작은 프로그램에서 매개변수를 전달하는 구현 방법 소개
이 기사에서는 주로 WeChat 미니 프로그램의 매개변수 전송에 대한 자세한 설명에 대한 관련 정보를 소개합니다. 도움이 필요한 친구는 이를 참고할 수 있습니다.
WeChat 미니 프로그램의 출시는 의심할 여지 없이 모바일 인터넷 업계에 다시 한 번 큰 파장을 일으킬 것입니다. .
어떤 사람들은 미니 프로그램이 인기가 있을지 의문을 가질 것입니다. 위챗의 사용자 수를 보면 모든 것이 이해될 것입니다.
WeChat 미니 프로그램 - 매개변수 전달
여기서 미니 프로그램에서 매개변수를 전달하는 두 가지 방법을 찾았습니다. .다음.
1. 이벤트를 통한 매개변수
먼저 미니 프로그램의 이벤트 정의를 살펴보겠습니다.
# 이벤트란?
리스트 텍스트 이벤트란 뷰 레이어에서 로직 레이어로의 통신 방식입니다.
다음은 처리를 위해 사용자의 행동을 로직 레이어에 피드백할 수 있는 텍스트 이벤트 목록입니다.
다음은 구성요소에 바인딩할 수 있는 텍스트 이벤트 목록입니다. 트리거 이벤트에 도달하면 논리 레이어의 해당 이벤트 처리 함수가 실행됩니다.
다음은 목록 텍스트입니다. 이벤트 객체 는 ID, 데이터 세트, 터치와 같은 추가 정보를 전달할 수 있습니다.
은 뷰 레이어[wxml]에서 로직 레이어[js]로의 통신 방법임을 분명히 지적합니다. 이 이벤트를 사용하면 됩니다. 매개변수 확인을 통과하려면 맞습니다. 실제 예를 살펴보겠습니다.
View.wxml
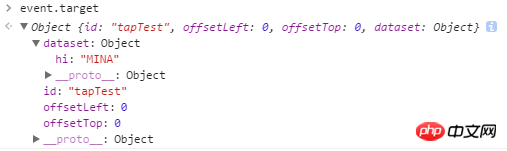
로그 인쇄
 우리가 설정한 data-hi="MINA" 값이 데이터세트에 포함되어 있는 것을 볼 수 있습니다. 이제 방금 작성한 내용을 살펴보겠습니다. 먼저 바인딩으로 시작하는 것은 이벤트를 바인딩하는 것입니다. 이 이벤트의 이름은 "=" 기호 다음의 값입니다. 바운드 이벤트입니다. 로직 [js ] 레이어 정의에 있어야 합니다. 그리고
우리가 설정한 data-hi="MINA" 값이 데이터세트에 포함되어 있는 것을 볼 수 있습니다. 이제 방금 작성한 내용을 살펴보겠습니다. 먼저 바인딩으로 시작하는 것은 이벤트를 바인딩하는 것입니다. 이 이벤트의 이름은 "=" 기호 다음의 값입니다. 바운드 이벤트입니다. 로직 [js ] 레이어 정의에 있어야 합니다. 그리고
이 있는데, 눈치채신 친구들은 여기서 우리가 쓴 data-hi가 우리가 js에서 흔히 쓰는 값 전달과 동일한 정의 방식이라는 것을 알 수 있습니다. 이 data-*는 이벤트의 속성 대상에 있는 데이터 세트 값에 해당합니다. 여기서 호출해야 할 것은 data-hi에 해당하는 값을 얻기 위해 event.target.dataset.hi입니다. 여기서 데이터 정의 이름에 주의해야 합니다. 작성 방법: 데이터로 시작하여 여러 단어가 하이픈으로 연결되며 대문자를 사용할 수 없습니다(대문자는 자동으로 소문자로 변환됨). as data-element-type, 마지막으로 하이픈은 event.target.dataset에서 카멜 표기 elementType으로 변환됩니다.
공식 예:
Page({
tapName: function(event) {
console.log(event.target)
}
})2. 네비게이터 점프 URL 매개변수 전달
*.wxml
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})*.js 새 페이지로 이동한 후 onload
에서 매개변수를 직접 수신합니다. 수신 방법은 options.[매개변수 값]
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
자, 오늘은 여기까지입니다. 위에 작성한 문서에 포함된 문서 링크도 추가하겠습니다. 나는 단지 그것들을 밖으로 옮기고 내 말로 말했습니다. …(⊙_⊙;)…
[관련 추천]
1.
위챗 미니 프로그램 완성 소스코드위 내용은 작은 프로그램에서 매개변수를 전달하는 구현 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Golang 함수 매개변수 전달 성능을 최적화하기 위한 모범 사례
Apr 13, 2024 am 11:15 AM
Golang 함수 매개변수 전달 성능을 최적화하기 위한 모범 사례
Apr 13, 2024 am 11:15 AM
Go 함수 매개변수 전달 성능을 최적화하기 위한 모범 사례에는 값 유형을 사용하여 작은 값 유형 복사를 방지하고, 포인터를 사용하여 큰 값 유형(구조체)을 전달하고, 인터페이스를 사용하여 다형성 유형을 전달합니다. 실제로 큰 JSON 문자열을 전달할 때 데이터 매개변수 포인터를 전달하면 역직렬화 성능이 크게 향상될 수 있습니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
1. WeChat 미니 프로그램을 열고 해당 미니 프로그램 페이지로 들어갑니다. 2. 미니 프로그램 페이지에서 회원 관련 입구를 찾으세요. 일반적으로 회원 입구는 하단 네비게이션 바 또는 개인 센터에 있습니다. 3. 멤버십 포털을 클릭하여 멤버십 신청 페이지로 이동합니다. 4. 회원가입신청 페이지에서 휴대폰번호, 이름 등 관련 정보를 입력하신 후, 가입신청을 해주세요. 5. 미니 프로그램은 회원 가입 신청서를 검토한 후, 사용자는 위챗 미니 프로그램의 회원이 될 수 있습니다. 6. 이용자는 회원이 되면 포인트, 쿠폰, 회원전용 이벤트 등 더 많은 회원권을 누릴 수 있습니다.
 미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니 프로그램 등록 작업 단계: 1. 개인 ID 카드, 기업 사업자 등록증, 법인 ID 카드 및 기타 제출 자료 사본을 준비합니다. 2. 미니 프로그램 관리 배경에 로그인합니다. 4. "기본 설정"을 선택합니다. 5. 제출 정보를 입력합니다. 6. 제출 자료를 업로드합니다. 7. 제출 신청서를 제출합니다. 8. 심사 결과를 기다립니다. 제출이 통과되지 않은 경우 사유에 따라 수정합니다. 9. 제출에 대한 후속 작업은 다음과 같습니다.
 PHP와 미니 프로그램을 사용한 지리적 위치 확인 및 지도 표시
Jul 04, 2023 pm 04:01 PM
PHP와 미니 프로그램을 사용한 지리적 위치 확인 및 지도 표시
Jul 04, 2023 pm 04:01 PM
PHP 및 미니 프로그램의 지리적 위치 확인 및 지도 표시 지리적 위치 확인 및 지도 표시는 현대 기술에서 필요한 기능 중 하나가 되었습니다. 모바일 장치의 인기로 인해 위치 확인 및 지도 표시에 대한 사람들의 요구도 증가하고 있습니다. 개발 과정에서 PHP와 애플릿은 두 가지 일반적인 기술 선택입니다. 이 기사에서는 PHP 및 미니 프로그램에서 지리적 위치 측위 및 지도 표시 구현 방법을 소개하고 해당 코드 예제를 첨부합니다. 1. PHP의 위치정보 PHP에서는 타사 위치정보를 사용할 수 있습니다.
 프론트엔드와 백엔드 분리, 소셜 포럼, Q&A, 게시/BBS 프로젝트, 멀티 터미널 기능 완성
Jul 25, 2023 pm 05:39 PM
프론트엔드와 백엔드 분리, 소셜 포럼, Q&A, 게시/BBS 프로젝트, 멀티 터미널 기능 완성
Jul 25, 2023 pm 05:39 PM
Lin Feng 소셜 포럼 미니 프로그램 | H5 포럼 | 앱 포럼은 java+vue+uniapp에서 개발한 프론트엔드와 백엔드 분리된 소셜 포럼 Q&A 게시물/BBS 프로젝트로 포럼 그래픽 게시물, 비디오, 서클, IM 비공개 채팅, WeChat 결제 및 유료 게시물, 포인트 체크인, 지갑 충전 및 기타 포럼 미니 프로그램 포럼 앱 기능이 완벽합니다.




