1.
태그
…
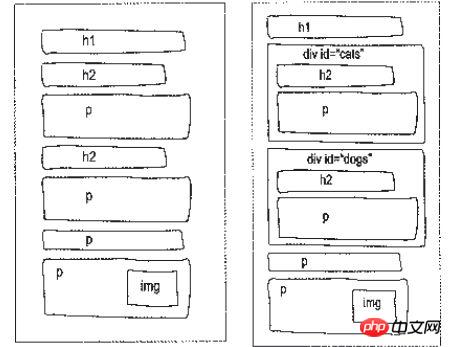
웹페이지 생성 과정에서 일부 독립적인 논리적 부분이 나누어져
컨테이너처럼 작동합니다. 논리적 섹션은 페이지에서 상호 연관된 요소의 집합입니다. 예를 들어, 웹 페이지의 독립 열 섹션은 일반적인 논리적 부분입니다.
...
논리를 더 명확하게 하기 위해 id
속성은 에 고유한 이름을 제공합니다. ID 번호가 우리의 신원을 고유하게 식별하고 고유해야 하는 것과 같습니다.

2. 테이블 태그
웹 페이지의 테이블
은 테이블의 네 가지 요소인 table, tbody, tr, th를 생성합니다. , td
a,
: 전체 테이블은
태그로 끝납니다.
b,
…: 테이블 내용이 많을 경우 테이블이 조금 다운로드되어 표시되지만,
테이블은 모든 내용이 다운로드될 때까지 표시되지 않습니다. 코드편집기에서 오른쪽의 코드와 같습니다.
c, …
: 테이블의 행이므로 tr의 쌍만큼 테이블의 여러 행이 있습니다. d, … | : 테이블의 셀입니다. 한 행에는 여러 쌍의 ... | 가 포함되어 있으며 열 수를 나타냅니다. 한 줄에 . e, … | : 테이블 헤드의 셀, 테이블 헤더.
f. 테이블의 열 수는 행의 데이터 셀 수에 따라 다릅니다. <table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>로그인 후 복사

요약: 테이블 테이블은 CSS 스타일을 추가하기 전에 브라우저에 테이블 행을 표시하지 않습니다. 헤더, 즉 th의 텍스트는 기본적으로 굵게 표시되고 가운데 정렬됩니다. <style type="text/css">
table tr td,th{border:1px solid #000;}
</style>로그인 후 복사
요약 내용은 브라우저에 표시되지 않으며, 테이블의 가독성을 높이는 기능입니다. 표의 내용을 설명하기 위해 표에 제목을 추가하고 표 위에 표시하세요 <table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>로그인 후 복사
온라인 무료 HTML 동영상 튜토리얼
2. html 개발 매뉴얼
3. php.cn 원본 html5 동영상 튜토리얼
위 내용은 HTML의 중요한 2가지 태그에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00