
구성
app.json 파일을 사용하여 WeChat 애플릿을 전체적으로 구성하고, 페이지 파일 경로 결정, 창 성능, 네트워크 시간 초과 설정, 여러 탭 설정 등을 수행합니다. .
다음은 모든 구성 옵션이 포함된 간단한 구성 app.json입니다.
{ "pages": [ "pages/index/index", "pages/logs/index"
], "window": { "navigationBarTitleText": "Demo"
}, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页"
}, { "pagePath": "pages/logs/logs", "text": "日志"
}]
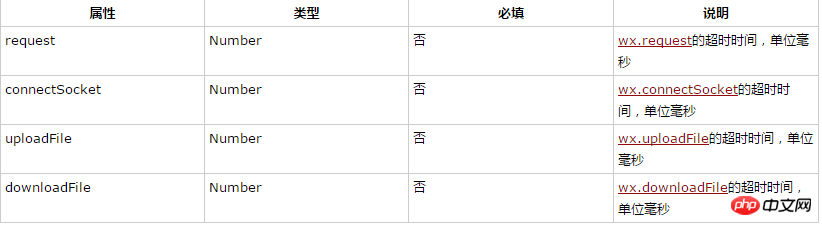
}, "networkTimeout": { "request": 10000, "downloadFile": 10000
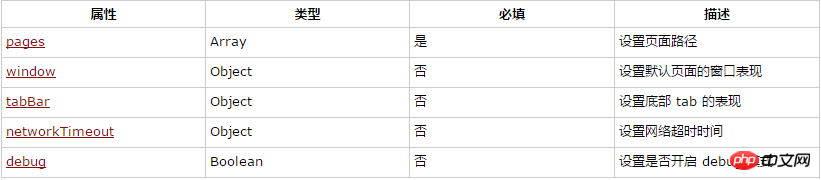
}, "debug": true}app.json 구성 항목 목록

pages
는 배열을 허용하며, 각 항목은 미니 프로그램이 구성되는 페이지를 지정하는 문자열입니다. 각 항목은 해당 페이지의 [경로+파일명] 정보를 나타내며, 배열의 첫 번째 항목은 미니 프로그램의 초기 페이지를 나타냅니다. 미니 프로그램에서 페이지를 추가/줄이려면 페이지 배열을 수정해야 합니다.
프레임워크가 .json, .js, .wxml, .< 경로에서 4개의 파일을 자동으로 찾기 때문에 파일 이름에 파일 접미사를 붙일 필요가 없습니다. 🎜>wxss 통합용 .
개발 디렉터리가pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
{ "pages":[
"pages/index/index"
"pages/logs/logs"
]
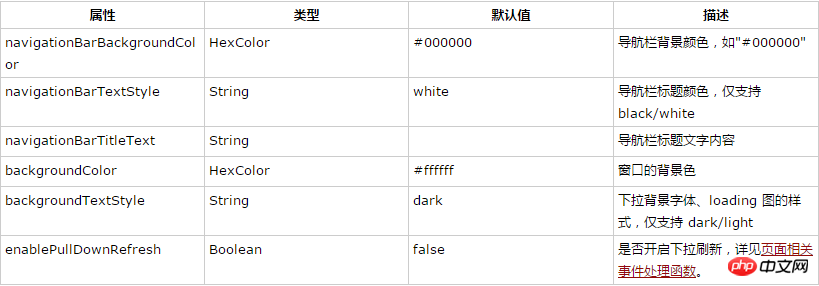
}window
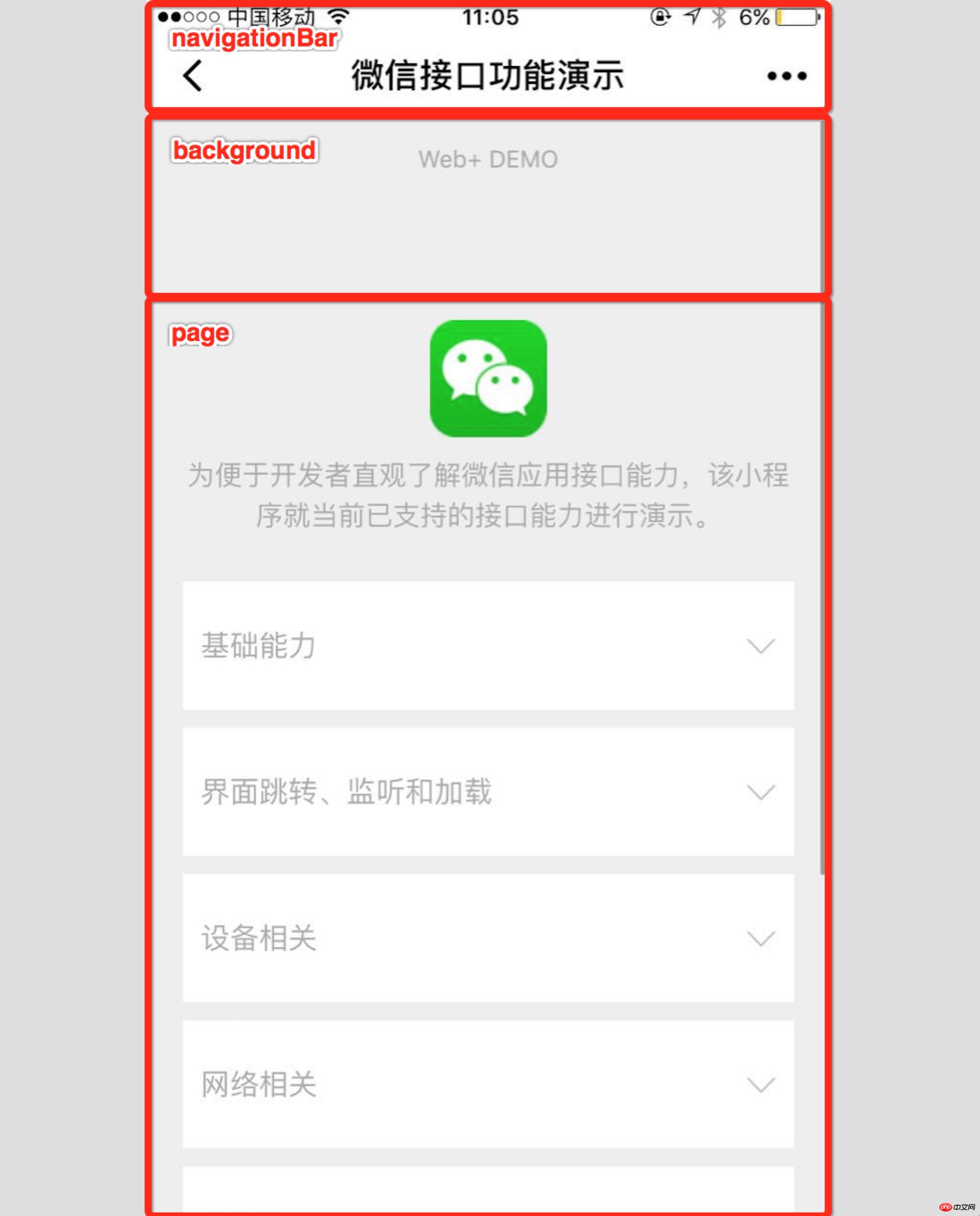
를 작성해야 합니다. 미니 프로그램의상태바, 탐색바, 제목, 창 배경색 등을 설정할 수 있습니다.

{ "window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
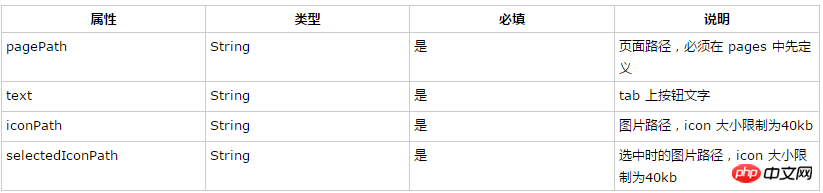
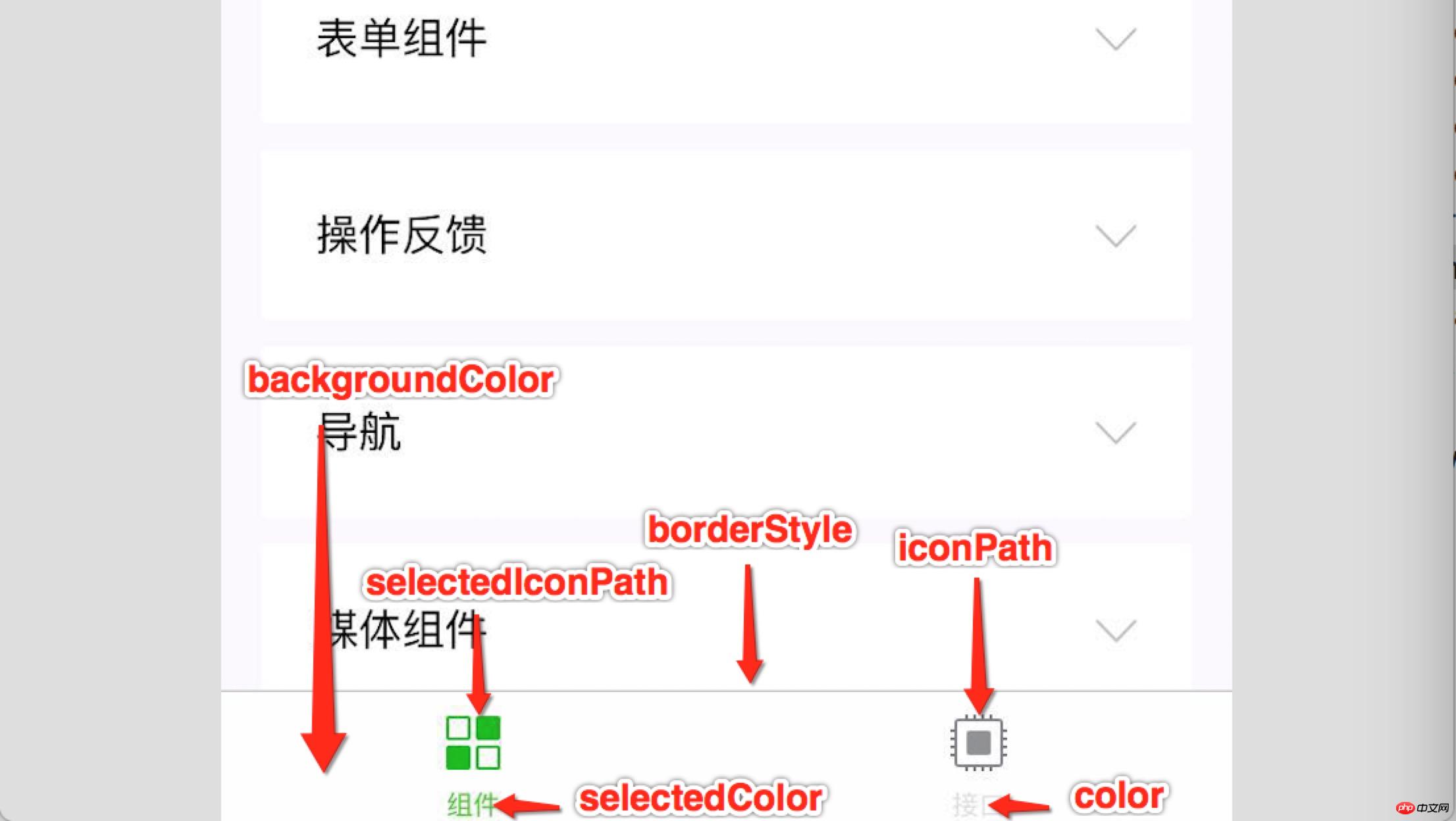
tabBar
애플릿이 다중 탭 애플리케이션인 경우(클라이언트 창 하단에 페이지를 전환할 수 있는 탭 표시줄이 있음) can pass tabBar 구성 항목은 탭 표시줄의 성능과 탭 전환 시 표시되는 해당 페이지를 지정합니다. tabBar는 배열이며, 탭은 최소 2개, 최대 5개까지만 구성할 수 있으며 배열 순서대로 탭이 정렬됩니다.속성 설명:




debug
개발자 도구에서 디버그 모드를 활성화할 수 있습니다. 도구 패널에서디버깅 정보는 정보 형식으로 제공됩니다. 정보에는 페이지 등록, 페이지 라우팅, 데이터 업데이트 및 가 포함됩니다. 이벤트. 트리거 . 이는 개발자가 몇 가지 일반적인 문제를 신속하게 찾는 데 도움이 될 수 있습니다.
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:

{ "navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"}【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信小程序完整源码下载
위 내용은 미니 프로그램 구성 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!