html5의 localstorage에 대한 자세한 소개(그림)
localstorage에는 브라우저의 API에 두 가지 유형이 있습니다. localStorage와 sessionStorage는 window 개체에 존재합니다. localStorage는 window.localStorage에 해당하며, sessionStorage는 window.sessionStorage에 해당합니다. . 다음으로 이번 글에서는 html5의 localstorage 관련 정보를 소개하겠습니다. 필요하신 분들은
HTML API
Localstorage에는 window 객체에 존재하는 localStorage와 sessionStorage라는 두 가지 브라우저 API가 있습니다. localStorage는 window.localStorage에 해당하고 sessionStorage는 window.sessionStorage에 해당합니다. localStorage와 sessionStorage의 차이점은 주로 수명에 있습니다.기본적으로 메소드
localStorage.setItem("b","isaac");//设置b为"isaac"
var b = localStorage.getItem("b");//获取b的值,为"isaac"
var a = localStorage.key(0); // 获取第0个数据项的键名,此处即为“b”
localStorage.removeItem("b");//清除b的值
localStorage.clear();//清除当前域名下的所有localstorage数据scope<🎜를 사용합니다. >
 여기서 범위는 서로 다른 페이지 간에 localStorage를 격리하는 방법을 의미합니다(Baidu 페이지에서는 Tencent의 localStorage를 읽을 수 없습니다). 예, 하하하).
여기서 범위는 서로 다른 페이지 간에 localStorage를 격리하는 방법을 의미합니다(Baidu 페이지에서는 Tencent의 localStorage를 읽을 수 없습니다). 예, 하하하).
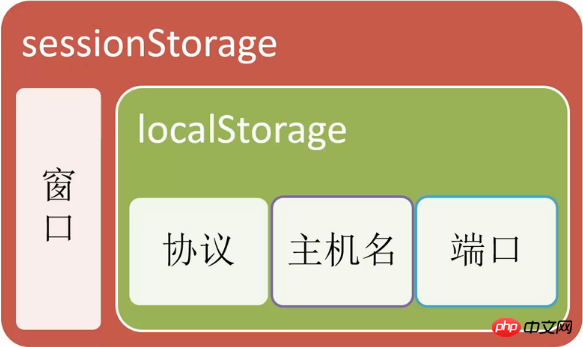
localStorage는 동일한 프로토콜, 동일한 호스트 이름 및 동일한 포트에 있는 한 동일한 localStorage 데이터를 읽고 수정할 수 있습니다.
sessionStorage는 프로토콜, 호스트 이름, 포트 외에도 동일한 창(즉, 브라우저의
탭수명이론적으로 localStorage는 영구적으로 유효합니다. 즉, 적극적으로 삭제하지 않으면 사라지지 않습니다. 데이터 초과 브라우저에서 지정한 크기를 초과하는 경우 기존 데이터는 삭제되지 않고 오류만 보고됩니다. 그러나 localStorage는 모바일 장치의 브라우저나 다양한 Native App에서 사용하는 WebView에서 신뢰할 수 없으며 다양한 이유로 인해 실패할 수 있습니다(예:
앱 종료, 네트워크 전환, 메모리 부족 등). .)이 삭제되었습니다. 이름에서 알 수 있듯이 sessionStorage의 수명은 브라우저가 닫혀 있는 한(브라우저 탭 포함) 세션과 유사합니다. sessionStorage의 수명이 너무 짧기 때문에 적용 시나리오가 매우 제한적이지만, 비정상적인 상황이 발생하기 쉽지 않으며 상대적으로 안정적입니다.
데이터 구조localstorage는 표준 키-값 쌍(Key-Value, 줄여서 KV)
데이터 유형, 간단하지만 확장이 쉽습니다. 로컬 저장소에 저장하려는 개체를 특정 인코딩 방법으로 문자열로 변환하면 쉽게 지원할 수 있습니다. 예를 들어 개체를 json 문자열로 변환하여 개체를 저장하고 picture를 DataUrl(base64)로 변환하여 이미지를 저장합니다. 또한 키-값 데이터 유형의 경우 "키가 고유함" 기능도 매우 중요합니다. 동일한 키를 반복적으로 할당하면 마지막 값을 덮어쓰게 됩니다.
만료 시간안타깝게도 localstorage는 기본적으로 만료 시간 설정을 지원하지 않습니다. 설정하려면 캡슐화만 하면 됩니다.
function set(key,value){
var curtime = new Date().getTime();//获取当前时间
localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//转换成json字符串序列
}
function get(key,exp)//exp是设置的过期时间
{
var val = localStorage.getItem(key);//获取存储的元素
var dataobj = JSON.parse(val);//解析出json对象
if(new Date().getTime() - dataobj.time > exp)//如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间
{
console.log("expires");//提示过期
}
else{
console.log("val="+dataobj.val);
}
}용량 제한현재 업계는 기본적으로 5M으로 통합되어 있습니다.
쿠키도메인 이름 제한브라우저의
보안정책으로 인해 localstorage는 도메인 간 또는 하위 도메인을 허용할 수 없습니다. -domains. 도메인 이름 은 상위 도메인 이름의 로컬 저장소 데이터를 상속합니다. 이는 쿠키와 상당히 다릅니다.
예외 처리 로컬스토리지는 현재 브라우저 환경에서 완전히 안정적이지 않으며, 다양한 버그가 발생할 수 있으므로 예외 처리를 고려해야 합니다. 개인적으로 localstorage는 리소스 현지화를 위한 최적화 방법일 뿐이라고 생각합니다. localstorage를 사용한다고 해서 프로그램의 유용성이 줄어들 수는 없습니다. 저는 콘솔에 오류 메시지만 출력하는 예외 처리에 절대 반대합니다. 로컬 저장소 예외 처리에서는 일반적으로 try/catch를 사용하여 예외를 포착/처리합니다. 사용자의 현재 브라우저가 localstorage를 지원하는지 테스트하는 방법 현재 일반적인 관행은 window.localStorage가 존재하는지 감지하는 것이지만 일부 브라우저에서는 버그가 있습니다. localstorage가 "지원"되지만 실제 프로세스에서는 setItem()을 수행할 수 없는 등의 낮은 수준의 버그가 발생할 수도 있습니다. 따라서 예외가 있는지 확인하기 위해 try/catch 구조에서 테스트 데이터를 설정/가져와서 브라우저가 localstorage를 지원하는지 여부를 판단할 수 있음을 제안합니다. 물론 테스트가 완료된 후에는 테스트 데이터를 삭제하는 것을 잊지 마세요. 브라우저 호환성 방법 디버깅 리소스 - 로컬 저장소 패널 및 리소스 - Chrome 개발자 도구의 세션 저장소 패널 , 현재 도메인 이름 아래의 localstorage 데이터를 볼 수 있습니다. ios 기기에서는 setItem()을 반복할 수 없습니다 또한 iPhone/iPad에서 setItem()을 설정할 때 가끔 이상한 동작이 발생하는 경우가 있습니다. QUOTA_EXCEEDED_ERR 이 경우 일반적으로 setItem 이전에 RemoveItem()을 수행하면 됩니다. 

위 내용은 html5의 localstorage에 대한 자세한 소개(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




