CSS3는 멋진 로우폴리 애니메이션 예제를 구현합니다.
이 글은 주로 그림lowpoly애니메이션 효과 예제의 CSS3 구현을 소개합니다. 이것은 lowpoly(lowpoly)와 결합된 CSS3의 애니메이션 속성 입니다. 폴리곤 스타일) 효과는 주로 CSS3 transm속성
의 회전 회전, 이동 이동, 스케일 스케일링을 사용하여 구현한 로우폴리곤(로우 폴리곤)의 조합입니다. CSS3 스타일의 속성) 효과는 주로 CSS3 변형 속성의 회전 회전, 이동 이동 및 크기 조정을 사용합니다. 유일하게 흥미로운 점은 n번째 유형 선택기의 사용입니다. 디자이너는 여기에서 단념할 필요가 없습니다. CSS 부분은 재사용할 수 있으며 매개변수는 자신의 요구 사항에 따라 마음대로 변경할 수 있습니다(재사용할 수 없는 모든 SVG 애니메이션 코드는 단지 훌리건일 뿐입니다). 그가 익숙한 AI 도구를 사용하면 다음을 완벽하게 수행할 수 있는 효과가 사라집니다. 
단계별 분해:
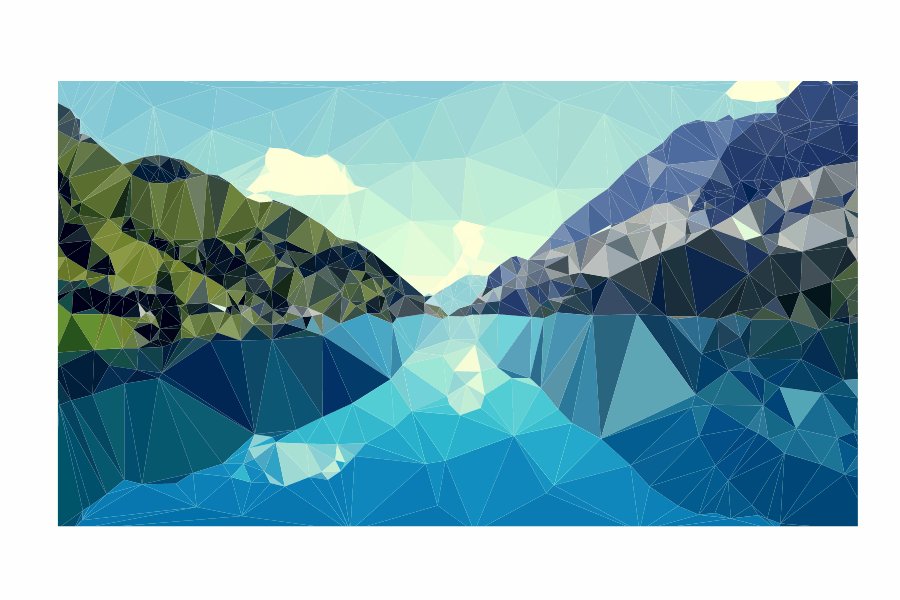
1. 스타일 사진
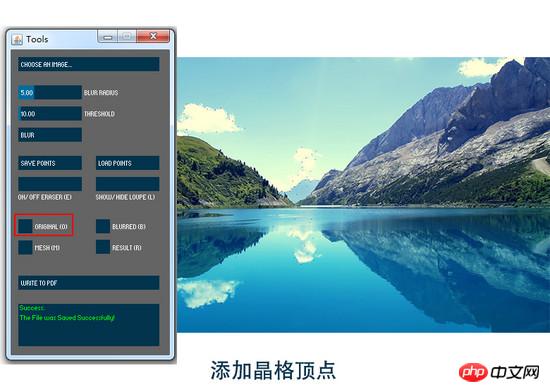
제 원본 사진은 다음과 같습니다. 



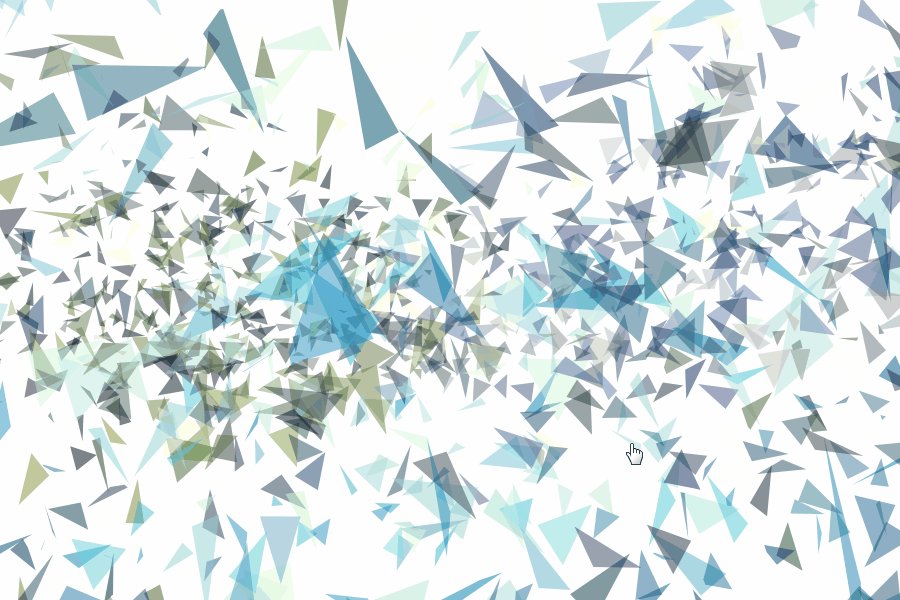
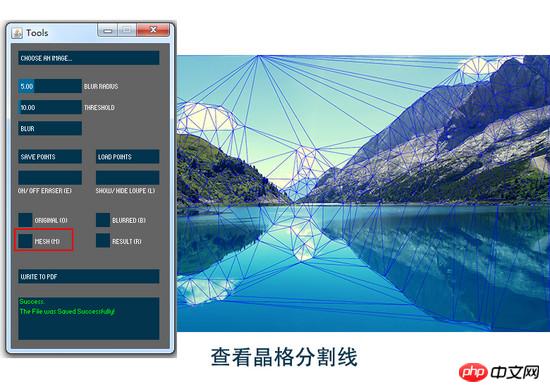
2. 이미지 처리
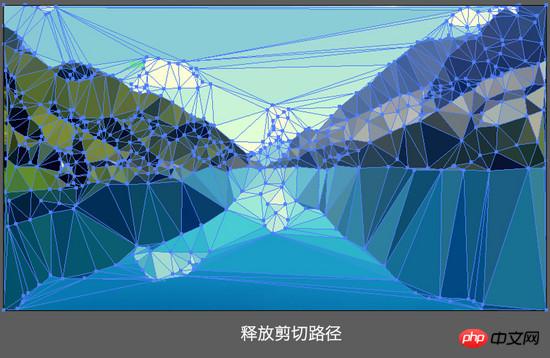
AI에서 꼭 필요한 중요한 단계인 "클리핑 마스크 해제"가 있습니다. SVG 코드 <<a href="http://www.php.cn/wiki/921.html" target="_blank">clip<p>Path> 및 다각형의 클립 경로 속성. <<a href="http://www.php.cn/wiki/921.html" target="_blank">clip</a>Path> 
.
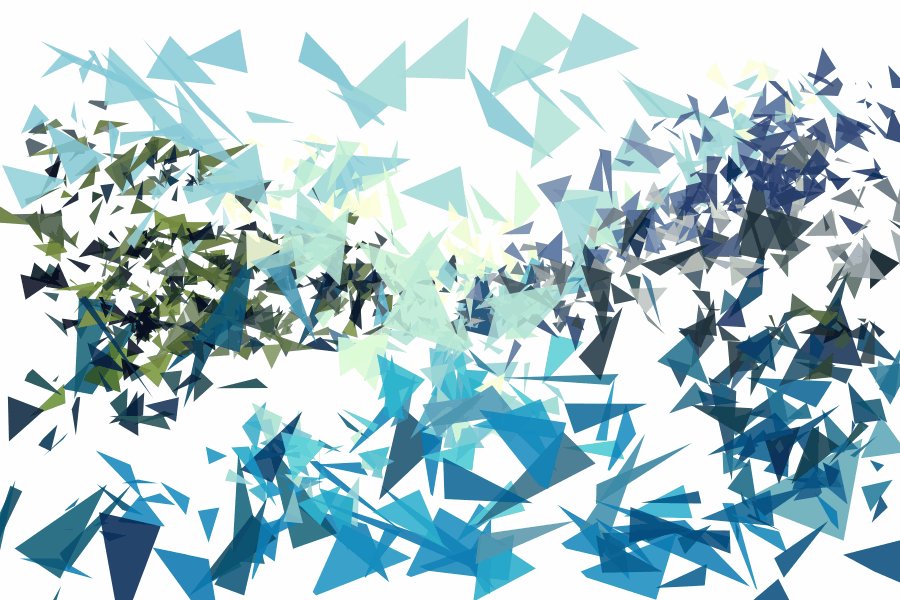
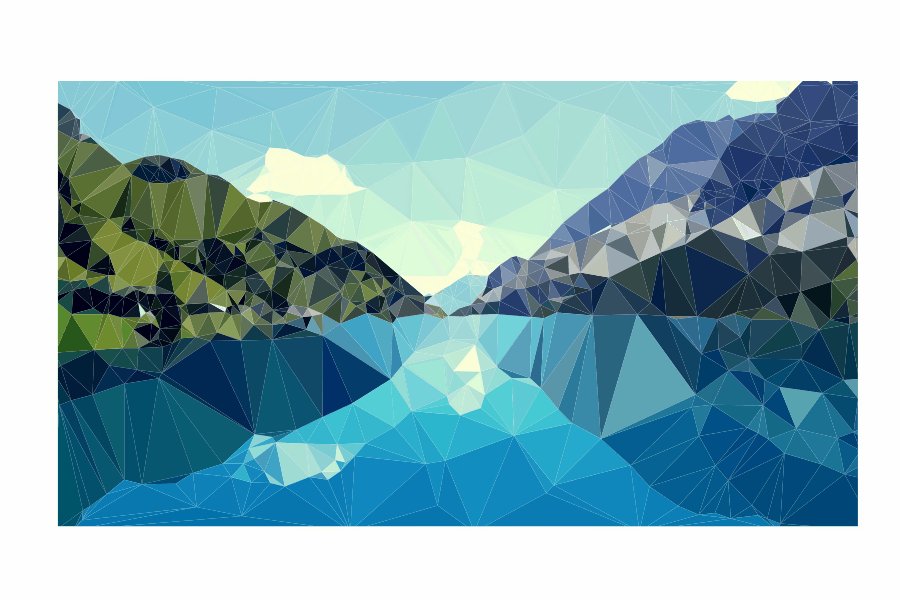
3. 온라인에서 생성된 로우 폴리곤 배경 이미지 처리
배경 이미지만 필요한 경우 웹사이트 qrohlf.com/trianglify-를 사용하는 것이 좋습니다. 생성기/, 크기, 색상 및 격자 크기를 사용자 정의하고 SVG 형식 생성을 지원할 수 있습니다. 예:
이
온라인 도구를 사용하여 생성된 이미지가 처리되지 않으면 
먼저 애니메이션 구현의 기본 아이디어에 대해 이야기하겠습니다. 생성된 다각형 조각의 회전, 변위 및 크기가 변경되기를 원합니다. 이 효과도 CSS로 쉽게 얻을 수 있지만 필요한 것은 분산, 변위 방향, 거리 및 크기가 다릅니다. , 그러나 나는 임의의 함수를 작성할 수 없는 JavaScript 쓰레기입니다. 다행히 CSS3는 강력한 n번째 유형(an+b) 선택기를 제공합니다. 다양한 폴리곤 조각에 다양한 애니메이션 속성 값을 부여할 수 있습니다.
n번째 유형(an+b)에 대한 간략한 소개, n은 0에서 시작하여 순차적으로 1을 추가하므로 a+b, 2a+b, 3a+b … 요소를 얻게 됩니다. .
예를 들어,
polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}이 순서는 다음과 같습니다. 6n+1(즉, 폴리곤 1,7,13,19...)의 애니메이션 효과입니다. 마찬가지로 다음 그룹은 폴리곤:n번째 유형(6n+2), 즉 2번째, 8번째입니다. , 14번째, 20번째... 다각형, 다각형:n번째 유형(6n+6)까지 하나씩 뒤로 밀어
이제 모든 코드와 주석을 첨부합니다
모든 아래 코드는 다음과 같습니다.
<html>
<head>
<style>
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
</style></head>
<body><p class="cover"></p><!--定义的触发区域-->
<svg>
<g id="lowpoly">
……此处为若干<polygon>标签 即需要自行替换的部分
</g>
</svg></body></html>SVG가 애니메이션 효과를 실행한 후 전체 화면으로 전환되므로 애니메이션이 마우스가 안으로 들어오면 중단되고 마우스가 밖으로 나오면 복원되도록 설정하려면 다음을 수행할 영역이 필요합니다. 이것이 우리가 커버 의미를 정의하는 방법이며 계층적 속성은 SVG 속성보다 높습니다.

애니메이션 효과 실행과 관련하여 마우스가 지나갈 때 :hover를 사용합니다. 다른 실행 이벤트가 필요한 경우 도움을 요청할 수 있습니다. 프론트 엔드 공성 사자.
svg의 오버플로 속성을 visible로 정의해야 애니메이션 효과 이후에 svg 크기를 벗어나는 부분이 보이도록 할 수 있습니다.
다각형 애니메이션 속성 설정과 관련하여 다음 전환: 모두 1초 이즈는 모든 애니메이션 시간이 1초임을 의미하며 이즈 효과가 있습니다. 변환 원점: 50% 50%는 변환 원점을 각 요소의 중심으로 정의합니다.
6가지 애니메이션 효과 세트에 대해 변위 이동, 배율 조정, 선택 회전 및 투명도 불투명도 변경을 설정했습니다.
여기서 X축과 Y축의 변위는 값이 클수록 확산도가 높아지는 범위를 직접 정의하는 것이 좋습니다. 800%~800%. 또한, 회전 각도인rotate()는 물리 법칙을 따르기 위해 오프셋 경로가 멀수록 회전 각도가 커지며, 반대의 경우도 마찬가지입니다.
더 다양한 효과를 설정하고 싶다면 n번째 유형(an+b)에서 n의 계수 a만 변경하면 됩니다.
수정하고 시도하기가 너무 게으른 경우, UI 디자이너가 이 템플릿을 적용할 때 자신이 만든(또는 자동 생성된)
지식 포인트 요약
1. 로우 폴리곤 로우폴리 스타일 그림 제작에 대해(직접 임의의 그래픽을 만드는 데 중점을 둡니다)
2. n번째 선택자(an+b) 사용
【관련 추천】
1. 특별 추천: "php 프로그램 "Employee Toolbox" 버전 V0.1 다운로드
3. php. cn Dugu Jiujian (2 )-css 비디오 튜토리얼
위 내용은 CSS3는 멋진 로우폴리 애니메이션 예제를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 Windows 11에서 애니메이션 효과 속도를 높이는 방법: 2가지 방법 설명
Apr 24, 2023 pm 04:55 PM
Windows 11에서 애니메이션 효과 속도를 높이는 방법: 2가지 방법 설명
Apr 24, 2023 pm 04:55 PM
Microsoft가 Windows 11을 출시하면서 많은 변화가 생겼습니다. 변경 사항 중 하나는 사용자 인터페이스 애니메이션 수가 증가한 것입니다. 일부 사용자는 사물이 나타나는 방식을 변경하고 싶어하며 이를 수행할 방법을 찾아야 합니다. 애니메이션을 사용하면 더 좋고 사용자 친화적인 느낌이 듭니다. 애니메이션은 시각 효과를 사용하여 컴퓨터를 더욱 매력적이고 반응성이 뛰어나게 만듭니다. 그 중 일부는 몇 초 또는 몇 분 후에 슬라이딩 메뉴를 포함합니다. 컴퓨터에는 PC 성능에 영향을 미치고 속도를 저하시키며 작업을 방해할 수 있는 애니메이션이 많이 있습니다. 이 경우 애니메이션을 꺼야 합니다. 이 문서에서는 사용자가 PC에서 애니메이션 속도를 향상할 수 있는 몇 가지 방법을 소개합니다. 레지스트리 편집기나 실행하는 사용자 지정 파일을 사용하여 변경 사항을 적용할 수 있습니다. Windows 11에서 애니메이션을 개선하는 방법
 CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻으려면 특정 코드 예제가 필요합니다. 웹 디자인에서 애니메이션 효과는 때때로 페이지에 좋은 사용자 경험을 가져올 수 있습니다. 반짝이 효과는 요소를 더욱 눈길을 끌 수 있는 일반적인 애니메이션 효과입니다. 다음은 CSS를 사용하여 요소의 플래시 효과를 얻는 방법을 소개합니다. 1. 플래시의 기본 구현 먼저 CSS의 애니메이션 속성을 사용하여 플래시 효과를 구현해야 합니다. animation 속성의 값은 애니메이션 이름, 애니메이션 실행 시간, 애니메이션 지연 시간을 지정해야 합니다.
![PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
프레젠테이션을 만들려고 하는데 애니메이션을 추가할 수 없나요? Windows PC의 PowerPoint에서 애니메이션이 작동하지 않는 경우 이 문서가 도움이 될 것입니다. 이것은 많은 사람들이 불평하는 일반적인 문제입니다. 예를 들어 Microsoft Teams에서 프레젠테이션을 진행하거나 화면을 녹화하는 동안 애니메이션이 작동하지 않을 수 있습니다. 이 가이드에서는 Windows용 PowerPoint에서 애니메이션이 작동하지 않는 문제를 해결하는 데 도움이 되는 다양한 문제 해결 기술을 살펴보겠습니다. PowerPoint 애니메이션이 작동하지 않는 이유는 무엇입니까? Windows에서 PowerPoint의 애니메이션이 작동하지 않는 문제를 일으킬 수 있는 몇 가지 가능한 이유는 다음과 같습니다.
 먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
우리는 일상 업무에서 PPT를 자주 사용하는데, PPT의 모든 조작 기능에 대해 잘 알고 계시나요? 예를 들면: ppt에서 애니메이션 효과를 설정하는 방법, 전환 효과를 설정하는 방법, 각 애니메이션의 효과 지속 시간은 어떻게 되나요? 각 슬라이드가 자동으로 재생되고, ppt 애니메이션에 들어갔다가 나올 수 있는지 등이 있습니다. 이번 호에서는 먼저 ppt 애니메이션에 들어가고 나가는 구체적인 단계를 알려드리겠습니다. 친구 여러분, 한 번 살펴보세요. 바라보다! 1. 먼저 컴퓨터에서 ppt를 열고 텍스트 상자 밖을 클릭하여 텍스트 상자를 선택합니다(아래 그림의 빨간색 원 참조). 2. 그런 다음 메뉴 바에서 [애니메이션]을 클릭하고 [삭제] 효과를 선택합니다(그림의 빨간색 원 참조). 3. 다음으로 [
 Vue를 사용하여 타자기 애니메이션 효과를 구현하는 방법
Sep 19, 2023 am 09:33 AM
Vue를 사용하여 타자기 애니메이션 효과를 구현하는 방법
Sep 19, 2023 am 09:33 AM
타자기 애니메이션 특수 효과를 구현하기 위해 Vue를 사용하는 방법 타자기 애니메이션은 웹 사이트 제목, 슬로건 및 기타 텍스트 표시에 자주 사용되는 일반적이고 눈길을 끄는 특수 효과입니다. Vue에서는 Vue 사용자 정의 명령어를 사용하여 타자기 애니메이션 효과를 얻을 수 있습니다. 이 기사에서는 Vue를 사용하여 이러한 특수 효과를 얻는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1단계: Vue 프로젝트 생성 먼저 Vue 프로젝트를 생성해야 합니다. VueCLI를 사용하여 새 Vue 프로젝트를 빠르게 생성하거나 수동으로 생성할 수 있습니다.
 Windows 11에서 애니메이션을 비활성화하는 방법
Apr 16, 2023 pm 11:34 PM
Windows 11에서 애니메이션을 비활성화하는 방법
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11에는 많은 새로운 특징과 기능이 포함되어 있습니다. 사용자 인터페이스가 업데이트되었으며 회사는 몇 가지 새로운 효과도 도입했습니다. 기본적으로 애니메이션 효과는 컨트롤 및 기타 개체에 적용됩니다. 이 애니메이션을 비활성화해야 합니까? Windows 11은 시각적으로 매력적인 애니메이션과 페이드 효과를 제공하지만 일부 사용자는 특정 작업에 약간의 지연을 추가하여 컴퓨터가 느리게 느껴질 수 있습니다. 보다 반응성이 뛰어난 사용자 경험을 위해 애니메이션을 쉽게 끌 수 있습니다. 운영 체제에 적용된 다른 변경 사항을 확인한 후 Windows 11에서 애니메이션 효과를 켜거나 끄는 방법을 안내해 드리겠습니다. 방법에 대한 기사도 있습니다.
 2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
이 사이트는 1월 26일 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 최신 스틸컷을 공개하며 7월 13일 개봉을 공식 발표했다고 보도했다. "얼랑신: 심해 용"은 Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film에서 제작한 것으로 이해됩니다. Co., Ltd., Chengdu Tianhuo Technology Co., Ltd.와 Huawen Image (Beijing) Film Co., Ltd.가 제작하고 Wang Jun이 감독한 애니메이션 영화는 원래 2022년 7월 22일 중국 본토에서 개봉될 예정이었습니다. . 이 사이트의 음모 개요 : 봉신 전투 후 강자야는 "봉신 목록"을 가져와 신을 나누고, 봉신 목록은 큐슈 심해 아래 천상 법원에서 봉인했습니다. 비밀 영역. 실제로, 신의 직위를 수여하는 것 외에도 부여신 목록에 봉인된 강력한 악령도 많이 있습니다.
 미야자키 하야오 감독의 애니메이션 '로소 돼지'가 도반 점수 8.6으로 내년 1월 16일까지 연장됐다.
Dec 18, 2023 am 08:07 AM
미야자키 하야오 감독의 애니메이션 '로소 돼지'가 도반 점수 8.6으로 내년 1월 16일까지 연장됐다.
Dec 18, 2023 am 08:07 AM
본 사이트 소식에 따르면 미야자키 하야오 감독의 애니메이션 영화 '뽀코 로쏘'가 개봉일을 2024년 1월 16일로 연장한다고 밝혔습니다. 앞서 본 사이트는 '뽀코 로쏘'가 국립미술연맹 스페셜 라인 시네마에 론칭됐다고 보도한 바 있습니다. 11월 17일 누적 박스오피스 2,000~10,000 이상, 도우반 평점 8.6, 평점 4, 5점 85.8%를 기록했다. '로쏘'는 스튜디오 지브리가 제작하고 미야자키 하야오, 가토 토키코, 오츠카 아키오, 오카무라 아케미 등이 더빙에 참여한 작품이다. 이 영화는 미야자키 하야오의 만화 "비행선의 시대"를 각색한 것으로, 마법에 의해 돼지로 변신한 이탈리아 공군 에이스 조종사 폴록 로젠의 이야기를 담고 있습니다. 그 후 그는 현상금 사냥꾼이 되어 공중 강도와 싸우고 주변 사람들을 보호했습니다. 줄거리: 로젠은 제1차 세계대전에 참전한 군인입니다.




