js에서 요소 노드를 얻는 방법에 대한 예제 튜토리얼
js에는 getElementsByTagName() 등과 같이 요소 노드를 가져오는 DOM 해당 메서드가 있습니다. . 하위 요소를 가져오는 또 다른 방법인 ChildNodes
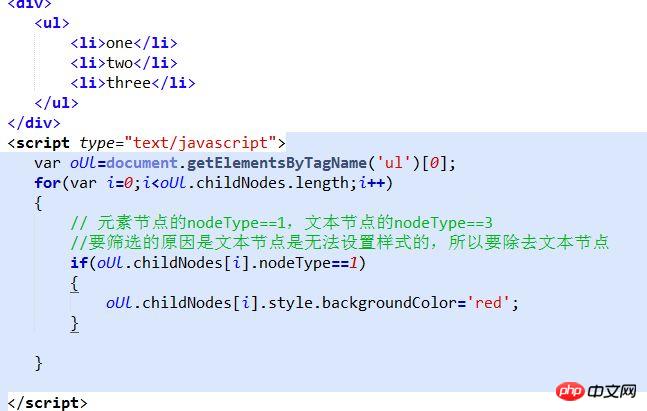
가 있습니다. 그러나 ChidNodes는 요소만 가져오는 것이 아니라 텍스트 노드도 가져오기 때문에 고급 브라우저(IE6-8)에서는 "정상이 아닙니다". 동시에 획득했습니다. 이것은 전설적인 구매 하나를 무료로 제공합니까? 그러나 이 무료 활동을 원하지 않는 경우 이를 nodeType과 결합하여 필터링할 수 있습니다. 코드는 다음과 같습니다

물론 이 판단은 고급 브라우저 기준입니다. IE6-8은 원래 요소 노드만 가져오고 텍스트 노드는 가져오지 않기 때문에 nodeType을 판단할 필요가 없습니다.
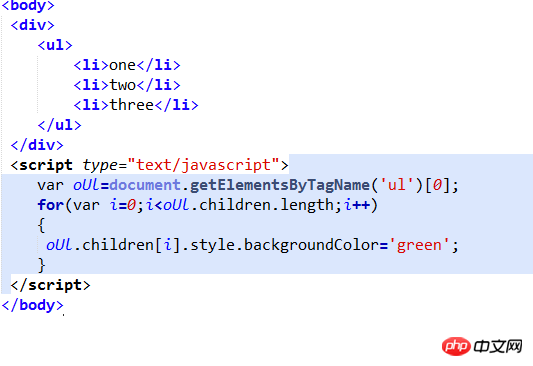
자식 요소를 얻는 childNodes 방법 외에도 IE6-8 및 기타 고급 브라우저에서는 호환성을 판단할 필요가 없습니다. 구체적인 사용법은 다음과 같습니다.

노드를 얻는 두 가지 관련 방법에 대해 이야기해 보겠습니다. firstChild (firstElementChild) [첫 번째 하위 요소], lastChild (lastElementChild) [last a 하위 요소], nextSibling(nextElementSibling)[동일 레벨의 다음 요소], previousSibling(previousElementSibling)[동일 레벨의 이전 요소], parentNode[상위 노드]
괄호 안의 내용은 고급 브라우저에서 요소 노드를 얻는 방법입니다. 괄호 밖(IE6-8)과 괄호 안(고급 브라우저)은 호환성 문제를 해결하는 것과 같습니다. 그것들은 모두 비교적 간단하므로 예를 들어주지 않겠습니다.
[관련 추천]
3. php.cn Dugu Jiujian (3) - JavaScript 비디오 튜토리얼
위 내용은 js에서 요소 노드를 얻는 방법에 대한 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 CSS 변환: 요소의 회전 효과를 얻는 방법
Nov 21, 2023 pm 06:36 PM
CSS 변환: 요소의 회전 효과를 얻는 방법
Nov 21, 2023 pm 06:36 PM
CSS 변환: 요소의 회전 효과를 얻으려면 특정 코드 예제가 필요합니다. 웹 디자인에서 애니메이션 효과는 사용자 경험을 개선하고 사용자의 관심을 끄는 중요한 방법 중 하나이며 회전 애니메이션은 가장 고전적인 방법 중 하나입니다. CSS에서는 "transform" 속성을 사용하여 회전을 포함한 요소의 다양한 변형 효과를 얻을 수 있습니다. 이 기사에서는 CSS "변환"을 사용하여 요소의 회전 효과를 얻는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. CSS의 “transf”를 사용하는 방법
 CSS 전환 효과: 요소의 슬라이딩 효과를 얻는 방법
Nov 21, 2023 pm 01:16 PM
CSS 전환 효과: 요소의 슬라이딩 효과를 얻는 방법
Nov 21, 2023 pm 01:16 PM
CSS 전환 효과: 요소의 슬라이딩 효과를 얻는 방법 소개: 웹 디자인에서 요소의 동적 효과는 사용자 경험을 향상시킬 수 있으며 그중 슬라이딩 효과는 일반적이고 인기 있는 전환 효과입니다. CSS의 전환 속성을 통해 요소의 슬라이딩 애니메이션 효과를 쉽게 얻을 수 있습니다. 이 글에서는 CSS 전환 속성을 사용하여 요소의 슬라이딩 효과를 얻는 방법을 소개하고 독자가 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. CSS 전환 속성 소개 전환 CSS 전환 속성 tra
 CSS를 사용하여 요소의 투명도 그라데이션 효과를 얻는 방법
Nov 21, 2023 pm 01:38 PM
CSS를 사용하여 요소의 투명도 그라데이션 효과를 얻는 방법
Nov 21, 2023 pm 01:38 PM
CSS를 사용하여 요소의 투명도 그라디언트 효과를 얻는 방법 웹 개발에서 웹 페이지 요소에 전환 효과를 추가하는 것은 사용자 경험을 향상시키는 중요한 수단 중 하나입니다. 투명도의 그라데이션 효과는 페이지를 더 매끄럽게 만들 뿐만 아니라 요소의 주요 내용을 강조할 수도 있습니다. 이 기사에서는 CSS를 사용하여 요소의 투명도 그라데이션 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. CSS 전환 속성 사용하기 요소의 투명도 그라데이션 효과를 얻으려면 CSS 전환 속성을 사용해야 합니다. 티




