소규모 프로그램 개발의 간단한 예를 자세히 설명
본 글은 위챗 애플릿(어플리케이션 계정)의 간단한 예시 애플리케이션 관련 정보를 주로 소개합니다. 도움이 필요한 친구는
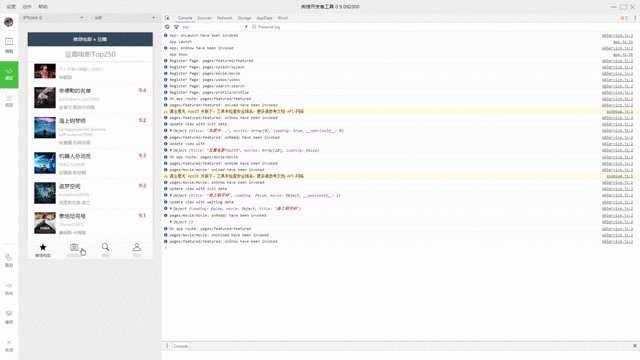
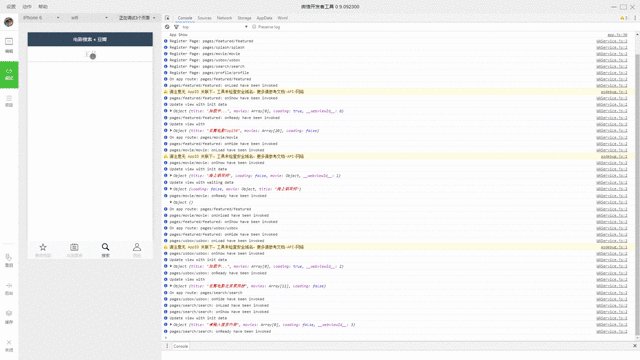
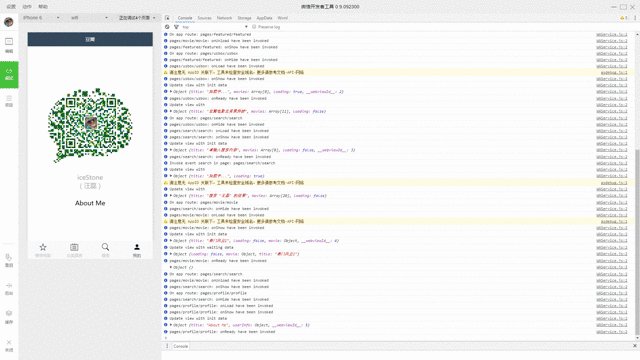
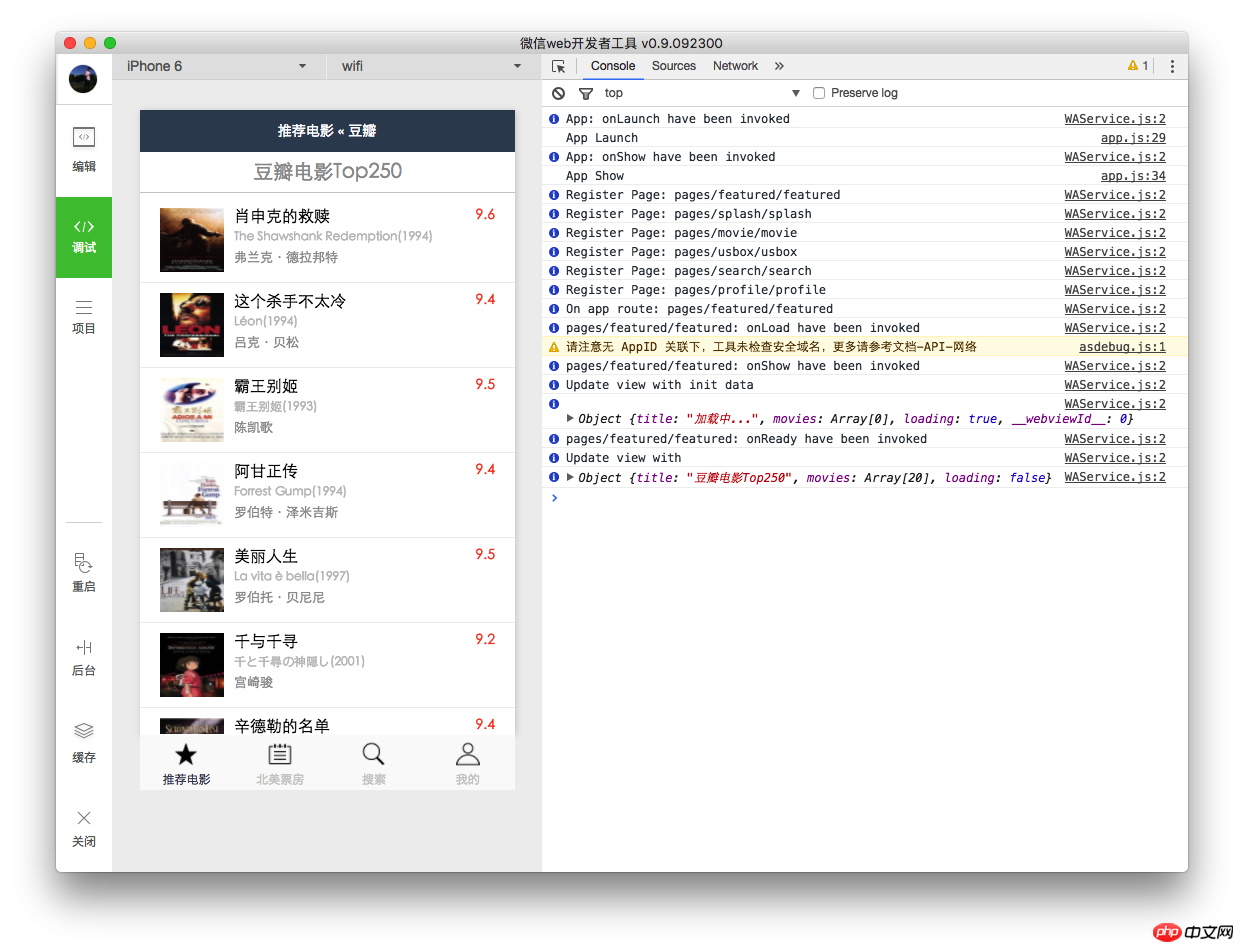
데모 미리보기

GitHub Repo 주소
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --깊이 1 $ cd weapp-douban
WeChat 웹 오프너 도구를 엽니다(참고: 0.9.092300이어야 함). 버전)wechat_web_devtools_0.9.092300_ia32.exe(Windows 32비트)
wechat_web_devtools_0.9.092300.dmg(macOS)
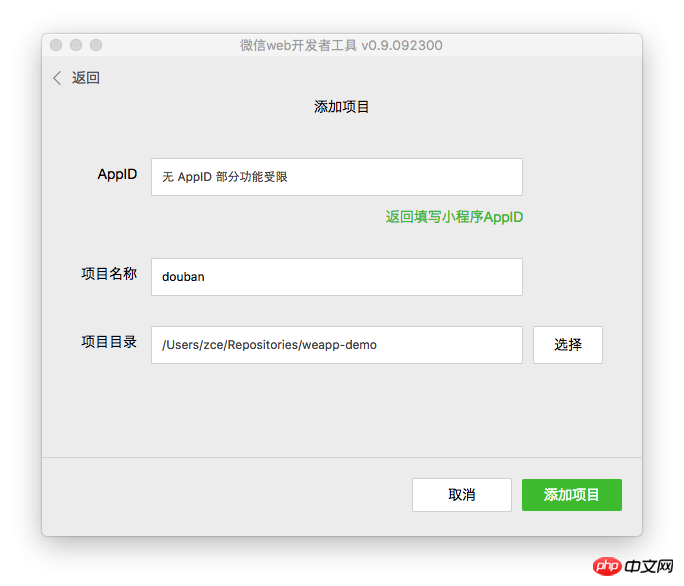
프로젝트 이름: 배포와 관련이 없으므로 상관없습니다.
프로젝트 디렉터리: 방금 복제한 폴더 선택
프로젝트 추가를 클릭하세요


편집기를 선택할 수 있습니다). )

bash $ ./generate page <new-page -name> # 또는 $ ./generate 컴포넌트
업데이트됨) )
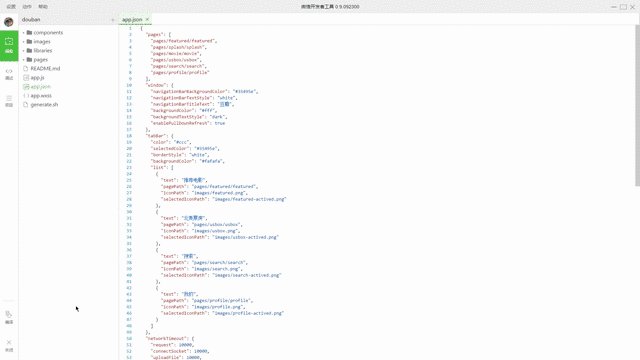
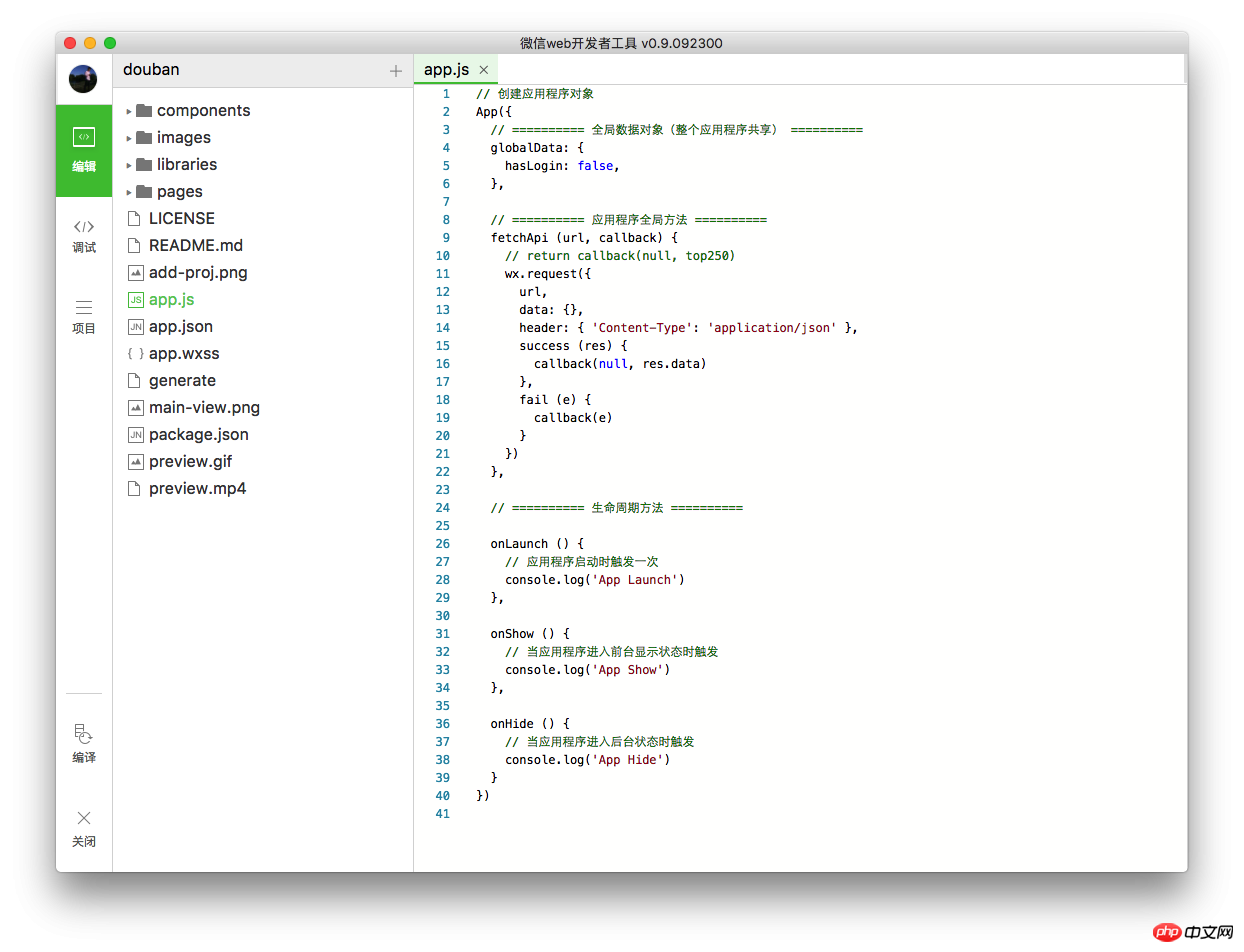
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
})탐색바 등 프로젝트의 일부 정보 지정) 스타일 색상 등)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}- page-name.js 페이지 수명 주기 제어 및 데이터 처리를 처리하는 데 사용되는 페이지 논리 파일
- 계속...
- page-name.json
- 현재 페이지 설정 직장의 일부 구성
- 여기에서 창 설정을 재정의할 수 있습니다 app.json
- 즉, 익숙한 창에서만 설정이 가능합니다
- 계속...
- page-name.wxml
- wxml은 Wei Xin 마크업 언어
- 를 참조합니다.
- 구문은 HTML 구문이 아닌 XML 구문을 따릅니다.
- 계속...
- page-name.wxss
- 구문은 CSS 구문을 따르고 CSS의 기본 사용법과 길이 단위를 이해합니다. 주로 rpx 반응형 픽셀)
- [관련 권장 사항]
1.
WeChat 애플릿 전체 소스 코드 다운로드2. 🎜>WeChat 미니 프로그램 데모: NetEase Cloud Music 모방
위 내용은 소규모 프로그램 개발의 간단한 예를 자세히 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7831
7831
 15
15
 1648
1648
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1239
1239
 29
29
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.




