Typing을 통해 VS Code의 프롬프트 기능을 완성하는 자세한 예
최근에는 vscode를 개발 환경으로 사용하여 Node.js 및 ThinkJS 프레임워크를 배우고 있습니다. 기본적으로 vscode는 ThinkJS 코드 프롬프트를 제공하는 데 능숙하지 않으므로 조사한 결과 Typings를 사용하여 vscode에 강력한 지능형 코드 프롬프트 기능을 제공할 수도 있다는 것이 밝혀졌습니다. 다음 문서에서는 입력을 사용하여 Visual Studio Code에 대한 지능형 프롬프트를 구현하는 방법을 소개합니다.
머리말
IDE의 코드에 대한 스마트 프롬프트는 거의 표준이지만 일부 텍스트 편집기는 몇 가지 간단한 팁도 있지만 이는 코드 조각을 통해 제공됩니다. 기능적으로는 IDE와 비교할 수 없습니다. 그러나 최근 떠오르는 텍스트 편집기인 Visual Studio Code에서는 Typings를 사용하여 텍스트 편집기에서는 보기 드문 JavaScript용 스마트 프롬프트를 구현할 수 있습니다. 따라서 Visual Studio Code는 다음과 같은 실험적인 작은 코드 조각을 작성해야 하는 경우 JavaScript(Node.js) 프로그램을 작성하는 데 특히 적합합니다. 함수 , 함수 사용법을 공부하기보다는 IDE를 사용하여 새 프로젝트를 생성하고 싶기 때문입니다. 이때 Visual Studio Code가 매우 좋은 선택이며 실행 및 디버깅도 가능합니다. JavaScript 코드(Node.js에 따라 다름), 매우 편리한 코드 프롬프트 기능도 포함되어 있습니다.
이러한 관점에서 보면 Visual Studio Code는 강력한 소형 IDE라고 볼 수 있습니다.NPM을 통해 Typings 설치
NPM을 통해 Typings를 쉽게 설치할 수 있습니다. 명령줄에 다음을 입력하세요.1 |
|
1 |
|

설치 관련 프롬프트 정보 파일
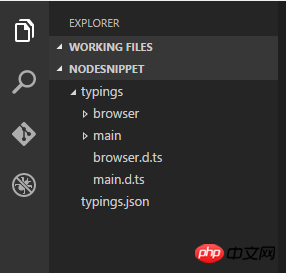
설치가 완료된 후 프롬프트 함수 라이브러리가 필요한 해당 타입 정보 파일을 설치해야 하며, 여기에서 새 폴더 NodeSnippet을 만들고 명령줄을 사용하여 디렉터리를 입력한 다음 각각 다음 두 명령을 입력하여 Node 및 LodashInterface정보 파일 유형을 설치합니다:
1 2 |
|
매개변수를 사용해야 하는 경우: --global
- 설치된 패키지가
참조 에 스크립트 태그를 사용하는 경우( 예: jQuery) (즉, 브라우저에서 사용됨)
- 이 패키지가 환경(예: 노드)의 일부인 경우
--global

1 |
|
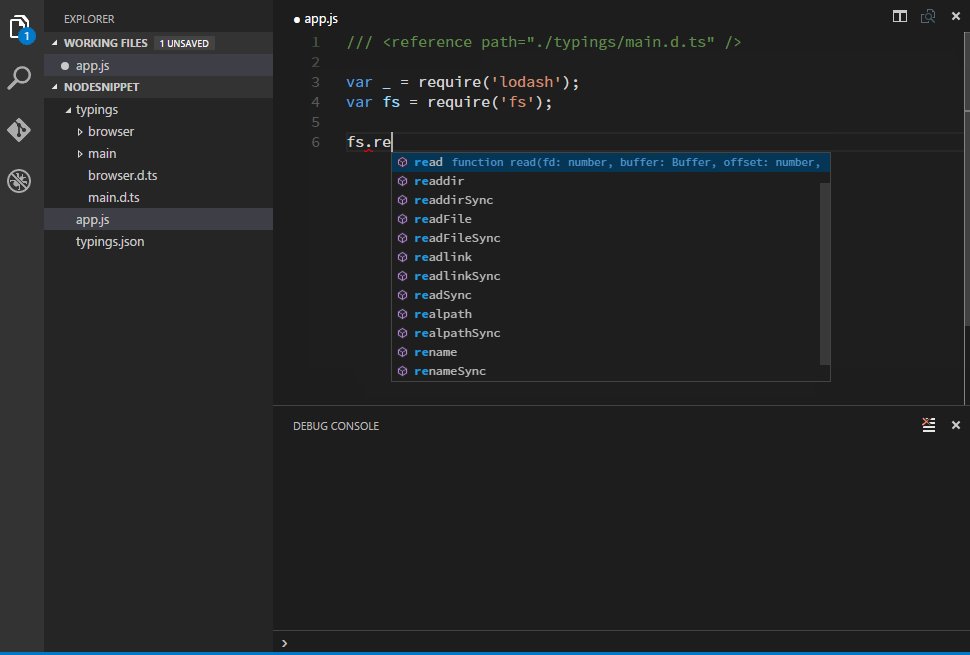
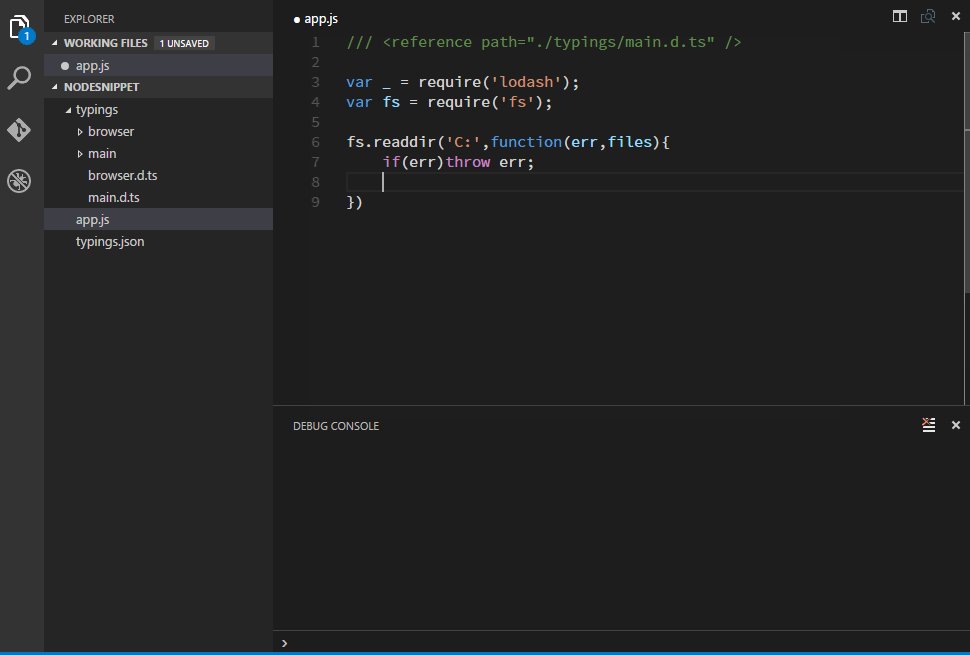
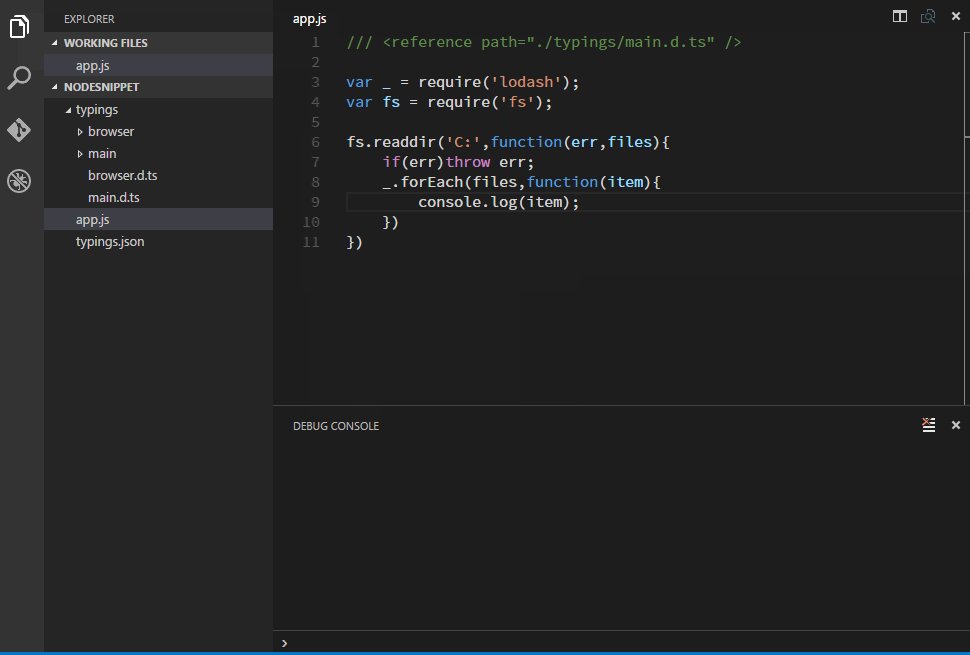
스마트 프롬프트 기능 활성화
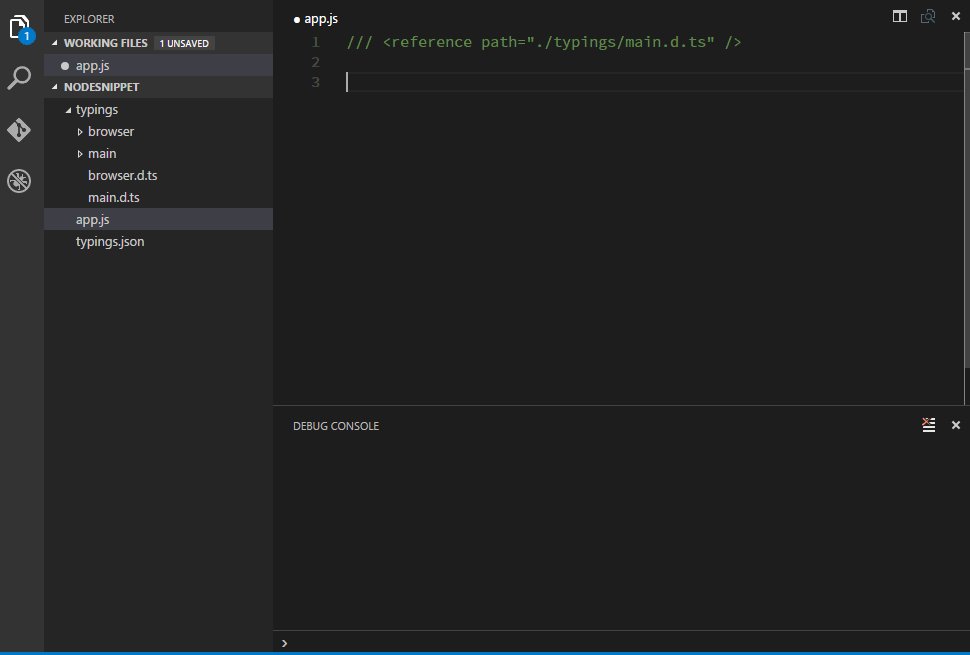
프롬프트 기능을 시작하는 방법은 두 가지가 있습니다. 첫 번째는 프롬프트 정보 파일이 있는 디렉터리를 필요한 파일의 맨 윗줄에 추가하는 것입니다. 형식은 다음과 같습니다.
1 |
|
json이라는 빈 파일을 디렉터리에 추가하는 것입니다. 프로젝트가 위치합니다(이 경우 NodeSnippet 폴더).

참고
Typings VS TSD
타이핑은 TSD를 대체하는 것으로 나타납니다. TSD를 설치한 경우 TSD는 더 이상 권장되지 않는다는 점을 알아야 합니다. TSD가 이미 설치되어 있는 경우 다음 명령을 실행하여 제거하십시오:1 |
|
CNPM 사용
在国内由于墙的原因,有时候使用NPM安装模块的速度上会很慢,这时候我们其实可以选择国内淘宝的NPM镜像,使用下面的命令来进行安装:
1 |
|
安装完成后使用cnpm来代替npm命令即可,例如下面安装一个lodash模块的示例:
1 |
|
可以看到除了cnpm替代了npm其他的并没有任何区别。
总结
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. ASP免费视频教程
3. 李炎恢ASP基础视频教程
위 내용은 Typing을 통해 VS Code의 프롬프트 기능을 완성하는 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
Visual Studio Code (VSCODE)에서 코드를 작성하는 것은 간단하고 사용하기 쉽습니다. vscode를 설치하고, 프로젝트를 만들고, 언어를 선택하고, 파일을 만들고, 코드를 작성하고, 저장하고 실행합니다. VSCODE의 장점에는 크로스 플랫폼, 무료 및 오픈 소스, 강력한 기능, 풍부한 확장 및 경량 및 빠른가 포함됩니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VS 코드 터미널 명령에 대한 원인 및 솔루션을 사용할 수 없습니다 : 필요한 도구가 설치되지 않았습니다 (Wind (다시 설치 또는 업데이트) 터미널 구성이 호환되지 않습니다 (다른 터미널 유형 또는 명령 시도) 특정 환경 변수가 누락되었습니다 (필요한 환경 변수 설정)




