html5웹 저장소 예제 코드
과거에는 문서.쿠키를 사용하여 데이터를 로컬에 저장했지만, 저장 크기도 4K 정도에 불과해 분석도 매우 복잡해 문제가 발생했습니다. 개발에 많은 불편을 끼쳤는데요. 그런데 이제 html5에는 웹 저장소가 있어서 쿠키의 단점을 보완하고
열기도 상당히 편리해졌습니다. 웹 스토리지는
sessionStorage
두 가지 카테고리로 나누어진다. 용량은 약 5M 정도이며, 이 방식의 수명주기는 브라우저 창을 닫을 때까지이다
localStorage
저장된 데이터는 약 20M입니다. 사용자의 탐색 세션이 만료되더라도 저장된 데이터는 만료되지 않으며, 사용자의 요청에 따라 삭제됩니다. 브라우저도 저장 공간 제한이나 보안상의 이유로 삭제합니다. 그리고 유형별로 저장된 데이터는 동일한 브라우저의 여러 창에서 공유될 수 있습니다.
참고: json 객체인 경우 문자열만 저장할 수 있습니다. , JSON.stringify() 객체를 인코딩하여 저장할 수 있습니다.
메서드에 대한 자세한 설명:
setItem(key, value) 设置存储内容 getItem(key) 读取存储内容 removeItem(key) 删除键值为key的存储内容 clear() 清空所有存储内容
작성 방법을 보여드리겠습니다.
//更新
function update() {
window.sessionStorage.setItem(key, value);
}
//获取
function get() {
window.sessionStorage.getItem(key);
}
//删除
function remove() {
window.sessionStorage.removeItem(key);
}
//清空所有数据
function clear() {
window.sessionStorage.clear();
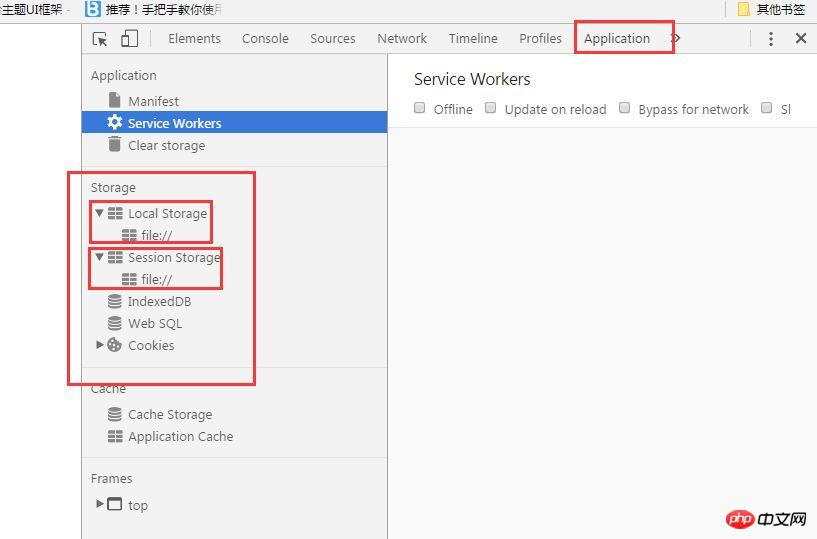
}효과를 확인하기 위해 Chrome을 예로 들어 보겠습니다.

이전 버전의 경우 애플리케이션이 없습니다. 리소스
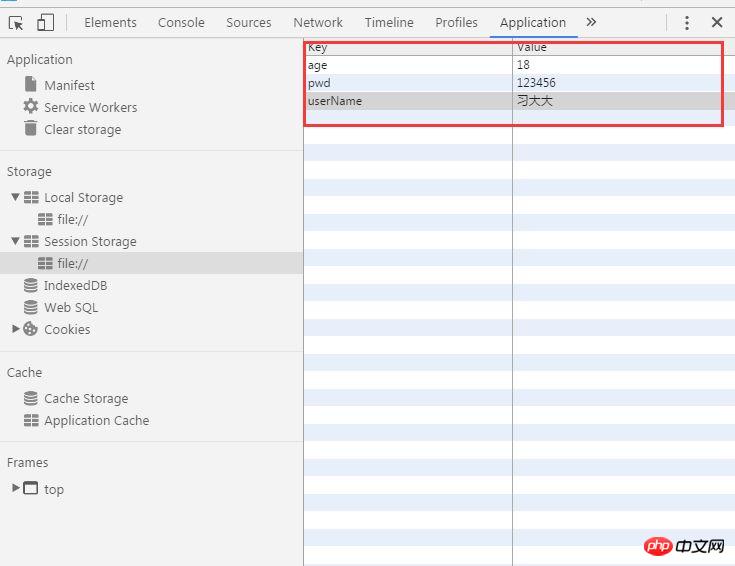
데이터 저장 후

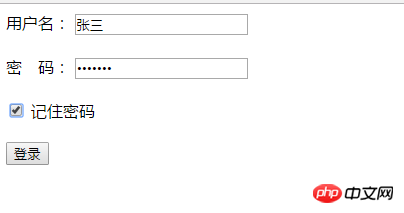
이제 사용자 이름과 비밀번호를 기록하는 전형적인 예를 보여 드리겠습니다

비밀번호 기억 확인란 을 선택하면 다음에 열 때 사용자 이름과 비밀번호를 다시 입력할 필요가 없습니다.
HTML 부분 :
<label for=""> 用户名: <input type="text" class="userName"/> </label> <br/><br/> <label for=""> 密 码: <input type="password" class="pwd"/> </label> <br/><br/> <label for=""> <input type="checkbox" class="ckb"/> 记住密码 </label> <br/><br/> <button>登录</button>
js 부분
var userName=document.querySelector('.userName');
var pwd=document.querySelector('.pwd');
var sub=document.querySelector('button');
var ckb=document.querySelector('.ckb');
sub.onclick=function(){
// 如果记住密码 被选中存储,用户信息
if(ckb.checked){
window.localStorage.setItem('userName',userName.value);
window.localStorage.setItem('pwd',pwd.value);
}else{
window.localStorage.removeItem('userName');
window.localStorage.removeItem('pwd');
}
// 否则清除用户信息
}
window.onload=function(){
// 当页面加载完成后,获取用户名,密码,填充表单
userName.value=window.localStorage.getItem('userName');
pwd.value=window.localStorage.getItem('pwd');
}[관련 추천]
3.위 내용은 html5웹 저장소 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




