1. 첫 코딩 경험
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>制作我的第一个网页</title>
6 </head>
7 <body>
8 <h1></h1>
9 </body>
10 </html>
로그인 후 복사
코드 8번째 줄에
Hello World 문자열을 입력합니다.
Hello World 텍스트는
두 태그 사이에 작성되어야 합니다. 예:
Hello World
2. HTML과 CSS의 관계
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>Html和CSS的关系</title>
6 <style type="text/css">
7 h1{
8
9
10
11 }
12 </style>
13 </head>
14 <body>
15 <h1>Hello World!</h1>
16 </body>
17 </html>로그인 후 복사
기본적인 웹 프론트엔드 개발 기술을 익히려면 마스터링이 필요합니다. : HTML, CSS, 자바스크립트 언어. 이 세 가지 기술이 무엇을 달성하는 데 사용되는지 살펴보겠습니다.
1. HTML은 웹 콘텐츠의 전달자입니다. 콘텐츠란 웹페이지 작성자가 사용자가 탐색할 수 있도록 페이지에 게시한 정보로, 텍스트, 사진, 비디오 등을 포함할 수 있습니다.
2. CSS 스타일은 성능입니다. 웹 페이지의 코트와 같습니다. 예를 들어 제목 글꼴, 색상 변경, 제목에 배경 이미지, 테두리 등 추가 등이 있습니다. 콘텐츠의 모양을 변경하는 데 사용되는 이러한 모든 항목을 프레젠테이션이라고 합니다.
3. JavaScript는 웹 페이지에 특수 효과를 구현하는 데 사용됩니다. 예를 들어, 마우스를 위로 밀면 드롭다운 메뉴가 나타납니다. 또는 마우스를 테이블 위로 가져가면 테이블의 배경색이 변경됩니다. 핫뉴스(뉴스사진) 순환도 있습니다. 애니메이션과 인터랙션은 일반적으로 JavaScript를 사용하여 구현되는 것으로 이해될 수 있습니다.
사람처럼 이해하려면 객체 지향 사고를 사용하세요.
HTML(즉, 인간의 팔다리, 눈, 뼈 등 실질적인 사물)
CSS( , 옷, 피부색, 옷 입기)
javaScript(즉, 사람들의 행동행동(예: 먹기, 걷기, 말하기)
해 보세요: Hello World <에 스타일을 추가하세요. 🎜>
1. 코드 8번째 줄에 글꼴 크기:12px; (글꼴 크기:12px; 텍스트 크기를 설정하려면 결과 창의 텍스트 크기 변경에 주의하세요)를 입력합니다.
2. 코드 9행에 color:#930;을 입력합니다(color:#930; 텍스트 색상을 설정하고 결과 창의 텍스트 색상 변경에 주의하세요).
3. 코드 10번째 줄에 text-align:center;를 입력합니다. (text-align:center; 텍스트 위치(가운데)를 설정합니다. 결과 창의 텍스트 중심 변경에 주의하세요. ).
참고:
1. 세미콜론과 :는 반각, 영문
상태로 입력해야 합니다.
2. CSS 코드의 각 줄 끝에 ;를 추가합니다. (문이 아니기 때문에 h1{ 뒤에 추가할 필요가 없습니다.)
3. #930 색상 값 앞에 숫자가 붙습니다.
3. html 태그 이해rree
웹 페이지 학습을 통해 html 태그에 대한 사전 이해를 해보자. 일반적으로 사람들이 인터넷 서핑에 대해 이야기할 때 이는 다양한 웹 페이지를 탐색하는 것을 의미합니다. 이러한 웹 페이지는 모두 html 태그로 구성됩니다. 아래는 간단한 웹페이지입니다. 렌더링은 다음과 같습니다.

이 웹페이지가 어떤 html 태그로 구성되어 있는지 분석해 보겠습니다.
“용기”는 웹 콘텐츠 기사의 제목이고,
은 제목 태그이고 웹페이지의 코드는
용기
로 작성됩니다.
"초등학교 3학년 때…참여할 용기가 없었습니다."라는 글이 웹페이지에 게재되어 있으며,
단락 태그. 웹 페이지의 코드는
3학년 때... 참가할 용기가 없었습니다.
웹 페이지에 있는 어린 소녀의 사진은
img 태그로 완성됩니다. 웹 페이지의 코드는 
웹페이지의 전체 코드는 다음과 같습니다.

웹페이지의 모든 콘텐츠는 브라우저에 저장되어야 한다고 할 수 있습니다. 다양한 라벨로 표시될 때.
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>认识html标签</title>
6 </head>
7
8
9 <body>
10 <h1>勇气</h1>
11 <p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
12 <p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
13 <img src="/static/imghw/default1.png" data-src="http://img.mukewang.com/52b4113500018cf102000200.jpg" class="lazy" alt="HTML 기본 튜토리얼 코드 첫 경험" >
14 </body>
15
16
17 </html>
로그인 후 복사
HTML 파일의 헤더에 쓰는 내용입니다.
meta는 html에 해당하는 관련 정보가 포함된 html의 메타 태그입니다. 클라이언트 브라우저나 서버측 프로그램은 이 정보를 기반으로 이를 처리합니다.
은 주로 브라우저에 콘텐츠 유형이
HTML 문서이고, 내부 콘텐츠가 텍스트와 HTML이며, 문자 집합 이 UTF-8임을 알려줍니다.
표시된 문자 집합이 없기 때문에 웹 페이지에서는 기본적으로 GB가 선택될 수 있습니다. 이렇게 컴파일할 때 인코딩에는 일반적으로 UTF-8 국제 문자 집합을 사용하지만, 웹 페이지에 잘못된 문자가 나타납니다.
http-equiv="Content-Type" 表示描述文档类型,类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。
content="text/HTML(内容类型); 文档类型mime类型,这个网页的格式是文本的,网页模式,这里为html,如果JS就是text/javascript。(重要)
页面字符集,
charset=utf-8(编码):特别重要!!!这个网页的编码是utf-8,中文编码,需要注意的是这个是网页内容的编码,而不是文件本身的,其他类型的编码中文可能会出现乱码。其他编码:eg:gb2312,iso-8859-1,utf-8
四、标签的语法
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>标签的语法</title>
6 </head>
7 <body>
8 <h1>在本教程中,你将学习如何使用 HTML 来创建站点</h1>
9 <p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。
10 </body>
11 </html>
로그인 후 복사
标签的语法
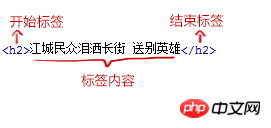
1. 标签由英文尖括号<和>括起来,如就是一个标签。
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
(1) <p></p>
(2) <p></p>
(3) <span></span>
로그인 후 복사

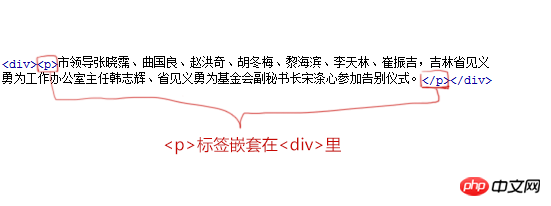
3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:
里嵌套
,那么
必须放在的前面。如下图所示。

4. HTML标签不区分大小写,
和是一样的,但建议小写,因为大部分程序员都以小写为准。
代码的第9行缺少代码,请补充。
1、结束标签别忘了加/。
<开始标签>...
2、别忘了,在html中的标签代码可都是成对出现的并且要正确嵌套。
如:
...
五、认识html文件基本结构
1 !DOCTYPE HTML>
2
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>认识html文件基本结构</title>
6 </head>
7 <body>
8 <h1>在本小节中,你将学会认识html文件基本结构</h1>
9 </body>
로그인 후 복사
一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
</html>로그인 후 복사
代码讲解:
1. 称为根标签,所有的网页标签都在中。
2.
标签用于定义文档的头部,它是所有头部元素的容器。头部元素有
、<script>、 <style>、<link>、 <meta>等标签。</p><p>3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/eecd117b0172acc435e39b603acd65ce-4.png" class="lazy" alt="HTML 기본 튜토리얼 코드 첫 경험" >等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。</p><p>代码的第2行和第10行缺少代码,请补充。</p><p><strong>六、认识head标签</strong></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> 1 <!DOCTYPE HTML>
2 <html>
3
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>认识head标签</title>
6
7 <body>
8 <h1>欢迎来到慕课网</h1>
9 </body>
10 </html></pre><div class="contentsignin">로그인 후 복사</div></div><p>我们来了解一下<head>标签的作用。文档的头部描述了文档的各种<a href="http://www.php.cn/wiki/169.html" target="_blank">属性</a>和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。</p><p>下面这些标签可用在 head 部分:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head></pre><div class="contentsignin">로그인 후 복사</div></div><p><title>标签:在<title>和标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。
网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题
。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如:
<head>
<title>hello world</title>
</head>로그인 후 복사