기본 HTML 자습서: 태그 이해(2)
8. 태그, 긴 텍스트
인용문
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>blockquote标签的使用</title> 6 </head> 7 <body> 8 <h2 id="心似桂花开">心似桂花开</h2> 9 <p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p> 10 “暗淡轻黄体性柔,情疏迹远只香留。何须浅碧深红色,自是花中第一流。” 11 <p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p> 12 </body> 13 </html>
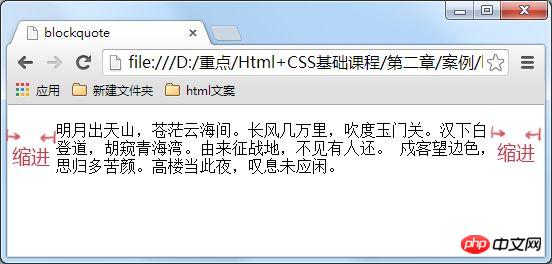
는 다른 사람의 텍스트를 인용하는 데에도 사용됩니다. 그러나 이는 잘 알려진 작가의 텍스트 중 큰 부분을 기사에 소개하는 것과 같은 긴 텍스트에 대한 참조이며, 이 경우 이 태그가 필요합니다.태그는 짧은 텍스트에 대한 참조입니다. 예를 들어 문장을 인용하는 경우이백의 "관산월"의 시를 기사에 인용하고 싶다면 인용된 텍스트가 비교적 길기 때문에를 사용하세요. 구문:다음 예와 같습니다.<blockquote>引用文本</blockquote>로그인 후 복사브라우저는 들여쓰기 스타일로<blockquote>明月出天山,苍茫云海间。长风几万里,吹度玉门关。汉下白登道,胡窥青海湾。由来征战地,不见有人还。 戍客望边色,思归多苦颜。高楼当此夜,叹息未应闲。</blockquote>로그인 후 복사태그를 구문 분석합니다. 아래 그림과 같이:기사에
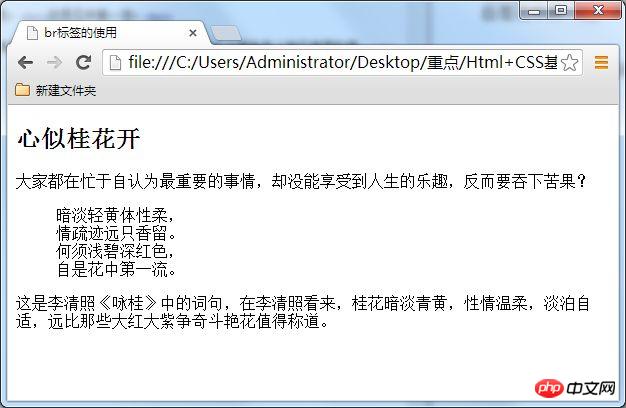
태그를 추가하여 긴 텍스트를 소개해보세요. 코드 10번째 줄에1....2. 실제로 각 태그에 사용된 영문자는 해당 영어단어와 연관되어 있으며,다른 예는 이름에서 알 수 있듯이 이전 섹션의 태그입니다. ,은 굵게 표시됩니다. 영어 단어의 의미에 따라 태그를 기억해 두시면 실수하지 않으실 겁니다.태그는 짧은 텍스트를 인용하는 데 사용되며 큰따옴표가 자동으로 추가됩니다.태그는 긴 텍스트를 인용하는 데 사용되며 큰따옴표는 자동으로 추가되지 않으며 인용된 텍스트는 들여쓰기됩니다. 짧은 텍스트에 대한 참조인 는 긴 텍스트에 대한 참조입니다9. 텍스트를 별도의 줄에 표시하려면이전 섹션의 예에서 다음 효과와 같이 시를 더 아름답게 표시하고 싶습니다.
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>br标签的使用</title> 6 </head> 7 <body> 8 <h2 id="咏桂">《咏桂》</h2> 9 <p>暗淡轻黄体性柔,情疏迹远只香留。何须浅碧深红色,自是花中第一流。</p> 10 </body> 11 </html>로그인 후 복사시의 각 줄 뒤에 줄 바꿈을 어떻게 추가할 수 있나요? 그런 다음
캐리지 리턴 및 줄 바꿈을 추가해야 하는 위치에
를 추가합니다. 이전 섹션의 코드는 다음과 같이 변경됩니다.구문: xhtml1.0 쓰기:
html4.01 작성 방법:
현재 일반적으로 사용되는 xhtml1.0 버전의 작성 방법을 참고하시기 바랍니다(기타 태그도 포함), 이 버전은 더욱 표준화되었습니다.
은 이전에 배운 태그와 다릅니다.
HTML 콘텐츠가 없는 태그는 빈 태그입니다.
,
및와 같은 시작 태그를 작성합니다. 그러고보니, 줄바꿈을 하고 싶은지 말하기 어려운데요, 워드 파일이나 메모장처럼 원하는 줄 앞에 캐리지 리턴만 입력하면 됩니다. 부서지다. ? 안타깝게도 HTML에서는 캐리지 리턴과 공백이 무시됩니다. 아무리 많은 캐리지 리턴과 공백을 입력해도 표시되지 않습니다. 아래 그림과 같습니다.
위 코드는 탐색 중에 표시될 때 캐리지 리턴 효과가 없습니다. 아래 그림과 같습니다.
요약: html 코드에 캐리지 리턴과 공백을 입력해도 아무런 효과가 없습니다. HTML 텍스트에 캐리지 리턴과 라인 피드를 입력하려면
해 보세요:
를 입력해야 합니다.
태그를 사용하여 Li Qingzhao의 시 "Yong Gui"에 캐리지 리턴을 추가하여 더욱 아름답게 만드세요在编辑器中的第9行,每一句诗文后加入一个回车。使诗文在浏览器中显示为:
最后一句诗后面“自是花中第一流”不需要
噢!可以保留文本中的空格和回车로그인 후 복사标题可以用
何须浅碧深红色,自是花中第一流。。标签换行,<h3 id="暗淡轻黄体性柔-pre-情疏迹远只香留-pre-div-class-contentsignin-로그인-후-복사-div-div-何须浅碧深红色-自是花中第一流">暗淡轻黄体性柔,<pre class="brush:php;toolbar:false">情疏迹远只香留。로그인 후 복사但是,段落是不可以用
何须浅碧深红色,自是花中第一流。。标签换行的。<p>暗淡轻黄体性柔,<pre class="brush:php;toolbar:false">情疏迹远只香留。로그인 후 복사放在段落中会提示错误
十、为你的网页中添加一些空格
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>空格讲解</title> 6 </head> 7 <body> 8 <h1 id="感悟梦想">感悟梦想</h1> 9 来源:作文网作者:为梦想而飞 10 </body> 11 </html>로그인 후 복사在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 。
语法:
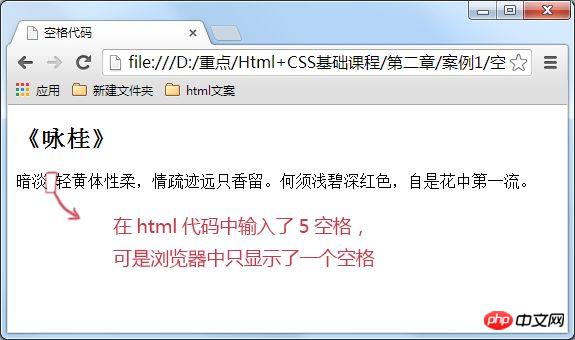
在html代码中输入空格是不起作用的,如下代码。
在浏览中显示,还是没有空格效果。
输入空格的正确方法:
在浏览器中的显示出来的空格效果。如下图所示。
来试试:为文章添加空格
在编辑器中的第 9 行“来源:作文网”文本的后面输入两个空格。
1. 别忘了输入空格的方式
2. 后面的;别忘记。
记忆:nb(牛逼)sp(space) 好牛逼的空格!
十一、认识
标签,添加水平横线1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>hr标签使用</title> 6 </head> 7 <body> 8 <p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p> 9 10 <p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。那天,我拿着行李,带上一个背影的祝福与惆怅,挥手告别了这片土地。我不知道,我何时会回来。</p> 11 </body> 12 </html>로그인 후 복사在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。如下图所示:
语法:
html4.01版本
xhtml1.0版本
注意:
1.
标签和
标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。2.
标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
3. 大家注意,现在一般使用 xhtml1.0 的版本(其它标签也是),这种版本比较规范。
来试试:用
标签分隔两段文字,使文章看起来更整洁。在编辑器中的第 9 行输入
标签。hr 后面的 / 就是xhtml规定的结束标注,不是没有结束标志,因为html中的hr是一个空标签,在xhtml中要求空标签必须结束,
所以就在前面加一个/, 其实
也是可以的,但是为了应对所有浏览器的兼容性,最好在“/” 前面加上一个空格。
换行标签
水平横线标签
是添加水平线的,
是为了分开一些诗句,使得另起一行十二、标签,为网页加入地址信息
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>address标签介绍</title> 6 </head> 7 <body> 8 <h2 id="慕课网">慕课网</h2> 9 <p>超酷的互联网、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!公司地址:北京市西城区德外大街10号</p> 10 </body> 11 </html>로그인 후 복사一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以
标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
语法:
联系地址信息如:
北京市西城区德外大街10号<address> 本文的作者:<a href="mailto:lilian@imooc.com">lilian</a> </address>로그인 후 복사在浏览器上显示的样式为斜体,如果不喜欢斜体,当然可以,可以在后面的课程中使用 css 样式来修改它
标签的默认样式。
来试试:用
标签在网页上显示公司地址在编辑器中的第 9 行,对“北京市西城区德外大街10号”文本加上
标签。别忘了address标签的语法
...不但斜体,且另起一段。只是斜体,没有另起一段。address标签是一个块级元素,p元素也是一个块级元素,但是p标签不能包含任何块级标签。所以报错。
若一个p标签里面包含了一个块级元素,浏览器会将一个p标签分成两个p标签,将包含的块级元素独立出来。
十三、想加入一行代码吗?使用
标签</h2><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>code标签介绍</title> 6 </head> 7 <body> 8 <p>我们可能知道水平渐变的实现,类似这样:{background-image:linear-gradient(left, red 100px, yellow 200px);}</p> 9 </body> 10 </html></pre><div class="contentsignin">로그인 후 복사</div></div><p>在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的<a href="http://www.php.cn/wiki/44.html" target="_blank">编程</a>代码,当代码为一行代码时,你就可以使用<code>标签了,如下面例子:</p><p><code>var i=i+300;注意:在文章中一般如果要插入多行代码时不能使用
标签了。</p><p>语法:</p><p><code>代码语言注:如果是多行代码,可以使用
标签。</p><p>来试试,用<code>标签在网页上显示程序代码</p><p>在编辑器中的第8行,判断一下哪段代码是需要加入<code>标签代码的,把<code></code>代码加上去。</p><p>别忘了<code>标签的语法 <code>代码语言</code></p><p>作用是防止浏览器误认为是要执行代码,而没显示代码。加了标签浏览器就不会执行了,而是像文本一样显示出来</p><p>使用<code>不是为了防止浏览器执行代码!</p><p>不信你在<code>标签里加入<h1>、<strong>等标签试一试,仍然会执行!使用<code>标签还是那句话:语义!!!</p><p>防止浏览器误认为是要执行代码,而没有显示代码。</p><p>加了标签<code></code>浏览器就不会执行了,而是以文本格式显示出来。注意多行代码是不再使用<code>而是使用<pre class="brush:php;toolbar:false"></p><h2 id="十四-使用-pre-标签为你的网页加入大段代码">十四、使用<pre class="brush:php;toolbar:false">标签为你的网页加入大段代码</h2><pre class='brush:php;toolbar:false;'> 1 <!DOCTYPE HTML> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title>pre标签的使用</title> 5 </head> 6 7 <body> 8 var message="欢迎"; 9 for(var i=1;i<=10;i++)<br> 10 {<br> 11 alert(message); <br> 12 }<br> 13 14 </body> 15 </html>로그인 후 복사在上节中介绍加入一行代码的标签为
,但是在大多数情况下是需要加入大段代码的,如下图:
怎么办?不会是每一代码都加入一个
标签吧,没有这么复杂,这时候就可以使用标签。</p><p>语法:</p><p><pre class="brush:php;toolbar:false">语言代码段로그인 후 복사标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。</p><p>如下代码:</p><pre class='brush:php;toolbar:false;'><pre class="brush:php;toolbar:false"> var message="欢迎"; for(var i=1;i<=10;i++) { alert(message); }로그인 후 복사在浏览器中的显示结果为:
在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入
签,空格需要输入注意:
标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,</p><p>只是<pre class="brush:php;toolbar:false">标签的一个常见应用就是用来展示计算机的源代码。</p><p>来试试使用<pre class="brush:php;toolbar:false">标签,修改编辑器中的代码,使其代码显示结果与以前显示一致。 </p><p>1、别忘了<pre class="brush:php;toolbar:false">标签的语法<pre class="brush:php;toolbar:false">代码语言段로그인 후 복사如果您希望使用
标签来定义计算机源代码,比如 HTML 源代码,<p>请使用符号实体来表示<a href="http://www.php.cn/wiki/88.html" target="_blank">特殊字符</a>,比如 "<" 代表 "<",">" 代表 ">","&" 代表 "&"。</p><p>【相关推荐】</p><p>1.<a href="http://www.php.cn/course/list/11.html" target="_self"> 免费html在线视频教程</a></p><p>2.<a href="http://www.php.cn/course/27.html" target="_self"> html开发手册</a></p><p>3. <a href="http://www.php.cn/course/372.html" target="_self">php.cn原创html5视频教程</a></p>로그인 후 복사위 내용은 기본 HTML 자습서: 태그 이해(2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.







 와 같은 시작 태그를 작성합니다. 그러고보니, 줄바꿈을 하고 싶은지 말하기 어려운데요, 워드 파일이나 메모장처럼 원하는 줄 앞에 캐리지 리턴만 입력하면 됩니다. 부서지다. ? 안타깝게도 HTML에서는 캐리지 리턴과 공백이 무시됩니다. 아무리 많은 캐리지 리턴과 공백을 입력해도 표시되지 않습니다. 아래 그림과 같습니다.
와 같은 시작 태그를 작성합니다. 그러고보니, 줄바꿈을 하고 싶은지 말하기 어려운데요, 워드 파일이나 메모장처럼 원하는 줄 앞에 캐리지 리턴만 입력하면 됩니다. 부서지다. ? 안타깝게도 HTML에서는 캐리지 리턴과 공백이 무시됩니다. 아무리 많은 캐리지 리턴과 공백을 입력해도 표시되지 않습니다. 아래 그림과 같습니다.