요즘 위챗은 다양한 소형 모바일 웹 애플리케이션을 위한 비옥한 토양을 제공하면서 온갖 종류의 애플리케이션이 탄생했습니다. 누구나 개발할 수 있지만, 누구나 좋은 애플리케이션을 개발할 수는 없습니다. 개발 과정에서 개발자가 주의해야 할 함정은 무엇입니까? 이 기사는 Shenhai의 블로그에서 발췌한 것입니다. 그는 WeChat을 기반으로 하는 Html5 WebApp의 구체적인 개발 및 구현 프로세스에서 주의해야 할 세부 사항과 이를 코드로 구현하는 방법을 공유했습니다.
전문은 다음과 같습니다.
기존 모바일 게임 스토어 다운로드 모델과 달리 HTML5 모바일 웹 게임은 위챗 내장 브라우저에서 직접 실행할 수 있습니다.
이 기간 동안 팀은 WeChat에서 일부 제품 디자인 및 개발을 수행해 왔으며 여기에는 물론 특정 운영 작업도 포함됩니다. 나는 마이크로 명함, 마이크로 티켓 잡기, 마이크로 활동, 마이크로 모집 및 기타 소규모 사건을 포함하여 많은 일을 해왔습니다.
오늘 제가 이야기하고 싶은 것은 위챗에서 가장 활발한 라이트 게임인 마이크로 스크래치 상품입니다. 책, 티켓, 패키지를 긁을 때 사용할 수 있으며 고객도 스크래치를 사용할 수 있습니다. 전화요금.
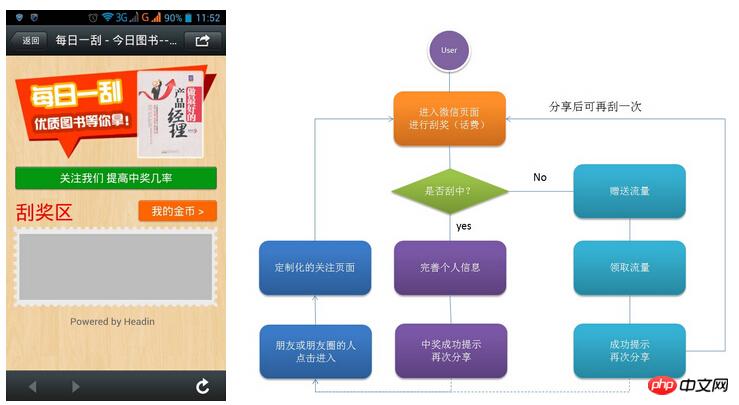
먼저 사진을 보고 구체적인 모습을 느껴보세요.

제가 공유하고 싶은 것은 우리의 구체적인 개발 및 구현 과정에서 , WeChat 기반 Html5 웹앱에는 극복해야 할 몇 가지 함정이 있습니다. 이 미니 게임의 기본 규칙은 다음과 같습니다. 사용자는 하루에 2번의 스크래핑 횟수로 제한됩니다(한 번은 무료이고 다시 한 번은 공유 후 스크래핑할 수 있음). 이러한 이유로 우리가 달성하고자 하는 아이디어는 우선 WeChat에서의 플레이로 제한됩니다.
if (!HttpContext.Current.Request.Browser.IsMobileDevice)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (string.IsNullOrEmpty(HttpContext.Current.Request.UserAgent))
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (HttpContext.Current.Request.UserAgent.IndexOf("MicroMessenger") == -1)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
이 트릭은 UserAgent에서 판단합니다. 인터넷에 있는 사람들이 더 많이 사용하는 것 같지만, 사용하지 않으면 여전히 함정이 많습니다:
1. 기본적인 문제: iOS 및 주류 Android 기기에는 문제가 없지만, 막상 사용해보면 Windows Phone의 경우 WeChat에서 바로 튀어나오며 재생할 수 없습니다. 그 이유는 WeChat의 기본 UserAgent가 MicroMessenger인데, 이는 이러한 시스템의 WeChat 버전에는 존재하지 않기 때문에 Windows Phone의 문제를 해결하기 위해 다음 코드를 추가했습니다:
var useragent = HttpContext.Current.Request.UserAgent.ToLower();
if (useragent.IndexOf("Windows Phone".ToLower()) != -1)
{
base.OnActionExecuting(filterContext);
return;
}2. 고급 질문: 일부 전문가는 일부 직접 플러그인 도구를 사용하여 MicroMessenger의 UserAgent를 위조하여 이론적으로 웹 페이지를 열 수 있는 모든 브라우저에서 재생할 수 있도록 합니다. 이 문제를 해결하기 위해 WeChat SDK의 인터페이스만 사용합니다. 사용자가 WeChat Scratch 작업에서 사용할 때 제어 초기화를 수행합니다. 그렇지 않으면 다른 터미널 탐색은 항상 로딩 상태에 있습니다.
dataForWeixin.callback = function () {
//一些初始化的操作
}WeChat 인터페이스에 대해서는 원본 텍스트를 직접 읽어보시기 바랍니다. 여기에는 코드가 직접 게시되지 않습니다.
위의 아이디어로 많은 성과를 거두었지만, 우리의 비즈니스 규칙에는 여전히 해결되지 않은 치명적인 버그가 있습니다.
이 버그는 사용자가 WeChat에서 쿠키와 캐시된 정보를 수동으로 삭제한 후 이벤트에 다시 입장하면 이론적으로 상금을 무제한으로 긁을 수 있다는 것입니다. 승리가 보장됩니다. 이는 현재 위챗 사용자가 쿠키에 경품을 긁었는지 여부를 판단하는 기준을 내 규칙에 두었기 때문입니다. openid를 사용하고 싶지만 Moments에서 온 경우 WeChat 구독 계정이 openid를 얻을 수 없습니다. 여전히 이의 제기 문제가 있습니다.
이 문제를 해결하기 위해 마침내 WeChat 서비스 계정의 인증 인터페이스를 빌려 아이디어를 찾았습니다. 기본 아이디어는 다음과 같습니다.
사용자가 페이지에 들어갑니다 로딩=》 프로그램은 다른 WeChat 서비스를 호출합니다. 해당 번호의 인증 인터페이스는 openid를 반환합니다. => openid를 쿠키에 저장합니다(존재하지 않거나 만료된 경우 이전 단계를 다시 실행). => 현재 활동이 몇 번이나 실행되었는지 확인합니다. 동시에 이 프로세스는 사용자가 WeChat에서 게임을 플레이할지 여부를 자동으로 결정합니다. 그렇지 않으면 콜백은 항상 로딩 상태에 있습니다. 사용 후 전체 과정은 비교적 원활합니다. 인증 관련 코드는 다음과 같습니다.
#region 微信授权
public ActionResult WeixinLogin(string CurrentUrl)
{
string url = WeixinOAuth2.Authorize(Server.UrlEncode(CurrentUrl));
return RedirectPermanent(url);
}
public ActionResult WeixinCallback()
{
if (!string.IsNullOrEmpty(Request["code"]))
{
// 获取AccessToken参数
var param = WeixinOAuth2.GetAccessToken(Request["code"]);
string url = string.Format("{0}#access_token={1}&openid={2}&expires_in={3}&state={4}", ConfigHelper.GetValue("Weixin_Callback"), param.access_token,param.openid,param.expires_in, Server.UrlDecode(Request.QueryString["state"]));
//重新跳转到回调页面,保持腾讯登录相同风格
return Redirect(url);
}
return View();
}
/// <summary>
/// 授权请求页面
/// </summary>
/// <param name="flag">0为获取微信基本信息 1为获取微信openid接口</param>
/// <returns></returns>
public static string Authorize(string ReturnUrl)
{
string url=string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", Weixin_AppKey, Weixin_GetOpenIDCallback, ReturnUrl);
return url;
}
#endregion이쯤 되면 위챗에서 현재 사용자의 고유성을 어떻게 판단할 것인지에 대한 문제는 기본적으로 해결 가능합니다. 이 솔루션의 유일한 위험은 WeChat 인터페이스의 부드러움과 안정성입니다.
물론, 전체 개발 과정에서 하나씩 극복해야 할 문제가 많이 있습니다. 예를 들어 WeChat에서 공유한 후 콜백을 구현하는 것은 많은 친구들이 사용합니다. 이 작은 게임에 대한 grps 지원이 필요합니다. 프로세스에 액세스한 후에는 이러한 대규모 게임 프레임워크를 처리하는 것이 불가능하며 이를 수행하는 방법 등을 나중에 공유하기 위해 몇 가지 기사를 작성할 계획입니다.
위 내용은 WeChat, H5 라이트 게임 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!