웹 페이지에 대용량 파일을 업로드하는 h5의 튜토리얼 예
사용 웹 페이지에 대용량 파일을 직접 업로드하는 것은 일반적으로 두 가지 유형의 골칫거리였습니다. 첫째, 업로드하는 동안 오류가 발생하면 모든 노력이 낭비됩니다. 둘째, 서버 구성이 복잡하고, 크기가 큰 양식을 수신하는 문제와 시간 초과 문제를 고려해야 합니다. 관리되는 호스트인 경우 구성이 불가능할 수 있습니다. 변경되었으며 기본적으로 4MB보다 작은 첨부파일만 수신할 수 있습니다.
이상적인 솔루션은 대용량 파일을 조각화하여 하나씩 서버로 보낸 다음 서버에서 병합하는 것입니다. 이 방법의 장점은 업로드에 실패하면 하나의 조각만 손실되고 전체 파일을 다시 전송할 필요가 없다는 것입니다. 또한 각 조각의 크기를 4MB 이내로 제어할 수 있으며 서버는 별도의 설정 없이도 적응할 수 있습니다. .
일반적으로 사용되는 솔루션은 RIA입니다. flex를 예로 들면 FileReference.load 메서드는 일반적으로 파일을 로드하여 ByteArray를 얻은 다음 양식을 슬라이스로 구성하는 데 사용됩니다(플래시 상위 버전에서는 그렇지 않음). 파일에 대한 직접 액세스를 허용합니다). 그러나 이 로드 방법은 약 300MB 이하의 작은 파일만 로드할 수 있으므로 적용성이 그다지 강력하지 않습니다.
다행히 이제 HTML5가 있어서 직접 샤드를 구성할 수 있게 되었는데, 이는 매우 만족스러운 진전이지만 현재는 널리 적용되지 않는 점이 아쉽습니다(IE, IE, 정말 싫습니다. 많이).
본점으로 돌아가 ASP.Net MVC3를 기반으로 한 DEMO를 살펴보겠습니다. 이는 단지 예시일 뿐이며 많은 문제가 단순화되었습니다.
주로 클라이언트 측의 새로운 기능이 여기에 반영됩니다.
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>HTML5大文件分片上传示例</title>
<script src="../Scripts/jquery-1.11.1.min.js"></script>
<script>
var page = {
init: function(){
$("#upload").click($.proxy(this.upload, this));
},
upload: function(){
var file = $("#file")[0].files[0], //文件对象
name = file.name, //文件名
size = file.size, //总大小
succeed = 0;
var shardSize = 2 * 1024 * 1024, //以2MB为一个分片
shardCount = Math.ceil(size / shardSize); //总片数
for(var i = 0;i < shardCount;++i){
//计算每一片的起始与结束位置
var start = i * shardSize,
end = Math.min(size, start + shardSize);
//构造一个表单,FormData是HTML5新增的
var form = new FormData();
form.append("data", file.slice(start,end)); //slice方法用于切出文件的一部分
form.append("name", name);
form.append("total", shardCount); //总片数
form.append("index", i + 1); //当前是第几片
//Ajax提交
$.ajax({
url: "../File/Upload",
type: "POST",
data: form,
async: true, //异步
processData: false, //很重要,告诉jquery不要对form进行处理
contentType: false, //很重要,指定为false才能形成正确的Content-Type
success: function(){
++succeed;
$("#output").text(succeed + " / " + shardCount);
}
});
}
}
};
$(function(){
page.init();
});
</script>
</head>
<body>
<input type="file" id="file" />
<button id="upload">上传</button>
<span id="output" style="font-size:12px">等待</span>
</body>
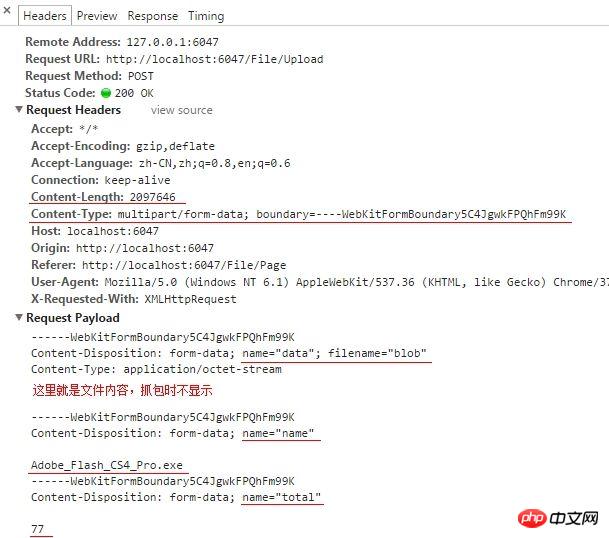
</html>여기의 슬라이스 메소드와 FormData는 html5 이전에는 존재하지 않았습니다. 이 방법을 통해 우리의 양식은 다음과 같이 구성됩니다. 패킷 캡처를 살펴보세요.

구성된 Content-Type이 multipart/form-data임을 알 수 있습니다. 즉, RFC 표준을 준수하는 가장 전통적인 파일 업로드 형식입니다. 또한 동시에 전송하는 이름, 합계 및 기타 속성도 형식으로 되어 있습니다.
그런 다음 서버가 있고 새로운 것은 없으며 단지 일반 파일을 받는 것뿐입니다.
[HttpPost]
public ActionResult Upload()
{
//从Request中取参数,注意上传的文件在Requst.Files中
string name = Request["name"];
int total = Convert.ToInt32(Request["total"]);
int index = Convert.ToInt32(Request["index"]);
var data = Request.Files["data"];
//保存一个分片到磁盘上
string dir = Server.MapPath("~/Upload");
string file = Path.Combine(dir, name + "_" + index);
data.SaveAs(file);
//如果已经是最后一个分片,组合
//当然你也可以用其它方法比如接收每个分片时直接写到最终文件的相应位置上,但要控制好并发防止文件锁冲突
if(index == total)
{
file = Path.Combine(dir, name);
var fs = new FileStream(file, FileMode.Create);
for(int i = 1;i <= total;++i)
{
string part = Path.Combine(dir, name + "_" + i);
var bytes = System.IO.File.ReadAllBytes(part);
fs.Write(bytes, 0, bytes.Length);
bytes = null;
System.IO.File.Delete(part);
}
fs.Close();
}
//返回是否成功,此处做了简化处理
return Json(new { Error = 0 });
}위 DEMO의 많은 문제는 아무것도 수행되지 않는 등 단순화되었습니다.예외 처리 클라이언트는 서버에 오류가 발생했는지 판단하고 재시도하는 것이 아니라 사용자가 직접 개선할 수 있습니다.
위를 기반으로 다양한 기능 확장을 만들 수 있습니다. 예를 들어, 다양한 애플리케이션에 맞게 모든 샤드를 순차적으로 업로드할지 아니면 동시에 업로드할지 제어할 수 있습니다. 또 다른 예로, 전체 파일을 업로드하기 전과 부분적으로 업로드하기 전에 해당 HASH를 계산하고, 파일이 이미 존재하는지 서버에 물어보는 요청을 보낼 수 있습니다. . "매우 빠른 업로드" 및 "재개 가능한 업로드"
[관련 권장 사항]
2 . HTML5 정식 버전 매뉴얼
위 내용은 웹 페이지에 대용량 파일을 업로드하는 h5의 튜토리얼 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7460
7460
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 만료된 WeChat 파일을 복구하는 방법 만료된 WeChat 파일을 복구할 수 있나요?
Feb 22, 2024 pm 02:46 PM
만료된 WeChat 파일을 복구하는 방법 만료된 WeChat 파일을 복구할 수 있나요?
Feb 22, 2024 pm 02:46 PM
WeChat을 열고 내 설정을 선택하고 일반을 선택한 다음 저장 공간을 선택하고 저장 공간에서 관리를 선택한 다음 파일을 복원하려는 대화를 선택하고 느낌표 아이콘을 선택합니다. 튜토리얼 적용 모델: iPhone13 시스템: iOS15.3 버전: WeChat 8.0.24 분석 1 먼저 WeChat을 열고 내 페이지에서 설정 옵션을 클릭합니다. 2 그런 다음 설정 페이지에서 일반 옵션을 찾아 클릭합니다. 3일반 페이지에서 저장 공간을 클릭하세요. 4 그런 다음 저장 공간 페이지에서 관리를 클릭하세요. 5마지막으로 파일을 복구하려는 대화를 선택하고 오른쪽의 느낌표 아이콘을 클릭하세요. 보충: WeChat 파일은 일반적으로 며칠 내에 만료됩니다. WeChat에서 받은 파일을 클릭하지 않은 경우 WeChat 파일을 본 경우 WeChat 시스템에서 해당 파일을 지웁니다.
 형식이 지원되지 않거나 파일이 손상되었기 때문에 포토에서 이 파일을 열 수 없습니다.
Feb 22, 2024 am 09:49 AM
형식이 지원되지 않거나 파일이 손상되었기 때문에 포토에서 이 파일을 열 수 없습니다.
Feb 22, 2024 am 09:49 AM
Windows에서 사진 앱은 사진과 비디오를 보고 관리하는 편리한 방법입니다. 이 애플리케이션을 통해 사용자는 추가 소프트웨어를 설치하지 않고도 멀티미디어 파일에 쉽게 액세스할 수 있습니다. 그러나 때때로 사용자는 사진 앱을 사용할 때 "지원되지 않는 형식이므로 이 파일을 열 수 없습니다."라는 오류 메시지가 표시되거나 사진이나 비디오를 열려고 할 때 파일이 손상되는 등 몇 가지 문제가 발생할 수 있습니다. 이러한 상황은 사용자에게 혼란스럽고 불편할 수 있으므로 문제를 해결하려면 몇 가지 조사와 수정이 필요합니다. 사용자가 사진 앱에서 사진이나 비디오를 열려고 하면 다음 오류가 표시됩니다. 죄송합니다. 해당 형식이 현재 지원되지 않거나 파일이 아니기 때문에 포토에서 이 파일을 열 수 없습니다.
 Windows 11/10에서 제거 준비에 시간이 오래 걸림
Feb 19, 2024 pm 07:42 PM
Windows 11/10에서 제거 준비에 시간이 오래 걸림
Feb 19, 2024 pm 07:42 PM
이 문서에서는 Windows 시스템에서 파일이나 폴더를 삭제할 때 "삭제 준비 완료" 메시지가 나타나는 문제를 해결하는 방법을 소개합니다. 이 프롬프트는 시스템이 파일 권한 확인, 파일이 다른 프로그램에 의해 사용되고 있는지 확인, 삭제할 항목의 크기 계산 등과 같은 일부 백그라운드 작업을 수행하고 있음을 의미합니다. 너무 오래 기다리지 않고 파일을 성공적으로 삭제할 수 있도록 몇 가지 해결 방법을 제공하겠습니다. Windows에서 파일을 삭제하는 데 시간이 오래 걸리는 이유는 무엇입니까? Windows에서 파일 삭제를 준비하는 데 걸리는 시간은 파일 크기, 저장 장치 속도, 백그라운드 프로세스 등 다양한 요인의 영향을 받습니다. "삭제 준비 중" 프롬프트가 길거나 멈춰 있으면 시스템 리소스 부족, 디스크 오류 또는 파일 시스템 문제를 나타낼 수 있습니다. 존재하다
 Tmp 형식의 파일을 삭제할 수 있나요?
Feb 24, 2024 pm 04:33 PM
Tmp 형식의 파일을 삭제할 수 있나요?
Feb 24, 2024 pm 04:33 PM
Tmp 형식 파일은 일반적으로 실행 중에 컴퓨터 시스템이나 프로그램에 의해 생성되는 임시 파일 형식입니다. 이러한 파일의 목적은 프로그램이 제대로 실행되거나 성능을 향상시키는 데 도움이 되는 임시 데이터를 저장하는 것입니다. 프로그램 실행이 완료되거나 컴퓨터가 다시 시작되면 이러한 tmp 파일은 더 이상 필요하지 않은 경우가 많습니다. 따라서 Tmp 형식 파일의 경우 기본적으로 삭제가 가능합니다. 또한 이러한 tmp 파일을 삭제하면 하드 디스크 공간을 확보하고 컴퓨터의 정상적인 작동을 보장할 수 있습니다. 그러나 Tmp 형식 파일을 삭제하기 전에 다음을 수행해야 합니다.
 0x80004005 오류 코드가 나타나는 경우 수행할 작업 편집기에서 0x80004005 오류 코드를 해결하는 방법을 알려줍니다.
Mar 21, 2024 pm 09:17 PM
0x80004005 오류 코드가 나타나는 경우 수행할 작업 편집기에서 0x80004005 오류 코드를 해결하는 방법을 알려줍니다.
Mar 21, 2024 pm 09:17 PM
컴퓨터에서 폴더를 삭제하거나 압축을 풀 때 "오류 0x80004005: 지정되지 않은 오류"라는 프롬프트 대화 상자가 나타나는 경우가 있습니다. 이러한 상황이 발생하면 어떻게 해야 합니까? 실제로 오류 코드 0x80004005가 나타나는 데에는 여러 가지 이유가 있지만 대부분은 바이러스로 인해 발생합니다. 문제를 해결하기 위해 dll을 다시 등록할 수 있습니다. 아래에서는 편집기에서 0x80004005 오류 코드를 처리한 경험을 설명합니다. . 일부 사용자는 컴퓨터를 사용할 때 오류 코드 0X80004005가 표시됩니다. 0x80004005 오류는 주로 컴퓨터가 특정 동적 링크 라이브러리 파일을 올바르게 등록하지 않거나 컴퓨터와 인터넷 간의 HTTPS 연결을 허용하지 않는 방화벽으로 인해 발생합니다. 그렇다면 어떨까요?
 Quark Cloud Disk에서 Baidu Cloud Disk로 파일을 전송하는 방법은 무엇입니까?
Mar 14, 2024 pm 02:07 PM
Quark Cloud Disk에서 Baidu Cloud Disk로 파일을 전송하는 방법은 무엇입니까?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk와 Baidu Netdisk는 현재 파일 저장에 가장 일반적으로 사용되는 Netdisk 소프트웨어입니다. Quark Netdisk의 파일을 Baidu Netdisk에 저장하려면 어떻게 해야 합니까? 이번 호에서는 편집자가 Quark Network Disk 컴퓨터에서 Baidu Network Disk로 파일을 전송하는 방법에 대한 튜토리얼 단계를 정리했습니다. Quark 네트워크 디스크 파일을 Baidu 네트워크 디스크에 저장하는 방법은 무엇입니까? Quark Network Disk에서 Baidu Network Disk로 파일을 전송하려면 먼저 Quark Network Disk에서 필요한 파일을 다운로드한 다음 Baidu Network Disk 클라이언트에서 대상 폴더를 선택하고 열어야 합니다. 그런 다음 Quark Cloud Disk에서 다운로드한 파일을 Baidu Cloud Disk 클라이언트가 연 폴더에 끌어서 놓거나 업로드 기능을 사용하여 Baidu Cloud Disk에 파일을 추가합니다. 업로드가 완료된 후 파일이 Baidu Cloud Disk에 성공적으로 전송되었는지 확인하세요. 그게 다야
 GHO 파일을 설치하는 방법
Feb 19, 2024 pm 10:06 PM
GHO 파일을 설치하는 방법
Feb 19, 2024 pm 10:06 PM
gho 파일은 일반적으로 전체 하드 디스크나 파티션 데이터를 파일로 백업하는 데 사용되는 GhostImage 이미지 파일입니다. 일부 특정 경우에는 하드 드라이브나 파티션을 이전 상태로 복원하기 위해 이 gho 파일을 하드 드라이브에 다시 설치해야 합니다. gho 파일을 설치하는 방법은 다음과 같습니다. 먼저, 설치하기 전에 다음 도구와 자료를 준비해야 합니다. Entity gho 파일: 일반적으로 접미사가 .gho이고 백업이 포함된 완전한 gho 파일이 있는지 확인합니다.
 hiberfil.sys 파일이란 무엇입니까? hiberfil.sys를 삭제할 수 있나요?
Mar 15, 2024 am 09:49 AM
hiberfil.sys 파일이란 무엇입니까? hiberfil.sys를 삭제할 수 있나요?
Mar 15, 2024 am 09:49 AM
최근 많은 네티즌들이 편집자에게 hiberfil.sys 파일이 무엇인지 문의했습니다. hiberfil.sys가 C 드라이브 공간을 많이 차지하고 삭제될 수 있나요? 편집자는 hiberfil.sys 파일을 삭제할 수 있음을 알려줄 수 있습니다. 아래에서 자세한 내용을 살펴보겠습니다. hiberfil.sys는 Windows 시스템의 숨겨진 파일이자 시스템 최대 절전 모드 파일입니다. 일반적으로 C 드라이브의 루트 디렉터리에 저장되며 크기는 시스템에 설치된 메모리 크기와 동일합니다. 이 파일은 컴퓨터가 최대 절전 모드일 때 사용되며, 복구 시 빠르게 이전 상태로 복원할 수 있도록 현재 시스템의 메모리 데이터를 담고 있습니다. 크기가 메모리 용량과 동일하므로 하드 드라이브 공간을 더 많이 차지할 수 있습니다. 동면




