTML 요소를 찾는 클래스 선택기 HTML 요소의 id 속성 값을 통해 특정 HTML 요소를 찾습니다. 4. 와일드카드 선택기 "*"는 사용자 정의 요소를 포함한 모든 유형의 태그 요소를 참조할 수 있습니다. 5. 속성 선택기는 태그의 기존 속성 이름을 사용합니다. 특정 HTML 요소를 찾기 위한 HTML 요소 또는 속성 값입니다.
 is 및 where 선택기에 대한 심층 분석: CSS 프로그래밍 수준 향상
Sep 08, 2023 pm 08:22 PM
is 및 where 선택기에 대한 심층 분석: CSS 프로그래밍 수준 향상
Sep 08, 2023 pm 08:22 PM
is 및 where 선택기에 대한 심층 분석: CSS 프로그래밍 수준 향상 소개: CSS 프로그래밍 과정에서 선택기는 필수 요소입니다. 이를 통해 특정 기준에 따라 HTML 문서의 요소를 선택하고 스타일을 지정할 수 있습니다. 이 기사에서는 일반적으로 사용되는 두 가지 선택자, 즉 is 선택기와 where 선택기에 대해 자세히 살펴보겠습니다. 작동 원리와 사용 시나리오를 이해함으로써 CSS 프로그래밍 수준을 크게 향상시킬 수 있습니다. 1. 선택자는 선택자라는 것은 매우 강력한 선택입니다.
 한 기사에서 lxml이 지원하는 선택기에 대해 알아보세요.
Jan 13, 2024 pm 02:08 PM
한 기사에서 lxml이 지원하는 선택기에 대해 알아보세요.
Jan 13, 2024 pm 02:08 PM
lxml은 XML 및 HTML 문서를 처리하기 위한 강력한 Python 라이브러리입니다. 구문 분석 도구로서 사용자가 문서에서 필요한 데이터를 쉽게 추출할 수 있도록 다양한 선택기를 제공합니다. 이 글에서는 lxml이 지원하는 선택자를 자세히 소개합니다. lxml은 다음 선택기를 지원합니다. 태그 선택기(ElementTagSelector): 태그 이름으로 요소를 선택합니다. 예를 들어 <tagname>을 사용하여 특정 태그 이름을 가진 요소를 선택합니다.
 초보자부터 숙련자까지: is 및 where 선택기 사용 기술을 익히세요.
Sep 08, 2023 am 09:15 AM
초보자부터 숙련자까지: is 및 where 선택기 사용 기술을 익히세요.
Sep 08, 2023 am 09:15 AM
초보자부터 숙련자까지: 선택기 사용 기술과 위치를 마스터하세요. 소개: 데이터 처리 및 분석 과정에서 선택기는 매우 중요한 도구입니다. 선택기를 통해 특정 조건에 따라 데이터 세트에서 필요한 데이터를 추출할 수 있습니다. 이 기사에서는 독자가 이 두 선택기의 강력한 기능을 빠르게 익힐 수 있도록 is 및 where 선택기의 사용 기술을 소개합니다. 1. is 선택기의 사용 is 선택기는 주어진 조건에 따라 데이터 세트를 선택할 수 있는 기본 선택기입니다.




