원산
원래는 새로운 동료들에게 과제를 맡겼으나, 새로운 동료들이 시작하는 속도가 느리고 기능을 온라인에 올리려는 열의 때문에 어쩔 수 없이 하게 됐다. 그들 자신.
작업: 1레벨 열만 포함된 원래 메뉴를 3레벨 계단식 지원 메뉴로 조정
구현: 마우스 오버 시 1단계 메뉴에서는 특정 2단계 메뉴 위에 마우스를 올리면 3단계 드롭다운 메뉴가 나타납니다. 레거시 코드는 다음과 같습니다.
1 2 3 4 |
|
발생한 문제:
원래 함수는 iframe을 사용하여 탐색바 및 콘텐츠를 로드합니다. 구현에는 아무런 문제가 없지만(iframe을 자주 사용하는 것은 실제로 최선의 방법은 아닙니다) 새로 추가된 두 번째 및 세 번째 수준 열은 탐색 모음에 고정 높이, 드롭다운 메뉴 추가 및 고정 높이로 인해 드롭다운 메뉴의 콘텐츠가 포함된 iframe에 의해 차단됩니다.

렌더링: 빨간색 선은 위쪽과 아래쪽 iframe을 구분하는 선입니다.
가장 먼저 떠오르는 직관적인 해결책은 이동하는 것입니다. 메인 페이지
1 2 3 4 |
|
에 있는 iframe Creampie의 탐색 모음 콘텐츠 문제는 해결되었으며 감정도 있습니다. 즉,
우리는 그렇지 않습니다. 코더가 부족하지 않아 디자이너, 겪어보지 않은 사람 내가 생각하는 디자인은 다 사기다
다시 생각해 보세요
이 문제로 돌아가서 작성자는 페이지의 기본 콘텐츠와 탐색 모음을 각각 로드하기 위해 두 가지 요청을 사용합니다. 일반적으로 홈페이지 콘텐츠 영역의 비즈니스 로직이 결정되므로 콘텐츠 영역을 로드할 필요가 없습니다. iframe을 사용하여 구현한 합리적인 페이지 레이아웃은 다음과 같아야 합니다
1 2 3 4 |
|
보충
테스터가 서둘러 와서 걱정스러운 표정으로 다시 문제가 발생하는데, 드롭다운 메뉴의 콘텐츠 차단 부분에 동영상이 표시되는 현상은 다음과 같습니다.

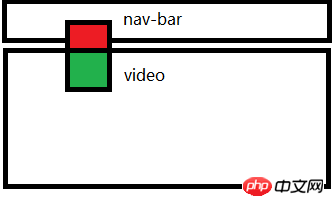
렌더링
동영상이 로딩된 후 드롭다운 메뉴의 녹색 부분이 영상에 가려져 표시가 불완전하게 됩니다.
실제 사업에 대해 설명해주세요 시나리오: 동영상이 구매한 타사 서비스인 경우 페이지에 타사 스크립트를 동적으로 로드하여 embed 태그가 동적으로 생성된 다음 동영상이 재생됩니다.
이유는
동적으로 생성된 삽입 요소에 z-index 속성 을 설정할 수 있나요? 매우 실망했지만 작동하지 않았습니다.
이유는 무엇인가요?
나중에 플래시 렌더링 모드의 wmode 매개변수를 발견했습니다. 기본적으로 wmode=window는 주로 효율성 고려 사항을 기반으로 합니다. 이로 인해 플래시는 기본 디스플레이 모드에서 항상 겹치는 모든 HTML을 포함하게 됩니다. 플래시가 브라우저 HTML 렌더링 표면 위에 있지 않고 다른 요소와 동일한 페이지에 있는 경우 이러한 종류의 문제를 해결하십시오. 구체적인 정보는 여기에서 확인할 수 있습니다.
다음 단계는 스크립트에 의해 동적으로 생성된 삽입 요소를 찾고 wmode 매개변수를 Opaque로 설정하는 것입니다.
1 2 3 4 5 6 7 |
|
OK !
테스트 결과 문제가 여전히 동일한 것으로 나타났습니다. 왜 작동하지 않나요?
wmode는 플래시의 렌더링 모드를 설정하는 데 사용됩니다. 코드의 포함 요소가 동적으로 생성되므로 포함 요소를 찾아 렌더링 모드를 설정하면 플래시가 다시 렌더링됩니다. 아니요 작동한다면 어떻게 해야 하나요?
제조업체에 문의하여 문제를 해결하고 스크립트에 삽입 요소 생성 시 기본적으로 렌더링 모드를 불투명으로 지정하도록 요청하세요. 적시성은 상대적으로 느려야 하며 여부는 알 수 없습니다. 제조업체는 우리의 제안을 채택할 것입니다.
embed 요소는 동적으로 생성되므로 우리가 직접 동일한 작업을 수행할 수 있습니까? embed 요소를 찾은 후 삽입 요소를 수정하고 플래시 제조업체에서 생성한 요소를 삭제합니다. 요소에 수정된 Embed 요소를 삽입합니다.
[관련 추천]
3. php.cn Dugu Jiujian (2) - CSS 동영상 튜토리얼
위 내용은 3단계 캐스케이딩 메뉴의 iframe 생성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!