아이콘폰트란 무엇인가요? Iconfont의 장점과 활용법을 소개합니다.
아래 사진은 얼마 전 타오바오에서 F12를 눌렀던 동료가 깜짝 놀란 모습입니다.

타오바오 알파벳
본 적이 있어요 이 사진 좀 길을 잃은 것 같나요? 무엇을 하든 상관없습니다. 그냥 따라잡으세요!
이 표를 읽으니 아이콘폰트에 대한 이야기가 나오네요. 첫인상만 놓고 보면 아이콘폰트 == 아이콘+폰트?
실제 결과는 생각한 대로 아이콘과 폰트를 결합한 것입니다. 이 기술은 비교적 성숙했습니다.
-
중국에서는 알리마마 아이콘 라이브러리를 볼 수 있습니다
여기 github에는 인기 있는 프로젝트도 있습니다.
자신만의 아이콘 세트를 온라인으로 만들 수 있는 웹사이트도 있습니다. 해당 CSS 파일 및 글꼴 파일을 제공하며 IE 브라우저
도 지원합니다. Iconfont의 장점은 무엇인가요?
자유로운 크기 변경
자유로운 색상 수정
시각적 효과 추가 가능 예: 그림자, 회전, 투명도.
IE6과 호환
위의 점들이 원본 아이콘을 완전히 무너뜨린다면, 단점은 색상이 너무 단조롭고 단조롭다는 것입니다. 색상.
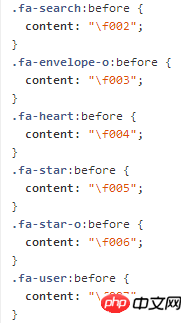
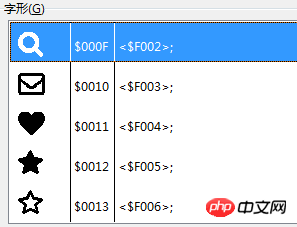
아래 사진은 Font-Awesome의 CSS 파일 내용 중 일부입니다. 이름으로 보면 아이콘의 정의처럼 보이지만, f002의 내용은 정확히 무엇인가요? f003? 다운로드한 글꼴 파일을 글꼴 편집 소프트웨어를 사용하여 열어보면 이해하실 수 있습니다.

글꼴이 멋진 CSS 파일 콘텐츠

아이콘 해당 인코딩
하하, 이 아이디어가 멋지다고 생각하시나요?
직접 만든 글꼴 파일 사용 방법
여기서 소개하고 싶은 것은 @font-face입니다. 이 문장의 브라우저 호환성도 매우 좋습니다. 즉, 좋아. 하지만 다양한 브라우저와 사용 가능한 글꼴의 호환성은 그다지 우호적이지 않습니다. 각 브라우저별 글꼴 형식 지원에 대해 소개합니다
다음 코드는 Font-Awesome
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}php .cn Dugu Jiujian (2)-css 비디오 튜토리얼
위 내용은 아이콘폰트란 무엇인가요? Iconfont의 장점과 활용법을 소개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7751
7751
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





