HTML 지식--마우스, 요소 좌표 및 ClientRect 객체 속성
이 글에서는 마우스 좌표, 요소 좌표, 지정된 요소 내 마우스 좌표에 대해 소개하겠습니다.
1. 마우스 좌표
마우스 관련 이벤트가 발생하면(예: click, mousemove) 이벤트를 통해 현재 마우스 좌표를 얻을 수 있습니다. 🎜> 객체 좌표.
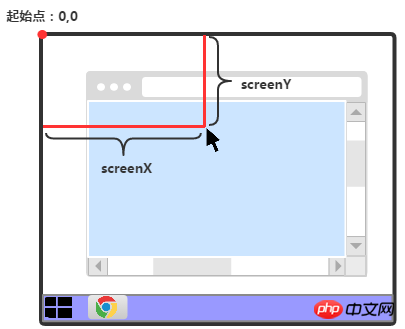
획득된 좌표는 2가지 유형으로 나눌 수 있습니다: 1) MouseEvent.screenX, MouseEvent.screenY: X와 Y를 기준으로 화면의 좌표 ; 화면의 왼쪽 상단을 0,0의 시작점으로 사용합니다.

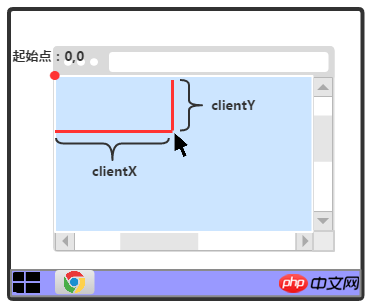
clientX, MouseEvent.clientY: X, Y 좌표 기준 현재 본문의 왼쪽 위 모서리를 0,0의 시작점으로 사용합니다. 본문에 가로 스크롤 막대나 세로 스크롤 막대가 포함되어 있으면 왼쪽 위 모서리는 여전히 0입니다. ,0 좌표점.

getBoundingClientRect() 메소드를 통해 얻을 수 있습니다. 요소의 방향, 너비 및 높이를 설명하는 ClientRect 개체.
2.1 ClientRect 객체속성
| 속성 이름 | 속성 설명 | ||||||||||||||
| 너비 | 요소 | ||||||||||||||
높이
|
요소의 높이 | ||||||||||||||
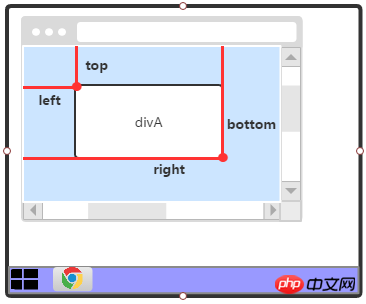
| left
|
현재 표시되는 본문에서 요소의 왼쪽 상단 모서리의 너비 | ||||||||||||||
| top | 현재 표시되는 본문에서 요소의 왼쪽 상단 모서리 높이 | tr>||||||||||||||
| 오른쪽 | 폭 현재 보이는 본문에서 요소의 오른쪽 하단 모서리; 오른쪽 = 왼쪽 + 너비 | ||||||||||||||
| 하단 | 현재 표시되는 본체에서 요소의 오른쪽 하단 모서리 높이 하단 = 상단 + 높이 |

2.3 기타 좌표 이 외에도 직접 속성을 사용하면 더 자세한 좌표를 얻기 위해 다른 요소와 결합할 수도 있습니다.
1) 요소의 왼쪽 상단은 전체 본문의 가로 좌표 = document.body에 있습니다. .scrollLeft + element.getBoundingClientRect().left;
2) 요소의 왼쪽 상단은
전체 본문= document.body.scrollTop + 요소의 수직 좌표에 있습니다. getBoundingClientRect().top;
3. 요소 내 마우스 좌표
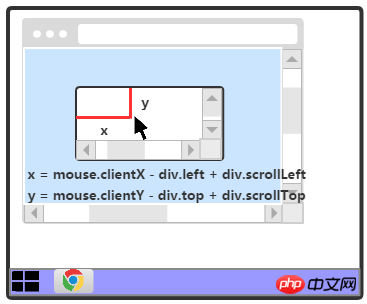
앞서 학습한 대로 마우스 좌표와 요소 좌표를 얻은 후 추가로 마우스 좌표를 얻을 수도 있습니다. 요소 내에서. 요소 내 마우스의 x 좌표를 예로 들면 마우스의 clientX에서 해당 요소의 getBoundingClientRect() 왼쪽 값을 뺀 값과 같으며 마지막으로 해당 요소의 scrollLeft 값을 더합니다.
공식은 다음과 같습니다:
x = mouse.clientX - element.left + element.scrollLeft
y = mouse.clientY - element.top + element.scrollTop
: "php Programmer Toolbox" V0.1 버전 다운로드온라인 무료 HTML 동영상 튜토리얼
php.cn 원본 html5 동영상 튜토리얼위 내용은 HTML 지식--마우스, 요소 좌표 및 ClientRect 객체 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




