h5canvas는 떨어지는 눈송이에 대한 특수 효과 코드를 구현합니다.
이 글에서는 눈송이가 떨어지는 특수 효과를 구현하기 위해 HTML5 캔버스를 위주로 자세히 소개하고 있는데, 그 효과가 매혹적이며 매우 사실적인 애니메이션 효과에 관심 있는 친구들은 참고하면 됩니다. 🎜>
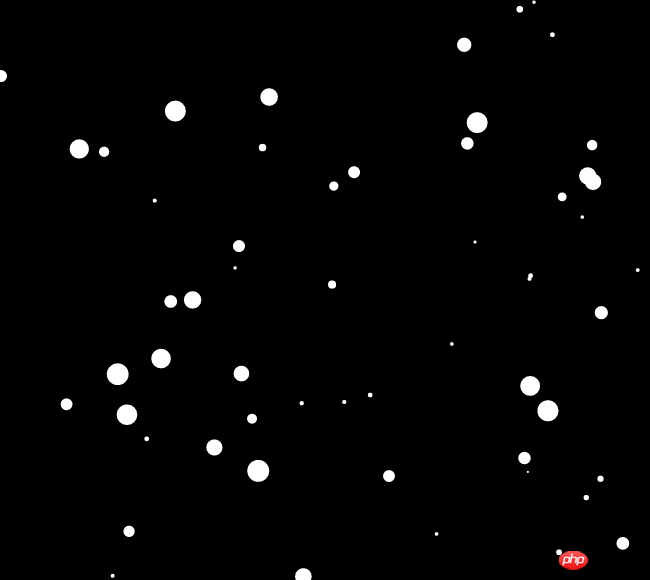
저는 HTML5 눈송이가 날아다니는 효과를 보여주는 많은 디스플레이를 인터넷에서 보았는데 정말 흥미로웠습니다. 모두가 저만큼 흥분하고 호기심도 많고 코드 구현 방법을 연구하고 싶어한다고 생각합니다. ; 이런 소스코드는 여러 곳에서 다운로드 받을 수 있지만, 그런 애니메이션을 만들 때 다른 분들의 아이디어와 어려움에 대한 분석은 잘 모르겠습니다. 요즘 공부를 많이 해서 그 시간을 활용해 수요분석부터 지식 포인트, 프로그래밍까지 차근차근 해부해봤다. 여러분, 웃지 마세요. 최종 렌더링은 다음과 같습니다.
1. 수요 분석
1. 둥근 눈송이 이 예에서는 눈송이의 모양이 둥글다 2. 눈송이의 갯수는 정해져 있다 하얀 눈의 갯수를 주의 깊게 관찰한다. 떨어지는 과정에서 사진 속 눈송이의 개수는 관찰과 분석을 통해 고정되어야 합니다. 이는 우리가 실제 생활에서 볼 수 있는 눈송이가 하늘 위로 날아다니는 장면과 일치합니다. 3. 눈송이 크기가 일정하지 않습니다눈송이마다 크기가 다르기 때문에 눈송이의 반경이 무작위입니다. 이는 우리가 현실에서 하늘 위로 눈송이가 날아다니는 모습을 보는 장면과도 일치한다. 4.눈송이의 위치가 움직입니다눈송이가 떨어지면서 자연스럽게 그 위치도 움직입니다.2. 지식 포인트
1. Html5 Canvas+JavaScript를 사용하여 원 그리기 - 원형 눈송이 만들기
Html5 , 원형 눈송이를 형성하려면 Canvas를 사용하고 JavaScript로 원을 그려야 합니다. - arc(x, y, r, start, stop) 2. 무작위 숫자 - 반경과 좌표가 다른 원을 생성합니다. 눈송이이 예에서는 웹페이지가 처음 로드될 때 반경과 위치가 다른 특정 개수의 눈송이가 생성되어야 하므로 떨어지는 과정에서 반경과 좌표는 임의의 숫자입니다. 눈송이, 반경 및 좌표는 특정 범위 내에서 변경되지 않으므로 현재 좌표도 임의의 숫자입니다. - Math.random()3. 프로그래밍
1. 준비
캔버스를 넣고 몸체 전체의 배경색을 검정색으로 설정HTML 코드:XML/HTML 코드클립보드에 콘텐츠 복사
<canvas id="mycanvas">
您的浏览器不支持canvas画布
</canvas>CSS 코드 콘텐츠를 클립보드에 복사
* {
margin: 0;
padding: 0;
}
#mycanvas {
background: black;
}
2. 캔버스는 전체 화면을 표시합니다
자바스크립트 코드는 다음과 같습니다.JavaScript 코드클립보드에 내용 복사
//获取mycanvas画布
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
//画布宽度
var wid = window.innerWidth;
//画布高度
var hei = window.innerHeight;
can.width=wid;
can.height=hei;
3. 초기화는 고정된 개수의 눈송이를 생성합니다
위의 수요 분석과 지식 포인트 해석에 따르면 우선 눈송이의 개수가 고정되어 있으므로변수 var snow = 100; 여기서는 눈송이의 개수를 100개로 가정합니다.
가 눈송이를 생성할 때 각 눈송이는 서로 다른 반경과 위치를 갖습니다. 그러면 이 개체의 속성에는 반경과 좌표(X, Y)가 포함됩니다. 그런 다음 눈송이 개체는 var snowOject={x:1,y: 10,r:5}로 작성할 수 있습니다. 여기서는 좌표가 있는 원형 눈송이를 나타냅니다. (1,10) 및 반경 5. 이 예에서는 반경과 좌표가 난수이므로 Math.random()을 사용하여 각각 100개의 눈송이를 생성합니다(X, Y). > 여기에는 100개의 눈송이가 있으므로 후속 작업을 용이하게 하기 위해배열
을 사용하여 이 100개의 눈송이 개체를 저장합니다.자바스크립트 코드
클립보드에 내용 복사
//雪花数目
var snow = 100;
//雪花坐标、半径
var arr = []; //保存各圆坐标及半径
for (var i = 0; i < snow; i++) {
arr.push({
x: Math.random() * wid,
y: Math.random() * hei,
r: Math.random() * 10 + 1
})
}上面我们已经将100个雪花半径、坐标(X、Y)生成,下面就是循环使用canvas画出雪花了(这里就是画圆),这里定义一个函数
JavaScript代码如下:
JavaScript Code复制内容到剪贴板
//画雪花
function DrawSnow() {
ctx.fillStyle="white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x,p.y);
ctx.arc(p.x,p.y,p.r,0,2*Math.PI,false);
}
ctx.fill();
ctx.closePath();然后调用 DrawSnow()函数,效果如下:

可以尝试多次刷新网页看是否会生成不同大小、位置的雪花(正常情况下是可以的),做到这里就已经接近最终效果了
注意:由于这里需要绘制100个圆,所以每当画一个圆时重新定义绘制开始坐标即:ctx.moveTo(p.x,p.y);否则会出现异样效果,不信可以试试呀
5、雪花飘动
上面我们已经画出100个雪花,可惜只能依靠刷新网页才能看到变化效果,但是我们需要实现的是雪花不停的移动位置。
首先我们需要借助setInterval函数不停的重画雪花,这里间隔时间为50毫秒:setInterval(DrawSnow,50);
同时每一朵雪花的坐标(X、Y)需要不停的改变(在一定幅度内),我们这里的雪花是从左上方飘落到右下方,所以每朵X、Y坐标值都在不停的增大,那我们用一个函数SnowFall()定义雪花飘过规则
该函数代码如下:
JavaScript Code复制内容到剪贴板
//雪花飘落
function SnowFall() {
for (var i = 0; i < snow; i++) {
var p = arr[i];
p.y += Math.random() * 2 + 1;
if (p.y > hei) {
p.y = 0;
}
p.x += Math.random() * 2 + 1;
if (p.x > wid) {
p.x = 0;
<span style="white-space:pre"> </span>}
}
}然后将该函数放入DrawSnow()执行,注意:我们每隔50毫毛重画雪花,必须擦除画布,所以DrawSnow()函数体内必须在前面执行clearRect()函数,即:ctx.clearRect(0, 0, wid, hei);
此时DrawSnow函数定义如下:
JavaScript Code复制内容到剪贴板
//画雪花
function DrawSnow() {
ctx.clearRect(0, 0, wid, hei);
ctx.fillStyle = "white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x, p.y);
ctx.arc(p.x, p.y, p.r, 0, 2 * Math.PI, false);
}
ctx.fill();
SnowFall();
ctx.closePath();
}最后执行setInterval(DrawSnow, 50);
OK,经过我们上述步骤,小伙伴们是否已经对整个过程及技术实现很清晰了。
完整代码如下(大家可以直接复制到自己项目中执行,测试下效果):
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.8.3.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#mycanvas {
background: black;
}
</style>
</head>
<body>
<canvas id="mycanvas">
您的浏览器不支持canvas画布
</canvas>
<script>
//获取mycanvas画布
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
//画布宽度
var wid = window.innerWidth;
//画布高度
var hei = window.innerHeight;
can.width = wid;
can.height = hei;
//雪花数目
var snow = 100;
//雪花坐标、半径
var arr = []; //保存各圆坐标及半径
for (var i = 0; i < snow; i++) {
arr.push({
x: Math.random() * wid,
y: Math.random() * hei,
r: Math.random() * 10 + 1
})
}
//画雪花
function DrawSnow() {
ctx.clearRect(0, 0, wid, hei);
ctx.fillStyle = "white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x, p.y);
ctx.arc(p.x, p.y, p.r, 0, 2 * Math.PI, false);
}
ctx.fill();
SnowFall();
ctx.closePath();
}
//雪花飘落
function SnowFall() {
for (var i = 0; i < snow; i++) {
var p = arr[i];
p.y += Math.random() * 2 + 1;
if (p.y > hei) {
p.y = 0;
}
p.x += Math.random() * 2 + 1;
if (p.x > wid) {
p.x = 0;
}
}
}
setInterval(DrawSnow, 50);
</script>
</body>
</html>【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. h5 Canvas中Fill 与Stroke文字效果实现实例
위 내용은 h5canvas는 떨어지는 눈송이에 대한 특수 효과 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 Vue를 사용하여 팝업 창 효과를 구현하는 방법
Sep 22, 2023 am 09:40 AM
Vue를 사용하여 팝업 창 효과를 구현하는 방법
Sep 22, 2023 am 09:40 AM
Vue를 사용하여 팝업 창 효과를 구현하려면 특정 코드 예제가 필요합니다. 최근 몇 년 동안 웹 애플리케이션이 개발되면서 팝업 창 효과는 개발자들 사이에서 일반적으로 사용되는 상호 작용 방법 중 하나가 되었습니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 풍부한 기능과 사용 편의성을 제공하며 팝업 창 효과를 구현하는 데 매우 적합합니다. 이 기사에서는 Vue를 사용하여 팝업 창 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Vue의 CLI 도구를 사용하여 새로운 Vue 프로젝트를 생성해야 합니다. 열린 결말
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 HTML, CSS 및 jQuery: 이미지 접기 및 확장 효과를 구현하는 기술
Oct 24, 2023 am 11:05 AM
HTML, CSS 및 jQuery: 이미지 접기 및 확장 효과를 구현하는 기술
Oct 24, 2023 am 11:05 AM
HTML, CSS 및 jQuery: 이미지 접기 및 특수 효과 확장 구현 기술 소개 웹 디자인 및 개발에서는 페이지의 매력과 상호 작용성을 높이기 위해 동적 특수 효과를 구현해야 하는 경우가 많습니다. 그 중 이미지 접기 및 펼치기 효과는 흔하면서도 흥미로운 기법입니다. 이 특수 효과를 통해 사용자 작업에 따라 이미지를 접거나 확장하여 더 많은 내용이나 세부 정보를 표시할 수 있습니다. 이 기사에서는 특정 코드 예제와 함께 HTML, CSS 및 jQuery를 사용하여 이러한 효과를 얻는 방법을 소개합니다. 생각을 실현하다
 Windows 10에서 마우스 트랙 효과를 끄는 단계
Dec 31, 2023 pm 09:53 PM
Windows 10에서 마우스 트랙 효과를 끄는 단계
Dec 31, 2023 pm 09:53 PM
win10 시스템을 사용하면 마우스 트랙 특수 효과를 포함하여 많은 개인 설정을 할 수 있습니다. 그러나 많은 사용자가 win10에서 마우스 트랙 특수 효과를 끄는 방법을 모르기 때문에 자세한 방법을 가져왔습니다. Windows 10에서 마우스 트랙 효과를 끄는 방법: 1. 먼저 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭한 후 "개인 설정"을 클릭합니다. 2. 그런 다음 왼쪽의 "테마"를 클릭하고 오른쪽의 "마우스 커서"를 선택하십시오. 3. 속성에 들어간 후 "포인터 옵션"을 확인하고 선택할 수 있습니다. 4. 그런 다음 아래로 스크롤하여 가시성을 확인하면 이때 √가 확인됩니다. 5. 선택을 취소한 후 적용 및 확인을 클릭하세요.
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 Vue를 사용하여 비디오 플레이어 특수 효과를 구현하는 방법
Sep 20, 2023 pm 03:43 PM
Vue를 사용하여 비디오 플레이어 특수 효과를 구현하는 방법
Sep 20, 2023 pm 03:43 PM
Vue를 사용하여 비디오 플레이어 특수 효과를 구현하는 방법 요약: 이 기사에서는 Vue.js 프레임워크를 사용하여 다양한 특수 효과가 있는 비디오 플레이어를 구현하는 방법을 소개합니다. Vue 지시문과 구성 요소를 사용하여 재생/일시 중지 버튼, 진행률 표시줄, 볼륨 제어 및 전체 화면 기능을 구현합니다. 동시에 사용자 경험을 향상시키기 위해 몇 가지 애니메이션 효과도 추가할 예정입니다. 코드 예제를 포함하여 다양한 특수 효과가 아래에 자세히 소개됩니다. 재생/일시 중지 버튼 효과: Vue 지침을 사용하여 재생/일시 중지 버튼 효과를 구현하는 것은 매우 간단합니다. 첫 번째,
 Canvas API 이해하기: 간단한 그리기부터 고급 특수 효과까지 모든 것
Jan 17, 2024 am 09:44 AM
Canvas API 이해하기: 간단한 그리기부터 고급 특수 효과까지 모든 것
Jan 17, 2024 am 09:44 AM
CanvasAPI는 HTML5에서 제공하는 강력한 그리기 도구로 기본 그리기부터 고급 특수 효과까지 다양한 기능을 구현할 수 있습니다. 이 문서에서는 CanvasAPI 사용 방법에 대한 심층적인 이해를 제공하고 특정 코드 예제를 제공합니다. 기본 그리기 Canvas API의 가장 기본적인 부분은 직사각형, 원, 직선 등과 같은 간단한 그래픽을 그리는 것입니다. 다음은 직사각형을 만들고 색상으로 채우는 코드 예제입니다. constcanvas=document.getElementB




