이 튜토리얼은 Script House PS 매니아들에게 Photoshop을 사용하여 멋진 전투 장면 게임 웹사이트 홈페이지를 디자인하는 방법을 가르쳐줍니다. 시중에는 다양한 형태의 공유가 있으며 이를 만드는 방법도 다양합니다. 하지만 게임의 장면 분위기를 만드는 방법에 대한 자세한 튜토리얼은 없습니다. 관심이 있으시면 가서 살펴보세요
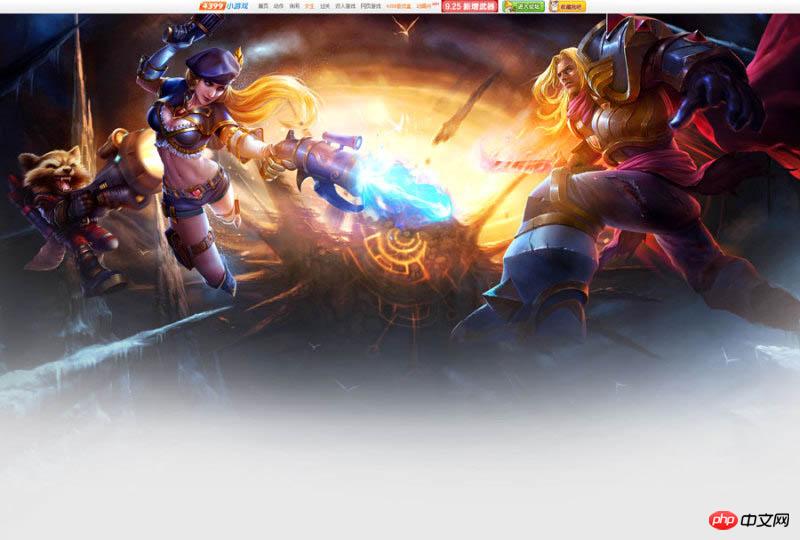
최종 효과:

주요과정 :
1.

2. 시각적 참고에 따르면 난투는 중앙에서 주변으로 방사되는 그림이므로 장면 선택도 대칭적이고 발산적인 그래픽입니다.


3. 그림의 균형을 맞추기 위해서는 기본적으로 주변 캐릭터의 움직임을 유지하는 것이 보다 안전한 방법입니다. 대칭형이므로 이 3명의 캐릭터를 선택했습니다. 그들의 행동을 기반으로 디자인되었습니다. 왼쪽에는 여자 총과 너구리라는 두 캐릭터가 상대적으로 가늘고 작기 때문에 오른쪽에 있는 강한 남자 기사와의 균형을 유지하기 위해 사용되었습니다.

4. 고정 광원(광원은 2가지 유형으로 구분됩니다: 1. 따뜻한 광원 2. 차가운 광원).

5. 여기서 주요 목적은 장면의 광원을 설정하는 것입니다(가운데는 밝게, 주변은 어둡게). 가운데, 측면의 대비를 위해 파란색의 차가운 빛을 사용합니다. 이렇게 하는 이유는 중앙 테마 그림을 더욱 눈에 띄게 만들기 위한 것입니다.

6. 장면의 한 레이어를 복제하고 새 레이어의 원본 그림에 가우시안 블러를 적용합니다. 레이어의 필터 색상 속성을 선택하고 블러된 레이어에 필터 마스크를 추가하여 지운 다음, 블러할 필요가 없는 부분을 브러시를 사용하여 지웁니다. 이 방법을 사용하면 심도를 높일 수 있습니다. 장면의 전계 효과.

7. "레벨"(단축키 Ctrl+L)을 사용하여 장면의 어두운 부분을 깊게 하고 밝은 부분을 높이고 대비를 강화합니다.

8. 이제 아래와 같이 현장 분위기가 조성되었습니다.

9. "색상 레벨" 조정(단축키 Ctrl+L)을 사용하여 캐릭터의 명암 대비와 질감을 더욱 강하게 만듭니다. 캐릭터의 빛을 받는 쪽을 밝게 하고 역광을 받는 쪽을 어둡게 하려면 "번 앤 닷지"를 사용하십시오. 광원의 조명 효과를 강화하여 캐릭터를 더욱 입체적으로 만들고 사진을 더욱 넓게 만듭니다.

10. 광원에 따라 캐릭터에 모양 선택을 추가하고 검정색으로 채웁니다.

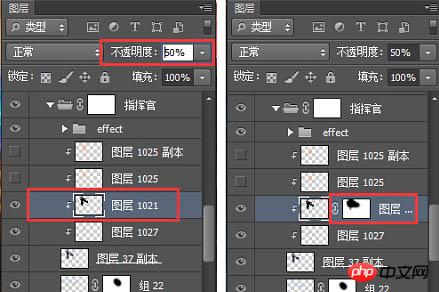
11. 캐릭터와 배경의 명암이 동일한 환경 수준이 되도록 레이어 투명도를 조정합니다. 마스크 레이어를 추가하고 광원의 방향에 따라 하이라이트를 지웁니다.

12. 다른 영웅들도 같은 방법으로 처리하여 최종 사진을 얻습니다.

13. 색상 조회는 조정 레이어이며 위치는 아래와 같습니다. 컬러 검색을 추가한 후 컬러 검색 패널에서 3DLUT 파일을 찾아 내리면 콜드, 웜, 헤비, 산뜻함 등 특수 효과가 내장된 다양한 스타일을 보실 수 있습니다. 하나씩 시도해보고 자신에게 맞는 것을 찾으면 직접 사용할 수 있습니다. 여기서는 별로 할 말이 없습니다.

14. 새 레이어를 만들고 소프트 라이트 또는 오버레이 레이어 블렌딩 모드를 사용합니다. 브러시를 사용하여 따뜻한 노란색을 흡수한 다음 브러시를 사용하여 주 광원에 따뜻한 광원을 추가합니다.


15. "색상 균형", "색조 채도", "레벨" 등을 사용하여 레이어를 조정하면 매우 유용합니다! 원하는 사진의 분위기와 톤을 빠르게 얻을 수 있습니다.


16. 새 레이어를 만들고 소프트 라이트 레이어 블렌딩 모드를 사용합니다. 검은색 브러시를 사용하여 이미지 주변 영역을 어둡게 하고 중앙 이미지를 다시 강조 표시합니다.

17. 새 레이어를 만들고 회색으로 채운 후 콘텐츠 모듈의 배경으로 사용하여 장면에 그라데이션 효과를 만듭니다.

18. 폰트 디자인.

19. 떠다니는 물체는 다양한 형태로 나타날 수 있습니다. 사진의 필요에 따라 떠다니는 눈송이, 별 조명 효과 등을 추가하면 사진이 더욱 자세해지고 향상됩니다. 그림의 질감.

20. 사진 속 캐릭터의 발 아래에 튀는 자갈을 추가하여 사진의 힘을 높이고 즉시 사진을 충격에 빠뜨리는 부유물을 적절하게 추가하면 추가할 수 있습니다! 사진에 분위기를 더하고, 공간감을 창조하는 것은 과시하기 위한 멋진 도구입니다.

21. 화면이 거의 만들어졌습니다. 다음으로 헤더 로그인 등록 상자의 인터페이스 디자인을 디자인합니다.

최종 효과:

위 내용은 Photoshop을 사용하여 매우 멋진 전투 장면 게임 웹사이트 홈페이지를 디자인하는 방법에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!